Answer Key
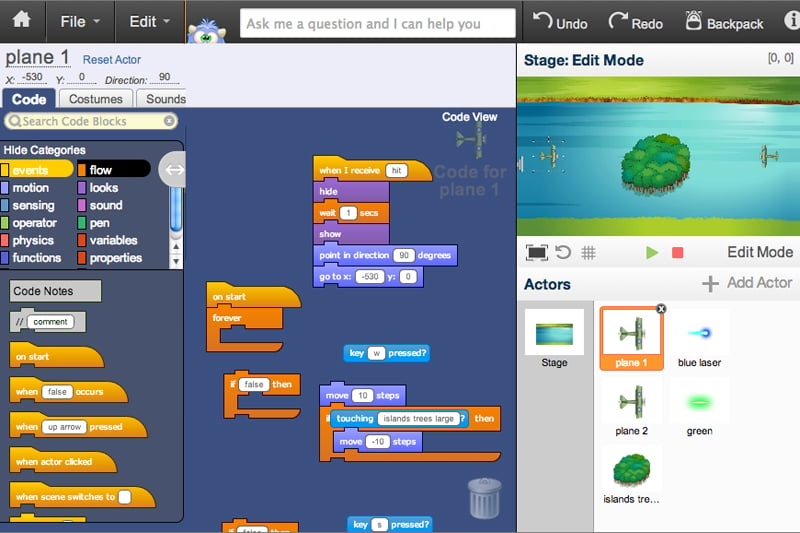
Module 4: Shoot the Planes

Module 6: Quiz
1.
-
{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"any"}]}],"containers":[null]}
-
{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"edge"}]}],"containers":[null]}
-

{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"top edge"}]}],"containers":[null]}
-
{"func":"blockControlIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"self"}]}],"containers":[null]}
2.
-

{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpSubtract","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"number","value":"200"}]},{"type":"number","value":"0"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"200"}]},{"type":"number","value":"0"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"number","value":"0"},{"type":"wrapper","func":"valueSensingScreenRight"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"number","value":"0"},{"type":"wrapper","func":"valueSensingScreenLeft"}]}}
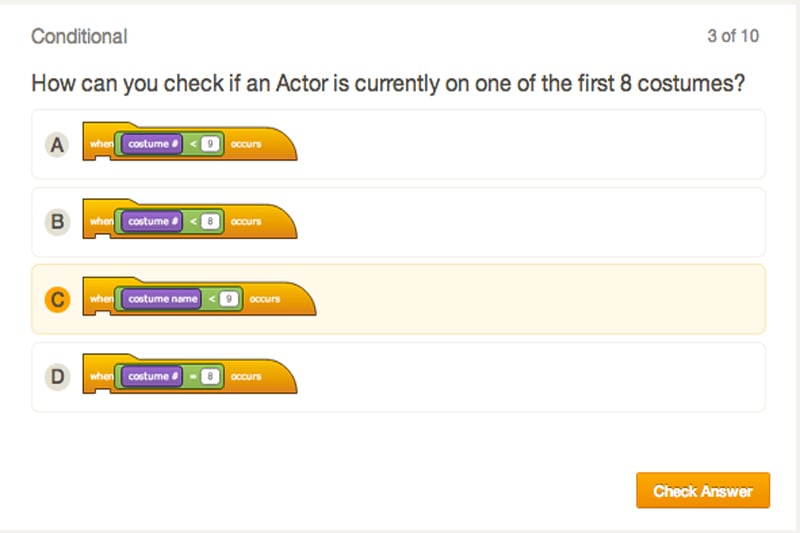
3.
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]},{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenTop"},{"type":"number","value":"50"}]}],"next":{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"bottom edge"}]}],"containers":[{"func":"blockMotionChangeYBy","values":[{"type":"number","value":"-10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}]}}}
-

It will move the dragon from the top of the screen to the bottom. Its x position will be different each time the project is played. -
It will move the dragon from the bottom of the screen to the top. Its x position will be the same each time. -
It will move the dragon from the right of the screen to the left. Its y position will be be different each time the project is played. -
It will move the dragon from the top of the screen to the bottom. Its x position will be the same each time.
4.
-

{"func":"registerSpriteTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]},{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockMotionGoTowards","values":[{"type":"string","value":"any"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]},{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]},{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]}]}}
5.
{"func":"blockControlRepeatUntil","values":[{"type":"boolean","value":"false"}],"containers":[null]}
-

{"type":"wrapper","func":"valueMotionXPosition"}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"top edge"}]}
-
{"type":"wrapper","func":"valueOpEqual","values":[{"type":"wrapper","func":"valueLooksCostumeNum"},{"type":"string","value":"2"}]}
-
{"type":"wrapper","func":"valueOpEqual","values":[{"type":"wrapper","func":"valueVar","name":"invincibility"},{"type":"string","value":"0"}]}
6.
-

