Answer Key
Module 4: Layer City






Module 7: Quiz
1.
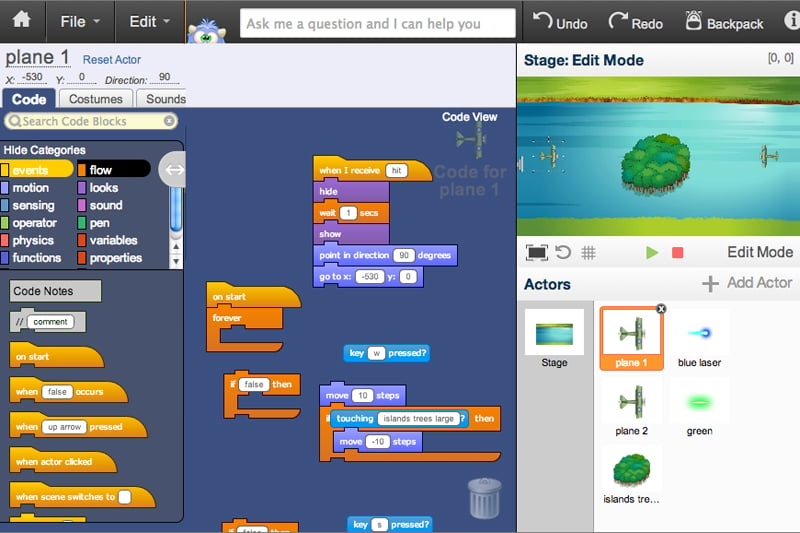
{"func":"blockMotionChangeXBy","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-

The Move block will move the Actor in the direction that it is facing, while the Change X By block will always move the Actor along the horizontal axis. -
The Change X By block will move the Actor in the direction that it is facing, while the Move block will always move the Actor along the horizontal axis. -
The Move block moves the Actor along the horizontal axis, while the Change X By block moves the Actor along the vertical axis. -
The Move block moves the Actor along the vertical axis, while the Change X By block moves the Actor along the horizontal axis.
2.
-

Layer 0, since it’s the bottom-most layer -
Layer 1, since it’s the bottom-most layer -
Layer 10, since it’s the top-most layer -
It doesn’t matter. Adding a background as an Actor is the same as adding it as a Scene.
3.
-

Parallax scrolling is when objects in the foreground, which are closer to you, move faster than objects in the background, which are farther away from you. -
Parallax scrolling is when objects in the background, or objects farther away from you, move faster than objects in the foreground, or objects closer to you. -
Parallax scrolling is when a background scrolls forever. -
Parallax scrolling is when objects look like they’re moving because they animate as they move.
4.
-

You program each background Actor to scroll slowly right beside each other. When one background Actor goes off-screen to the left, we put it directly next to the other on the right. This continues on forever. -
You program each background Actor to scroll slowly on top of each other. When one goes off-screen to the left, we delete it. This continues on forever. -
You program one background Actor to scroll slowly to the left, and the other background Actor to scroll slowly to the right. This continues on forever. -
You program each background Actor to scroll slowly right beside each other. When one background Actor goes off-screen to the left, hide it. This occurs exactly twice.
5.
-

{"func":"blockLooksLayer","values":[{"type":"number","value":"0"}]}
-
{"func":"blockLooksHide"}
-
{"func":"blockLooksShow"}
-
{"func":"blockMotionSetX","values":[{"type":"number","value":"0"}]}
6.
-

The dragon will disappear, because it's underneath the background Actor, which covers the entire screen. -
The dragon will layer on top of the background correctly. -
The dragon and the background will be on the same layer. -
The dragon will appear to the right of the background Actor.
7.
-

The dragon will look like it’s flying underneath the plane. -
The dragon will look like it’s flying over the plane. -
The dragon will look like it’s flying through the plane, as it’ll turn transparent when the two actors touch. -
The dragon will look like it’s flying underneath the plane sometimes, and over the plane other times.
8.
-

The pink dragon’s layer is greater than the green dragon’s layer, and the green dragon’s layer is greater than the blue dragon’s layer. -
The blue dragon’s layer is greater than the pink dragon’s layer, and the pink dragon’s layer is greater than the green dragon’s layer. -
The green dragon’s layer is greater than the blue dragon’s layer, and the blue dragon’s layer is greater than the pink dragon’s layer. -
All three dragons are on the same layer.
9.
-

The Actor on Layer 0 will look like it's on the very bottom. The Actor on Layer 9 will look like it's on the very top. -
The Actor on Layer 9 will look like it's on the very bottom. The Actor on Layer 0 will look like it's on the very top. -
The Actor on Layer 1 will look like it's on the very bottom. The Actor on Layer 9 will look like it's on the very top. -
Even though the Actors are on different layers, they will look like they are all on one layer. No Actor will appear to be above or below another.
10.
-

{"func":"blockMotionChangeYBy","values":[{"type":"number","value":"-10"}]}
-
{"func":"blockMotionChangeYBy","values":[{"type":"number","value":"10"}]}
-
{"func":"blockMotionChangeXBy","values":[{"type":"number","value":"10"}]}
-
{"func":"blockMotionChangeXBy","values":[{"type":"number","value":"-10"}]}
11.
-

True -
False
12.
-
True -

False
13.
-
True -

False
14.
-

True -
False
15.
-

True -
False
U.S. Standards
- CCSS-Math: MP.1, MP.2, MP.4, MP.7
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17
- CS CA: 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An advanced introduction to programming for middle school. Introduce programming fundamentals to your class as they build two arcade-inspired games from start to finish. The Adventure Game features a knight who has to defeat enemies to reach treasure. Students program arrow keys, fluid motion, hero and enemy behavior, and winning conditions. In Dragon Attack, they define multiple levels and lives, and program a boss enemy, while learning about variables and cloning.
Topics
- Events
- Keyboard and mouse interaction
- Conditional loops
- Nested loops
- Sending and receiving messages
- Fluid motion
- Parallax scrolling
- Local and global variables
- Functions
- Object cloning
What Students Learn
- Build complex multi-level games
- Use variables to keep score
- Use cloning to create actors programmatically
- Build algorithms using complex conditional logic
- Understand parallelism with multiple scripts
- Program different behaviors for different actors
- Publish projects to the Web
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.