Introduction
Create your first web page using HTML and CSS.
12 Modules:
- Introduction
- What is the World Wide Web?
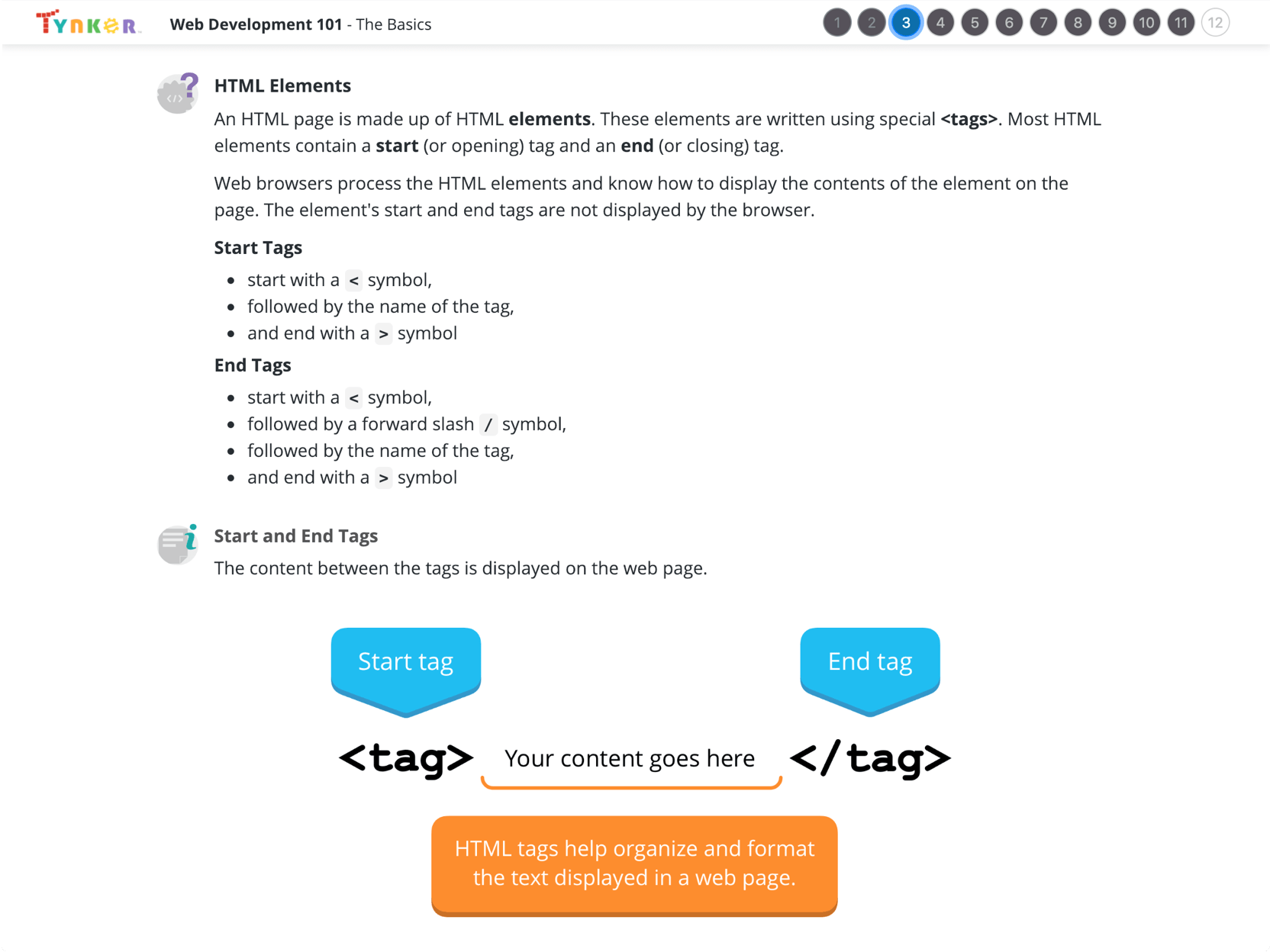
- What is HTML?
- HTML Document
- Title Metadata
- Paragraphs
- Line Breaks
- What is CSS?
- Background and Text Color
- Colors in CSS
- Project 1: My First Web Page
- Quiz

Headings and Images
Using images and font styles, create a poster, a poem and a photo gallery.
