Answer Key
Module 4: Enemy Racers Explode on Impact


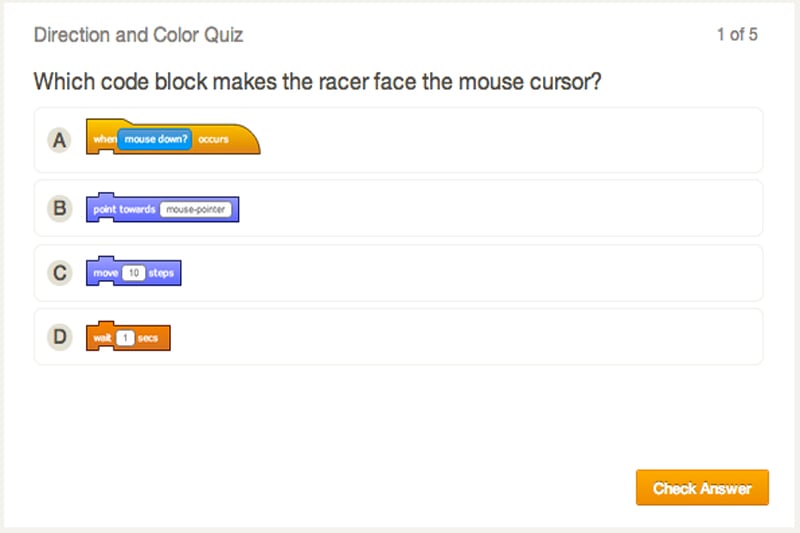
Module 7: Quiz
1.
-

{"func":"blockPenDown"}
-
{"func":"registerFlagTrigger"}
-
{"func":"blockPenClear"}
-
{"func":"blockPenUp"}
2.
{"func":"blockPenUp"}
-
The Actor will explode if it runs into a drawn line -
The Actor starts drawing the line -

The Actor stops drawing the line -
The Actor gets bigger
3.
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#ffffff"}]}
-
{"func":"blockMotionGoTo","values":[{"type":"number","value":"-280"},{"type":"number","value":"180"}]}
-

{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ffffff"}]}]}
4.
{"func":"blockPenClear"}
-

It clears all lines drawn either for that Actor, or on the Stage -
It hides all of the Actors on the Stage -
It hides the stage -
It only hides the Actors that have 'Pen Up' or 'Pen Down' blocks
5.
-
True -

False
6.
{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"10"}]}
-
It will move the Actor to the left -

It will make the Actor bigger -
It will make the Actor smaller -
It will move the Actor to the right
7.
{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"-10"}]}
-
It will make the Actor bigger -

It will make the Actor smaller -
It will stay the same size -
It will make the Actor bigger, then smaller
8.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ffffff"}]}],"next":{"func":"blockLooksNextCostume"}}
-

When the Actor touches something that is white, the Actor will change Costumes -
When the Actor changes Costumes, it will touch something white -
When the Actor touches something that is white, the thing it touches will change Costumes -
When the Actor changes Costumes, it will turn white
9.
-
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ffffff"}]}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"-10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}]}}
-

{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#00ffff"}]}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}]}}
-
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ff0000"}]}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}]}}
-
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}]}}
10.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ffffff"}]}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksChangeSizeBy","values":[{"type":"number","value":"-10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}]}}
-

While the Actor touches something white, it will keep getting smaller. -
While the Actor touches something white, it will keep getting bigger. -
If the Actor touches something white, it will get bigger once. -
If the Actor touches something white, it will get smaller once.
11.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"next":{"func":"blockMotionGoTo","values":[{"type":"number","value":"0"},{"type":"number","value":"0"}]}}
-
The car will disappear when it touches the mouse pointer -
The car will move when it touches car2 -

The car will move when it touches the mouse pointer -
The car will disappear when it touches car2
12.
-
True -

False
13.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"0.1"}]}}}]}}
-

The Actor will follow your mouse around -
The Actor will move using the keyboard controls (left, right, up, and down arrows) -
The Actor will draw based on your mouse position -
The Actor will move away from your mouse
14.
-
True -

False
15.
-
True -

False
16.
-

{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksShow"},{"func":"blockLooksHide"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForeverIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"edge"}]}],"containers":[{"func":"blockLooksShow"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksHide"},{"func":"blockLooksShow"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksHide"}]}}
17.
-

{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ff0000"}]}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"left edge"}]}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"edge"}]}
18.
-
You can check if an Actor is touching another Actor -
You can check if an Actor is touching the edge of the Stage -
You can check if an Actor is touching the color blue -

You can check all of these things
19.
-

True -
False
20.
-

{"func":"blockLooksHide"}
-
{"func":"blockLooksShow"}
-
{"func":"blockControlForever","containers":[null]}
-
{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#00ff00"}]}
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Help your students advance their skills as they build Paint Racer, a pen-drawing game, and Cannon Crasher, a physics game. Harness the power of the physics engine to easily program realistic jumps and bouncing balls. Upon completing this lesson plan, students will be able to use model physics properties and generate math art.
Topics
- Geometric patterns
- Angles
- Projectile physics
- Physics engine
- Gravity
- Hit boxes
- Collisions
- Bouncing
- Static platforms
- Impulse
- Velocity and force
- Timers
- Interactions between objects
- Special effects
What Students Learn
- Draw shapes and patterns using pen drawing commands
- Program fluid motion with keyboard control
- Control Actors using messaging
- Define and use functions with parameters
- Build physics projects using gravity, impulse, and velocity
- Build their own versions of classic arcade games
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access