Answer Key
Module 5: Quiz
1.
-
true -
pink -
1 -

All of these values can be stored in a variable.
2.
-
false -
10 -
0 -

All of these values can be stored in a variable.
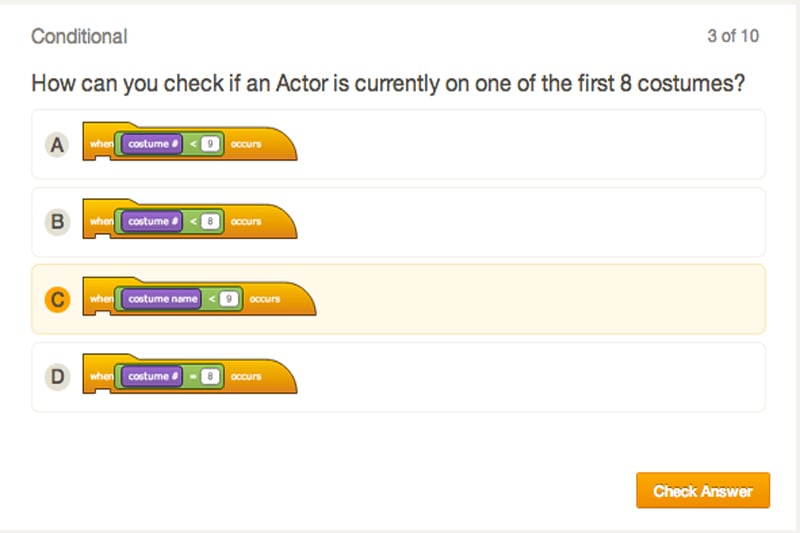
3.
{"func":"registerSpriteTrigger","next":{"func":"blockVarSet","values":[{"type":"string","value":"dragonColor"},{"type":"string","value":"blue"}]}}
-

When the player clicks on the blue dragon, the value of the dragonColor variable is set to blue. -
When the player clicks on the blue dragon, the value of the dragonColor variable is set to true. -
At the start of the program, the value of the dragonColor variable is set to blue. -
At the start of the program, the value of the dragonColor variable is set to true.
4.
-

{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueOpEqual","values":[{"type":"wrapper","func":"valueVar","name":"dragonColor"},{"type":"string","value":"pink"}]}],"containers":[null]}
-
{"func":"blockVarSet","values":[{"type":"string","value":"dragonColor"},{"type":"string","value":"pink"}]}
-
{"func":"blockVarChangeBy","values":[{"type":"string","value":"dragonColor"},{"type":"number","value":"1"}]}
-
{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueVar","name":"dragonColor"}],"containers":[null]}
5.
-

{"func":"blockVarSet","values":[{"type":"string","value":"dragonColor"},{"type":"string","value":"blue"}]}
-
{"func":"blockVarSet","values":[{"type":"string","value":"dragonColor"},{"type":"string","value":"pink"}]}
-
{"type":"wrapper","func":"valueOpEqual","values":[{"type":"wrapper","func":"valueVar","name":"dragonColor"},{"type":"string","value":"blue"}]}
-
{"func":"blockVarChangeBy","values":[{"type":"string","value":"dragonColor"},{"type":"number","value":"2"}]}
6.
{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueOpEqual","values":[{"type":"wrapper","func":"valueVar","name":"dragonColor"},{"type":"string","value":"pink"}]}],"containers":[{"func":"blockLooksSwitchCostume","values":[{"type":"string","value":"Pink Flying 01"}]}]}
-

If the current value of the dragonColor variable is pink, then the dragon will switch to its pink dragon Costume. -
If the current Costume is the pink dragon Costume, then the value of the dragonColor variable will be set to pink. -
If the current value of the dragonColor variable is pink, then the dragon will switch to the next Costume it currently has. -
When we set the value of the dragonColor variable to pink, we rename the current Costume to "Pink Flying 01".
7.
{"func":"blockPenClear"}
{"func":"blockLooksClearEffects"}
-

The Clear block is used to clear pen drawings on the Stage. The Clear Graphic Effects block is used to clear graphic effects for that Actor. -
The Clear block is used to clear graphic effects for that Actor. The Clear Graphic Effects block is used to clear pen drawings on the Stage. -
The two blocks can be used interchangeably. -
The Clear block is used to clear drawings created by that Actor. The Clear Graphic Effects block is used to reset the pen tools.
8.
{"func":"blockMotionRotationStyle","values":[{"type":"choice","value":"don't rotate"}]}
-

It makes the Actor appear to not rotate. Even if the Actor points in different directions, the image of the Actor will face the same way. It can still move in different directions. -
It makes the Actor appear to only flip left and right. Even if the Actor points in different directions, the image of the Actor will only face left and right. It can still move in different directions. -
It makes the Actor appear to rotate. It can still move in different directions. -
It prevents the Actor from pointing in different directions. The actor will appear to not rotate, and if it moves, it can only move in one direction.
9.
-

Layer 0 -
Layer 1 -
Layer 10 -
Layer 5
10.
{"func":"blockControlBroadcast","values":[{"type":"string","value":"game.start"}]}
{"func":"blockControlPostMessage","values":[{"type":"string","value":"game.start"},{"type":"string","value":""},{"type":"string","value":""}]}
-

The Broadcast block sends the message to all Actors, including the Stage. The Send Message To block sends the message to a specific Actor (or the Stage) and can include a value. -
The Broadcast block sends the message to a specific Actor (or the Stage) and can include a value. The Send Message To block sends the message to all Actors, including the Stage. -
There is no difference between the two blocks. -
The Broadcast block is used by the Stage. The Send Message To block is used by Actors.
11.
{"func":"blockVarChangeBy","values":[{"type":"string","value":"myVariable"},{"type":"number","value":""}]}
-

True -
False
12.
{"func":"blockVarChangeBy","values":[{"type":"string","value":"dragonColor"},{"type":"number","value":"1"}]}
-
True -

False
13.
-
True -

False
14.
-

True -
False
15.
-

True -
False
U.S. Standards
- CCSS-Math: 6.NS.C.6, MP.1, MP.2, MP.4, MP.7
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-11, 2-AP-12, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An advanced introduction to programming for middle school. Introduce programming fundamentals to your class as they build two arcade-inspired games from start to finish. The Adventure Game features a knight who has to defeat enemies to reach treasure. Students program arrow keys, fluid motion, hero and enemy behavior, and winning conditions. In Dragon Attack, they define multiple levels and lives, and program a boss enemy, while learning about variables and cloning.
Topics
- Events
- Keyboard and mouse interaction
- Conditional loops
- Nested loops
- Sending and receiving messages
- Fluid motion
- Parallax scrolling
- Local and global variables
- Functions
- Object cloning
What Students Learn
- Build complex multi-level games
- Use variables to keep score
- Use cloning to create actors programmatically
- Build algorithms using complex conditional logic
- Understand parallelism with multiple scripts
- Program different behaviors for different actors
- Publish projects to the Web
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.