14 Modules:
- What are Headings?
- Nested Headings
- Font Family
- Font Size
- Font Style and Font Weight
- Adding Images
- Image Attributes
- More on Images
- Aligning Text and Images
- Border Styling
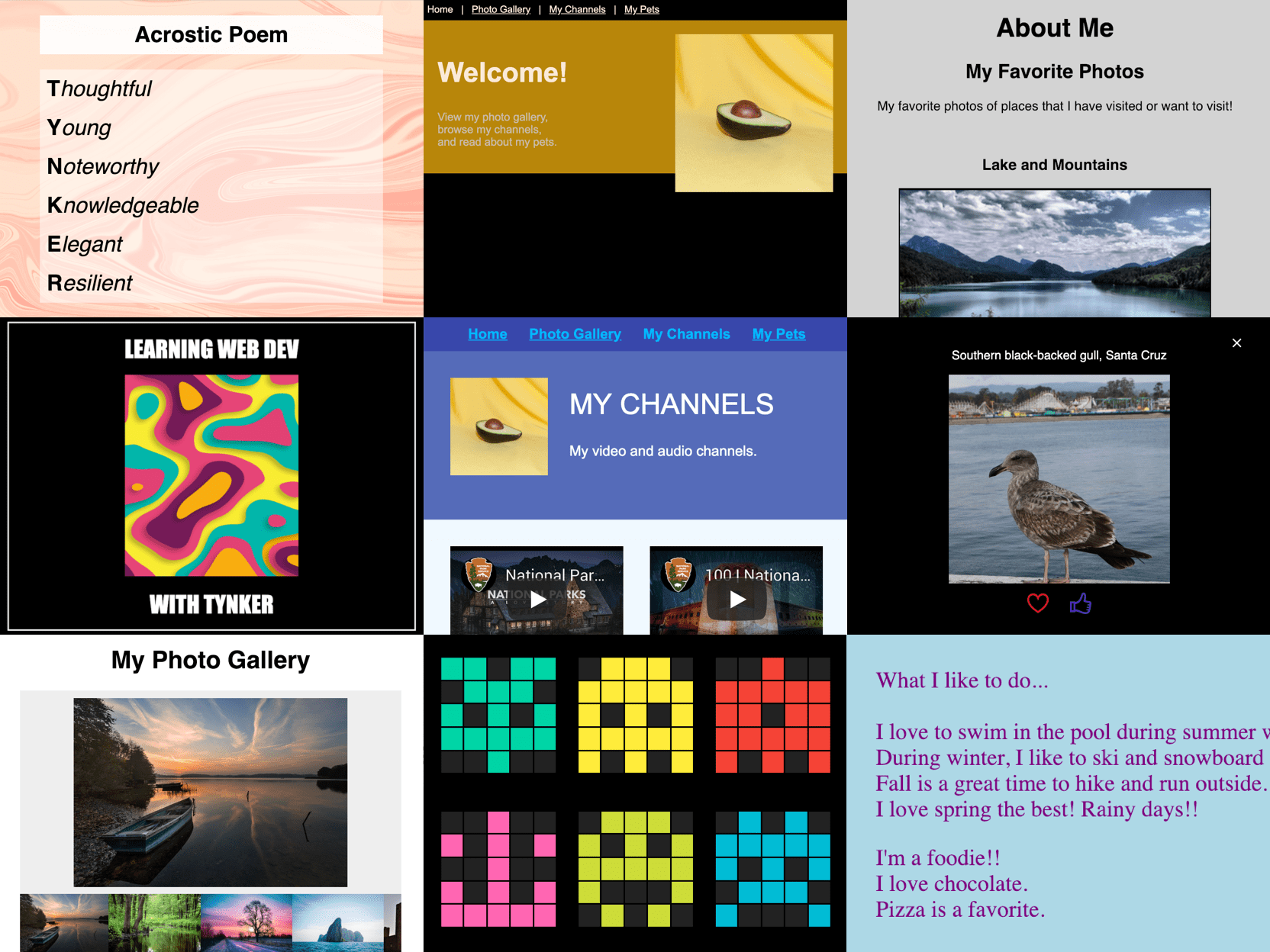
- Project 2: My Poster
- Project 3: Acrostic Poem
- Project 4: My Favorite Photos
- Quiz

All About Lists
Learn about ordered and unordered lists to organize content on a web page.
