Challenge 1 (Module 4)- Add Document Head:
Challenge 2 (Module 5)- Add a Document Title:
Challenge 3 (Module 6)- Add Paragraphs:
Challenge 4 (Module 7)- Add Your Favorite Songs:
Challenge 5 (Module 7)- Add Your Favorite Foods:
Challenge 6 (Module 9)- Add Background and Text Color:
Challenge 7 (Module 10)- Color Names, RGB Codes, and Hex Values:
Quiz Solutions
Where will you add the
<title>element in an HTML document?<body><br />
<head><p>
Which of the following would you use to set the text color of the paragraph element to pink?
<style> body { color: black; } </style><style> body { color: pink; } </style><style> p { color: blue; } </style>
<style> p { color: pink; } </style>
Which of the following would you use to set the background color of the body element to blue?
<style> body { background-color: black; } </style>
<style> body { background-color: blue; } </style><style> p { background-color: blue; } </style><style> p { background-color: red; } </style>
Where do you add the contents for a page that is displayed inside a browser?
<!DOCTYPE html><html><head>
<body>
Which of the following is NOT true?
- Styles can be added to the document head within the
<style>element. - Styles can be added to elements directly, using the style attribute.
 You cannot add styles inside the document head.
You cannot add styles inside the document head.- Styles can be written in a separate file and linked to the HTML document.
- Styles can be added to the document head within the
What element is used to break up content without adding additional spacing?
<p><title>
<br /><body>
Which one of these can you use to break up text over lines and format into paragraphs?
<head><!DOCTYPE html><body>
<p>
Which of the following declares the document type?
<html>
<!DOCTYPE html><head><body>
U.S. Standards
- CCSS-Math: MP.1, MP.7
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-13, 2-AP-16, 2-AP-17, 3A-AP-17, 3A-AP-22
