Answer Key
Module 4: Paint As You Move

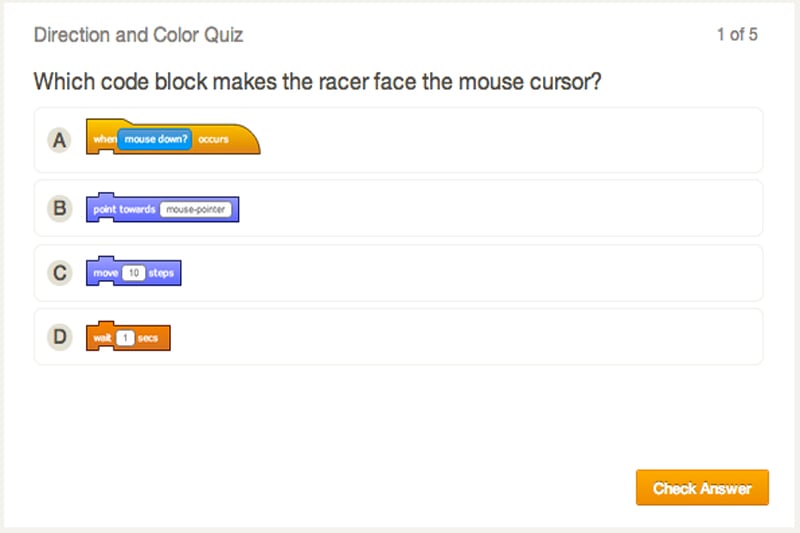
Module 7: Quiz
1.
-

{"type":"wrapper","func":"valueSensingMouseDown"}
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#ffffff"}]}
2.
-
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}]}
-

{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
3.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
Which of these changes would make the racer go faster?
-

Decreasing the 'Wait' time -
Increasing the 'Wait' time -
Adding another 'Wait' block
4.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
Which of these changes would make the racer go slower?
-
Decreasing the 'Wait' time -

Increasing the 'Wait' time -
Removing the 'Wait' block
5.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}}
How could you change the code so the racer will always travel off the screen when you click?
-

Add a {"func":"blockControlForever","containers":[null]}
-
Add a {"func":"blockControlRepeat","values":[{"type":"number","value":"10"}],"containers":[null]}
-
Remove the 'Wait' block -
Increase the distance in the 'Move' block by 10
6.
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#ffffff"}]}
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-

{"func":"blockControlForever","containers":[null]}
-
{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}
7.
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}
-
{"func":"blockControlForever","containers":[null]}
-

{"type":"wrapper","func":"valueSensingMouseDown"}
8.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"top edge"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
What does this code block do?
-
The racer will move toward the mouse pointer when the mouse is held down -

The racer will move up when the mouse is held down -
The racer will turn in a full circle when the mouse is held down -
The racer will not move when the mouse is held down
9.
{"func":"registerFlagTrigger","next":{"func":"blockPenDown"}}
-

{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ffff"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ff00"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#ff00ff"}]}}}
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ffff"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#ff00ff"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ff00"}]}}}
-

{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ff00"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ffff"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#ff00ff"}]}}}
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ff00"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#ff00ff"}],"next":{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ffff"}]}}}
10.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
What does this code block do?
-
This code block checks whether the mouse is being pressed -
This code block does not move the racer -
This code block causes the racer to follow the mouse when the mouse is pressed -

This code block causes the racer to follow the mouse as soon as the program starts
11.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
What does the 'Wait' block do in this code?
-
The wait block makes the racer stop completely -

The wait block makes the racer slower or faster -
The wait block makes the racer bigger -
The wait block changes the color of the racer
12.
-
{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[null]}
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-

{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}
13.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
What would happen if you removed the Wait block?
-

The racer will move too fast for the user to see -
The racer will not be able to move at all -
The racer will move in the wrong direction -
The racer will move too slowly
14.
-
The 'Repeat While' block repeats a specified number of times, while the 'Repeat' block repeats based on a certain condition -

The 'Repeat' block repeats a specified number of times, while the 'Repeat While' block repeats based on a certain condition -
The 'Repeat While' block repeats until the end of the program, while the 'Repeat' block repeats based on a certain condition -
There is no difference between the 'Repeat' and the 'Repeat While' blocks.
15.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}]}}}
-
The racer would move in the direction of the mouse pointer forever -
The racer would move in the direction of the mouse pointer while the mouse is held down -

The racer would move in the direction of the mouse click while the mouse is held down -
The racer would move in the direction of the mouse click forever
16.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlForeverIf","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"-10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}}]}}
-
It would make the Actor move towards the mouse pointer when the mouse is held down. -

It would make the Actor move away from the mouse pointer when the mouse is held down. -
It would make the Actor move towards the mouse pointer when the program starts. -
It would make the Actor move away from the mouse pointer when the program starts.
17.
-

True -
False
18.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".01"}]}}}]}}
-

The racer would travel towards the mouse when the program starts -
The racer would travel towards the mouse when the mouse is down -
The racer would move when the arrow keys are pressed -
The racer would never move
19.
-

{"func":"blockPenDown"}
-
{"func":"blockPenSetColor","values":[{"type":"color","value":"#00ff00"}]}
-
{"func":"registerFlagTrigger"}
-
{"type":"wrapper","func":"valueSensingMouseDown"}
20.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockControlWhile","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".01"}]}}}]}}
-

The racer would move twice as fast -
The racer would move twice as slow -
The racer would move too fast to see -
The racer would not be able to move
21.
{"func":"registerTrigger","values":[{"type":"wrapper","func":"valueSensingMouseDown"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}}
How could you change the code so the racer will always travel off the screen when you tap?
-

Add a {"func":"blockControlForever","containers":[null]}
-
Add a {"func":"blockControlRepeat","values":[{"type":"number","value":"10"}],"containers":[null]}
-
Remove the 'Wait' block -
Increase the distance in the 'Move' block by 10
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Help your students advance their skills as they build Paint Racer, a pen-drawing game, and Cannon Crasher, a physics game. Harness the power of the physics engine to easily program realistic jumps and bouncing balls. Upon completing this lesson plan, students will be able to use model physics properties and generate math art.
Topics
- Geometric patterns
- Angles
- Projectile physics
- Physics engine
- Gravity
- Hit boxes
- Collisions
- Bouncing
- Static platforms
- Impulse
- Velocity and force
- Timers
- Interactions between objects
- Special effects
What Students Learn
- Draw shapes and patterns using pen drawing commands
- Program fluid motion with keyboard control
- Control Actors using messaging
- Define and use functions with parameters
- Build physics projects using gravity, impulse, and velocity
- Build their own versions of classic arcade games
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access