11 Modules:
- Lists
- Ordered Lists
- Unordered Lists
- List Item Type Attribute
- Inline Styling
- Revisiting List Types
- Nested Lists
- Lists with Images
- Spacing and Sizing
- Project 5: My Pets
- Quiz

Adding Hyperlinks
Use hyperlinks to link to other pages. Create image links. Use CSS to style links.
10 Modules:
- What are Hyperlinks?
- Linking Files
- Link Attributes
- Identifying Elements
- CSS Classes
- Images as Links
- Link Scrolling
- Styling Links
- Project 6: Home Page Navigation
- Quiz

Using Containers
Use container elements such as div and section to structure your page.
11 Modules:
- Containers
- Block vs Inline
- More Elements
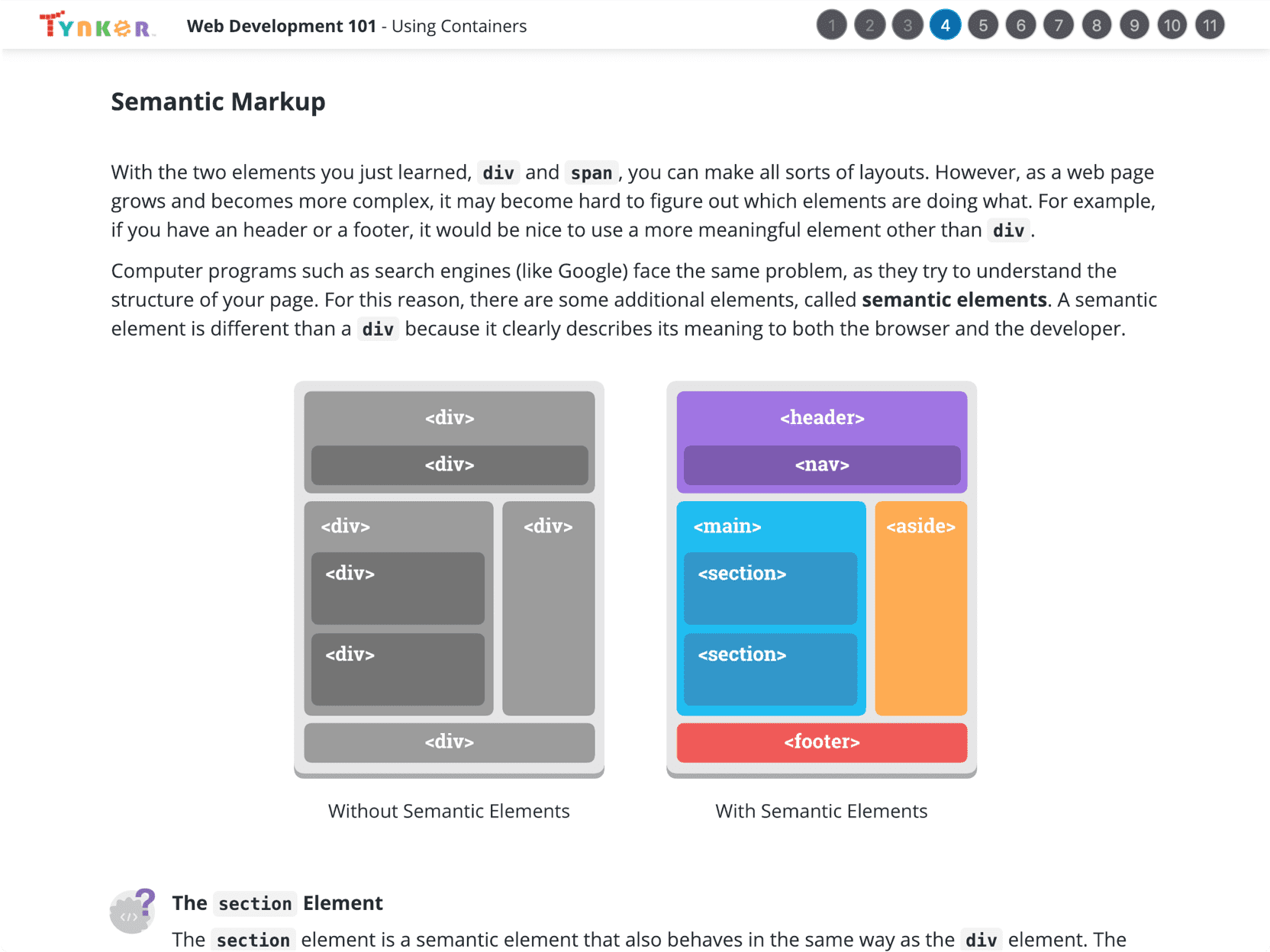