{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"WWI Plane"}]}],"containers":[{"func":"blockMotionChangeXBy","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}]}
-
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"any"}]}],"next":{"func":"blockLooksHide"}}
-
{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"WWI Plane"}]}],"containers":[{"func":"blockMotionGoTowards","values":[{"type":"string","value":"WWI Plane"}],"next":{"func":"blockLooksHide"}}]}
-
{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"Pink_Flying01"}]}],"containers":[{"func":"blockMotionChangeYBy","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}]}
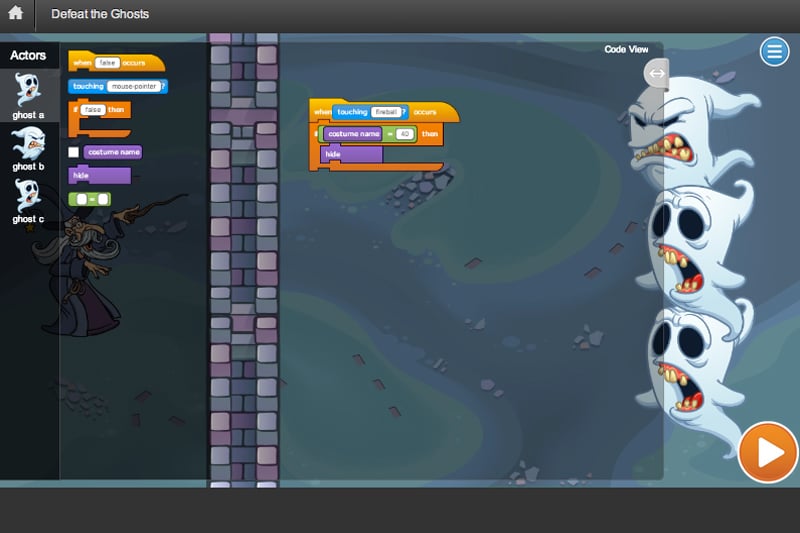
7.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"fireball"}]}],"next":{"func":"blockControlRepeat","values":[{"type":"number","value":"5"}],"containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}]}}
-

It animates the plane when it touches the fireball -
It moves the plane when it touches the fireball -
It animates the plane when it touches any actor -
It moves the plane at the start of the program
8.
-

{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"100"}]},{"type":"number","value":"0"}]}
-
{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpSubtract","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"number","value":"100"}]},{"type":"number","value":"0"}]}
-
{"func":"blockMotionGoTo","values":[{"type":"number","value":"0"},{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenTop"},{"type":"number","value":"100"}]}]}
-
{"func":"blockMotionGoTo","values":[{"type":"number","value":"0"},{"type":"wrapper","func":"valueOpSubtract","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"number","value":"100"}]}]}
9.
-

{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]},{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]}]}
-

{"func":"blockMotionSetX","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]}],"next":{"func":"blockMotionSetY","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]}]}}
-
{"func":"blockMotionSetX","values":[{"type":"wrapper","func":"valueSensingScreenRight"}],"next":{"func":"blockMotionSetY","values":[{"type":"wrapper","func":"valueSensingScreenTop"}]}}
-
{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenBottom"}]}
10.
-

{"func":"blockMotionPointDirection","values":[{"type":"string","value":"90"}],"next":{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueOpGreater","values":[{"type":"wrapper","func":"valueMotionXPosition"},{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"100"}]}]}],"containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
-
{"func":"blockMotionPointDirection","values":[{"type":"string","value":"-90"}],"next":{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueOpGreater","values":[{"type":"wrapper","func":"valueMotionXPosition"},{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"100"}]}]}],"containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
-
{"func":"blockMotionPointDirection","values":[{"type":"string","value":"-90"}],"next":{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueOpLess","values":[{"type":"wrapper","func":"valueMotionXPosition"},{"type":"wrapper","func":"valueOpAdd","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"100"}]}]}],"containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
-
{"func":"blockMotionPointDirection","values":[{"type":"string","value":"-90"}],"next":{"func":"blockControlRepeatUntil","values":[{"type":"wrapper","func":"valueOpGreater","values":[{"type":"wrapper","func":"valueMotionXPosition"},{"type":"wrapper","func":"valueOpSubtract","values":[{"type":"wrapper","func":"valueSensingScreenRight"},{"type":"number","value":"100"}]}]}],"containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
11.
{"type":"wrapper","func":"valueSensingScreenRight"}
-

True -
False
12.
{"func":"blockMotionSetX","values":[{"type":"wrapper","func":"valueSensingScreenRight"}]}
-
True -

False
13.
{"func":"blockMotionSetY","values":[{"type":"wrapper","func":"valueSensingScreenBottom"}]}
-

True -
False
14.
{"func":"blockMotionGoTo","values":[{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"wrapper","func":"valueSensingScreenRight"}]},{"type":"wrapper","func":"valueOpRandom","values":[{"type":"wrapper","func":"valueSensingScreenBottom"},{"type":"wrapper","func":"valueSensingScreenTop"}]}]}
-

True -
False
15.
{"func":"blockMotionSetX","values":[{"type":"wrapper","func":"valueOpSubtract","values":[{"type":"wrapper","func":"valueSensingScreenLeft"},{"type":"number","value":"100"}]}]}
-

True -
False
U.S. Standards
- CCSS-Math: 6.NS.C, MP.1, MP.2, MP.4
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17
- CS CA: 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An advanced introduction to programming for middle school. Introduce programming fundamentals to your class as they build two arcade-inspired games from start to finish. The Adventure Game features a knight who has to defeat enemies to reach treasure. Students program arrow keys, fluid motion, hero and enemy behavior, and winning conditions. In Dragon Attack, they define multiple levels and lives, and program a boss enemy, while learning about variables and cloning.
Topics
- Events
- Keyboard and mouse interaction
- Conditional loops
- Nested loops
- Sending and receiving messages
- Fluid motion
- Parallax scrolling
- Local and global variables
- Functions
- Object cloning
What Students Learn
- Build complex multi-level games
- Use variables to keep score
- Use cloning to create actors programmatically
- Build algorithms using complex conditional logic
- Understand parallelism with multiple scripts
- Program different behaviors for different actors
- Publish projects to the Web
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.