- CS CA: 6-8.AP.10, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to web development for intermediate or advanced coders in upper middle or high school. In this lesson plan, students will be introduced to web page development using HTML and CSS. Starting from building their very first web page, they progress to learn about paragraphs, lists, tables, inserting images, audio and video files and hyperlinking while they work on 14 different hands-on practical do-it-yourself projects, several hands-on programming challenges, and assessment quizzes throughout the course. Finally they build a photo gallery and their own version of Instagram to compete this course.
This course is ideal for students who are comfortable with text entry. It is recommended that the students have completed at least one Tynker block-coding course so that they are familiar with the basics of programming logic and computational thinking. This course will help them transition to HTML and CSS - the web development languages, and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of HTML and CSS syntax, as well as the ability to create their own web sites from scratch. They will be able to create web pages for other projects in their academic curriculum, such as book reports, presentations and STEM assignments. This course does not cover the use of JavaScript in web development.
Topics
- HTML page creation
- CSS Styles
- Hyperlinks, lists, and tables
- CSS pseudo-classes, selectors, and more
- Typography and page layout
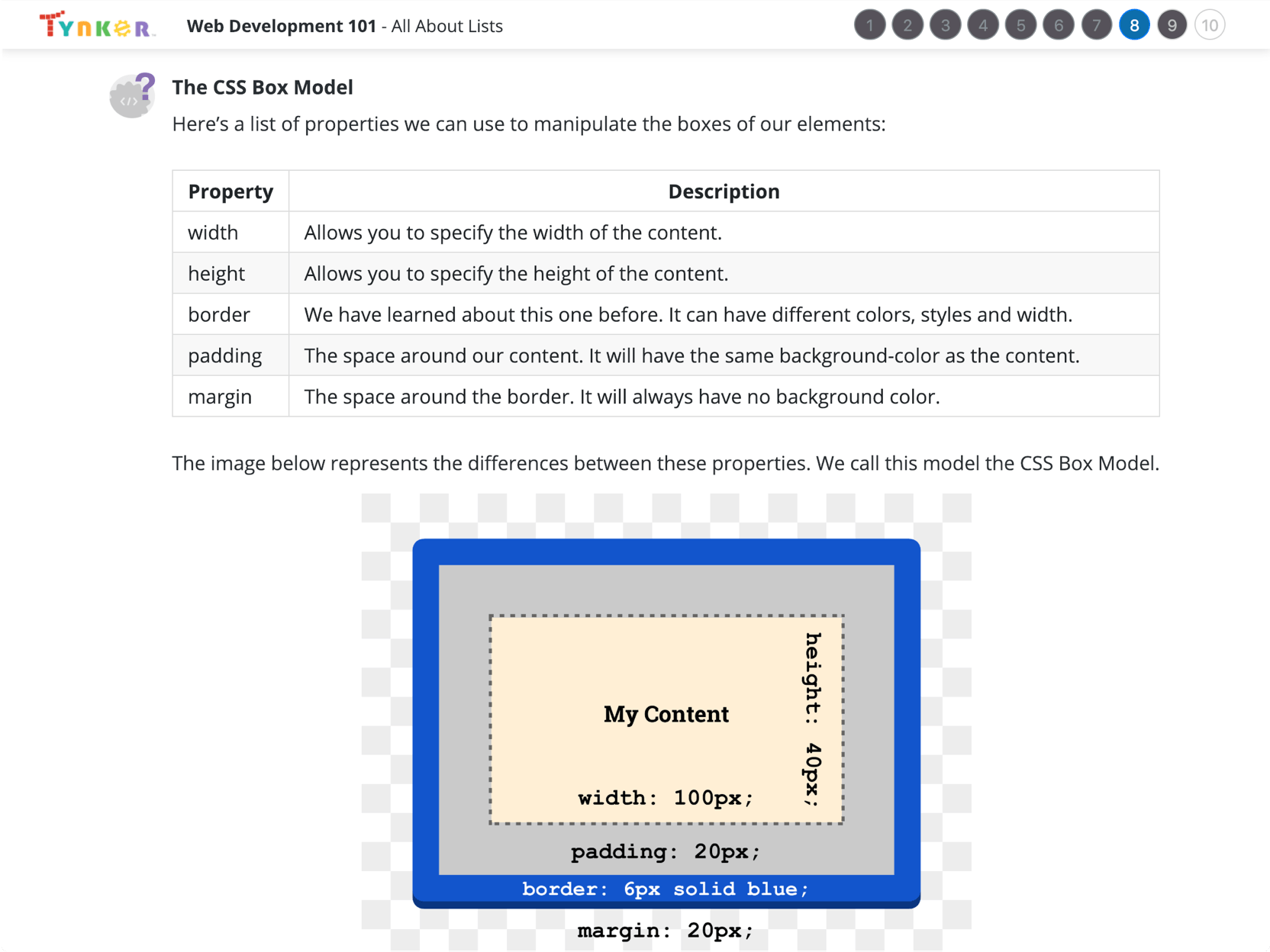
- CSS Box model
- Images, audio, and video
- Modal popups and hover states
- Multi-page websites
- Responsive website design
What Students Learn
- Build 14 practical web projects
- Learn HTML and CSS syntax
- Design simple web pages
- Design a web profile card
- Create animations, gradients, and effects
- Use lists, tables, and containers
- Build responsive websites
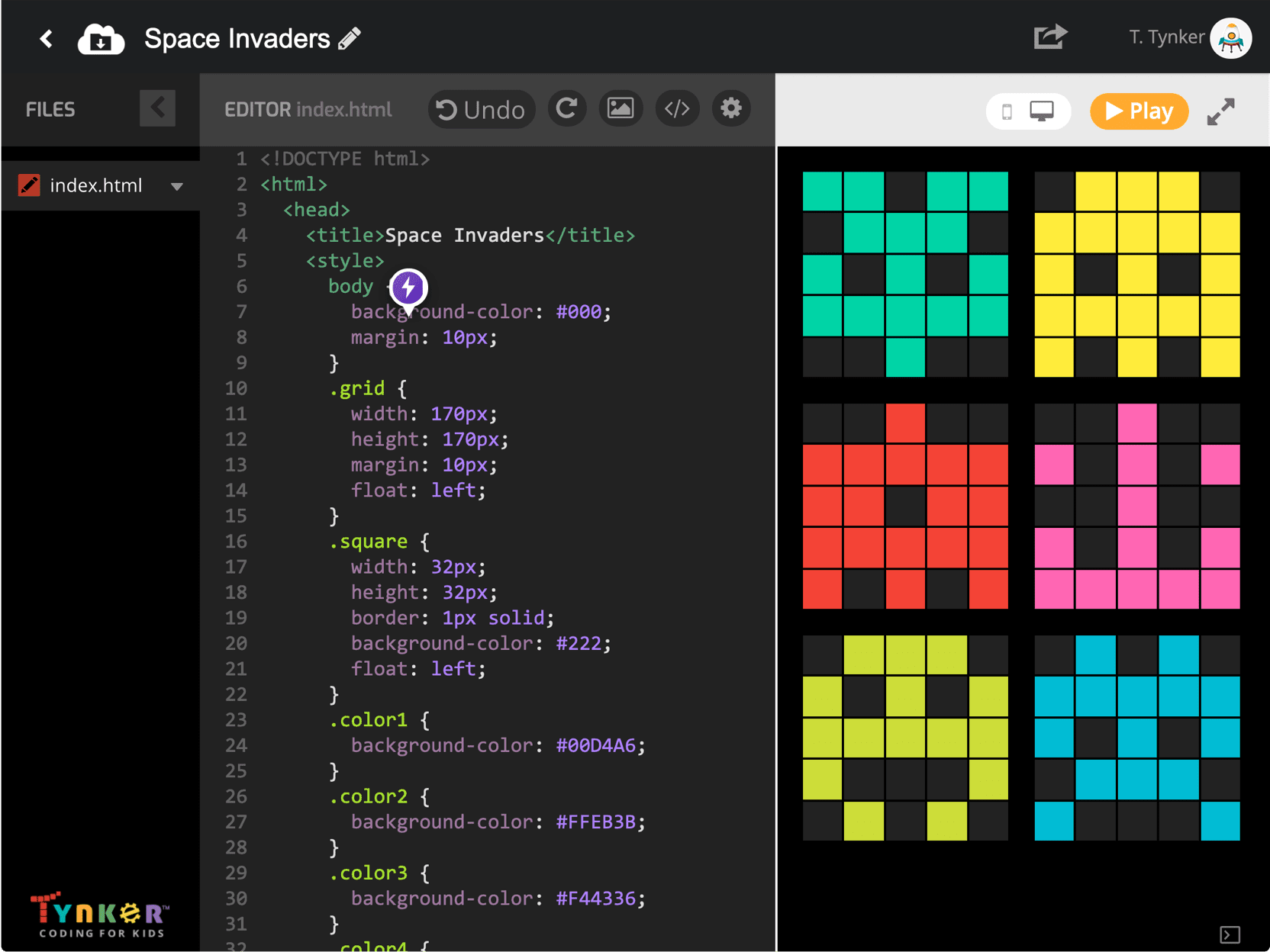
- Create pixel art
- Build a Photo Gallery
- Build an Instagram clone
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.