- Semantic Markup
- Using Floats
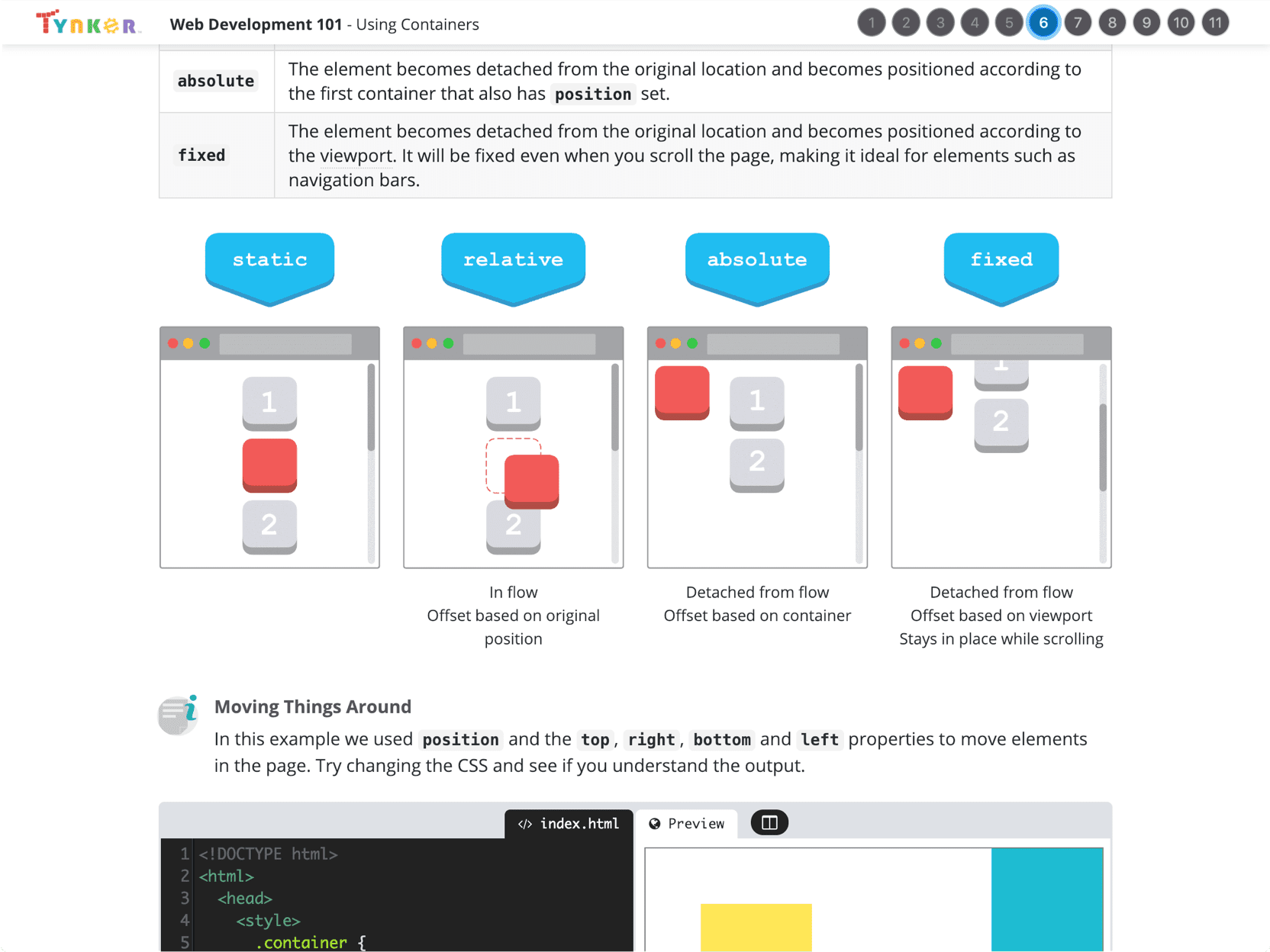
- Positioning Elements
- CSS Background Images
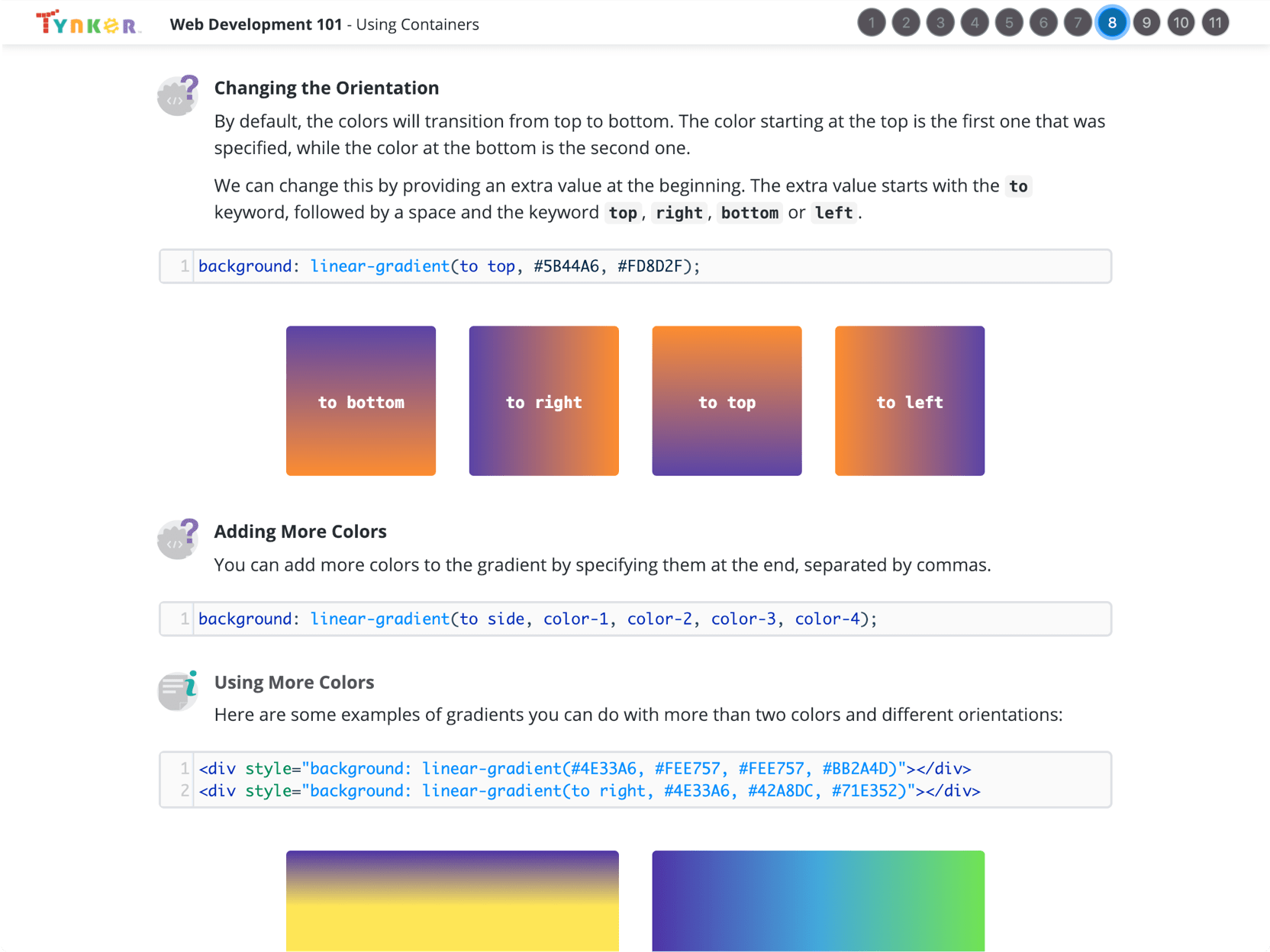
- CSS Background Gradients
- CSS Overflow
- Project 7: Hero Unit
- Quiz

Tables and Media
Learn to format content using tables. Embed video and audio in your page.
9 Modules:
- Tables
- Table Attributes
- Table Styling
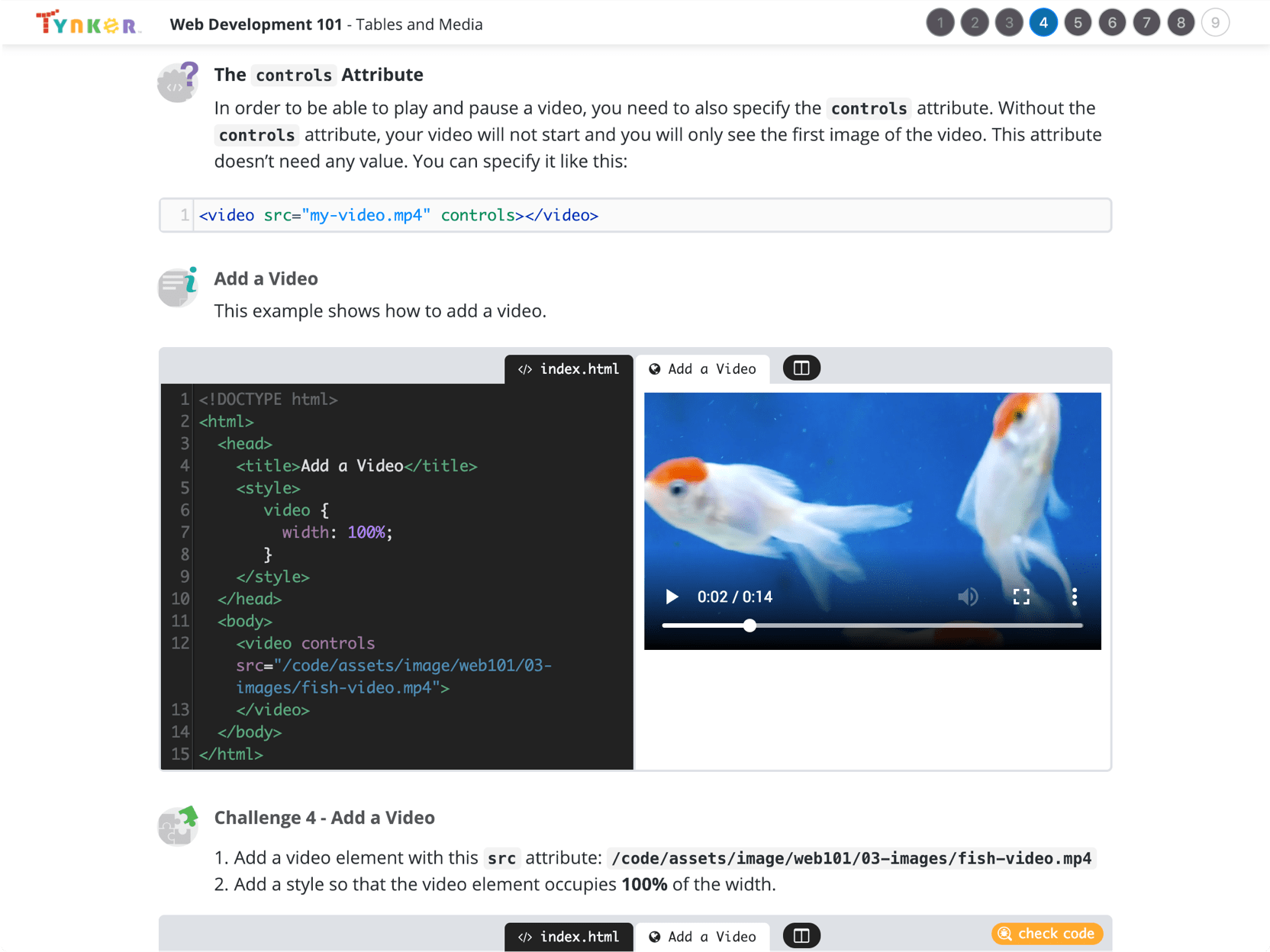
- Embedding Video
- More on Videos
- Embedding Audio
- Embedding GIFs
- Project 8: My Channels Page
- Quiz

More on Styling
Learn about forms and more CSS features for advanced layouts and designs.
11 Modules:
- Forms
- Passwords and Buttons
- More Form Controls
- CSS Media Queries
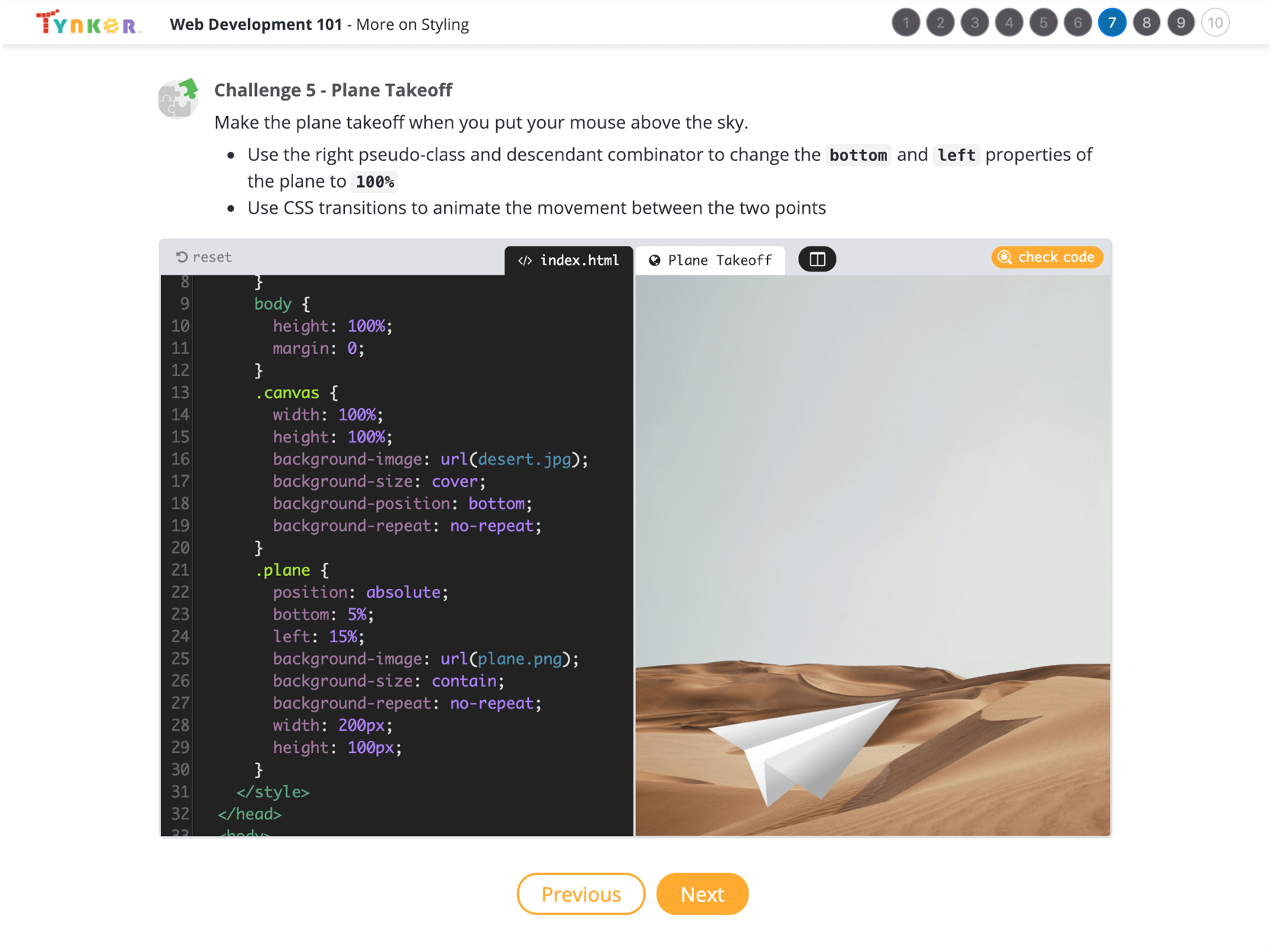
- CSS Pseudo-classes
- More Pseudo-classes
- Creating Tooltips
- CSS Transitions
- Project 9: Profile Card
- Project 10: Responsive Page
- Quiz

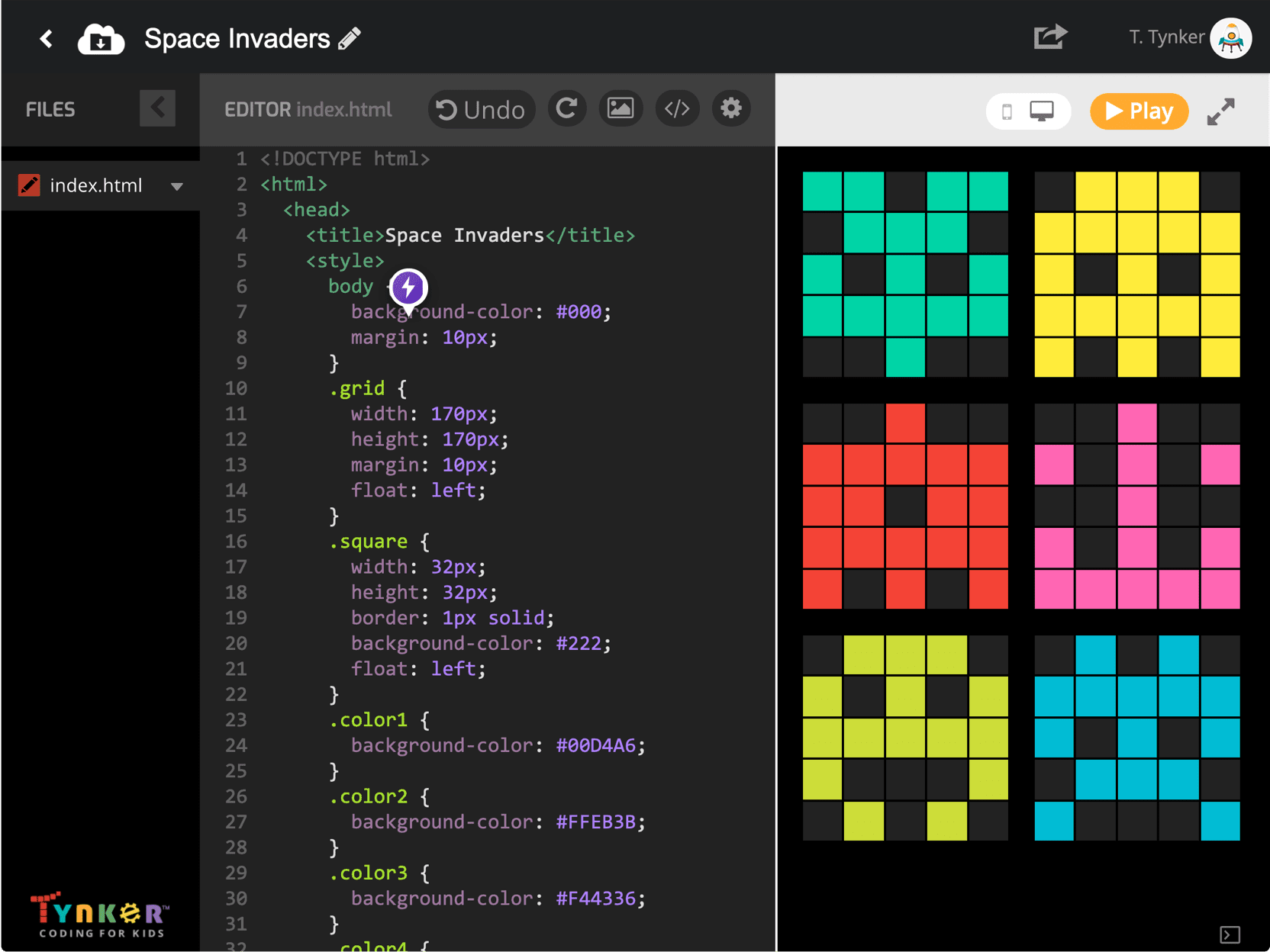
Pixel Art
Create fun pixel art shapes by using CSS and divs.
3 Modules:
- Pixel Art
- Project 11: Space Invaders Art
- Project 12: Game World Creator

Photo Gallery
Final Project 1: Create a picture gallery with thumbnails.
1 Module:
- Final Project 1: Photo Gallery

Pictogram
Final Project 2: Create your own Instagram clone.
1 Module:
- Final Project 2: Pictogram