Answer Key
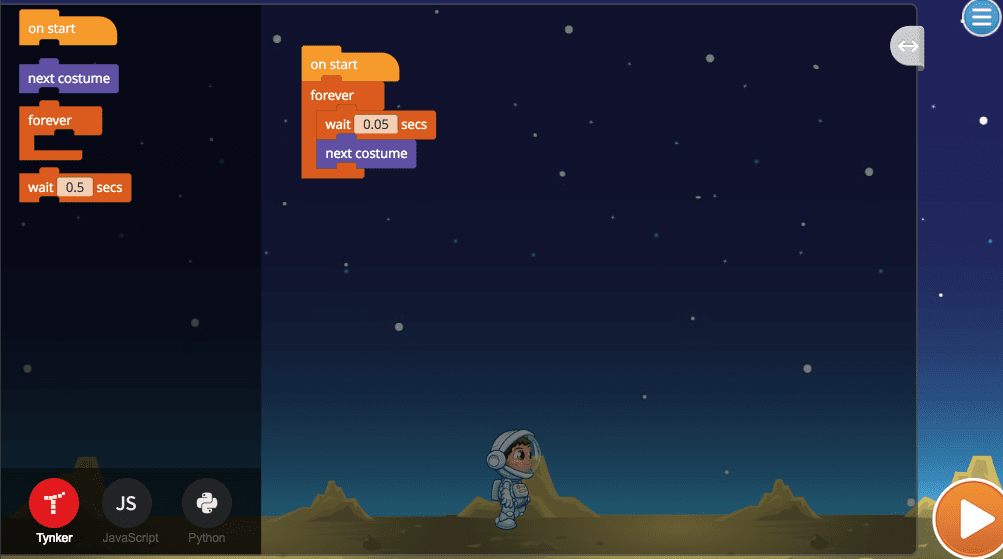
Module 6: Fix the Animation Speed

Module 9: Quiz
1.
-

{"func":"registerFlagTrigger"}
-
{"func":"blockControlForever","containers":[null]}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
-
{"func":"blockLooksNextCostume"}
2.
-
Click the gear icon on the Stage and click the "Add Background" button -
Double-click on the Stage and click the "Add Background" button -

All of the above -
None of the above
3.
-
An Actor can only have one costume -
An Actor can have up to five costumes -
Some Actors can have five, but others can have up to 10 -

An Actor can have as many costumes as you want
4.
-
You decrease the number of next costume blocks -
You increase the number in the 'Wait' block, so you wait less time to switch to the next costume -

You decrease the number in the 'Wait' block, so you wait less time to switch to the next costume -
You use two 'Forever' blocks
5.
-
Disconnect the code block from all other blocks -
You can't delete code blocks -

Drag it back to the code palette, which will show a trash can icon -
Save your project
6.
-
You can't control when your code blocks run -

You connect it underneath the other code block -
You connect it above the other code block -
You put it in another Actor's code
7.
-
Once -
10 times -

A 'Forever' loop repeats code blocks inside it over and over until the program ends -
A 'Forever' loop repeats code blocks inside it over and over even after the program ends
8.
-
{"func":"registerFlagTrigger"}
-

{"func":"blockControlForever","containers":[null]}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
9.
-
Removing the 'Forever' block -

Setting the 'Wait' value to 0 -
Removing the 'Next Costume' block -
Setting the 'Wait' value to 10
10.
-
True -

False
11.
{"func":"registerFlagTrigger","next":{"func":"blockLooksNextCostume"}}
-
Nothing will happen to the Actor -

The Actor will change costumes each time the Play button is clicked -
An animation will play -
The Actor will change costumes each time the spacebar is pressed
12.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
-

True -
False
13.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume"}]}}
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}]}}
-

The first one will play the animation extremely quickly while the second one will play the animation more slowly and look more natural -
The first one only works for Actors with multiple costumes while the second one works for all Actors -
They are the same, and the added 'Wait' block doesn't change anything -
The first one loops through all of the costumes while the second one will only loop through the first two costumes
14.
-
{"func":"blockControlForever","containers":[null]}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
-
{"func":"blockLooksNextCostume"}
-

All of the above -
None of the above
15.
-
True -

False
16.
-

{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":""}]}
-
{"func":"registerFlagTrigger"}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockControlForever","containers":[null]}
17.
{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":""}]}
-

It will not play any Sounds -
It will automatically play the first Sound found in your project -
It will randomly pick a Sound to play -
It will play the 'yip' Sound by default
18.
-

{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":"bg music"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlWait","values":[{"type":"number","value":".1"}]}]}}
19.
-

Laura should use the 'Wait' and 'Next Costume' blocks in Pixel's code to time the costume changes to go with the beat of the music -
Laura should set the music to play at different times -
Laura does not need to do anything since Pixel will automatically dance when music is played
20.
-

As many as you want -
Only 5 Actors can be animated on the Stage at any given time -
Only one Actor at a time -
You cannot animate Actors
21.
-

Tap the three-dot icon on the Stage, tap "Properties", and tap "Add Background" -
Double-tap the Stage, tap "Properties", and tap "Add Background" -
All of the above -
None of the above
22.
{"func":"registerFlagTrigger","next":{"func":"blockLooksNextCostume"}}
-
Nothing happens to the Actor -

The Actor will change costumes each time the Play button is touched -
An animation will play -
The Actor will change costumes each time the user touches the screen
23.
-
True -

False
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.12, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
An introduction to programming for beginners in upper elementary grades. Introduce your class to programming using a fun scenario-based approach where they build two complete games. Side Scroller Survival introduces them to basics of motion and animation. In BeatBot Battle, they program a robot to make it dance. On completing this lesson plan students will be able to build simple games, animations, and a variety of simple projects.
Topics
- Use sequencing
- Pattern recognition
- Loops
- Conditional logic
- Create scenes
- Add sounds and music
- Use keyboard controls
- Learn about motion
- Broadcasting messages
- Adding special effects
What Students Learn
- Create interactive scenes with actors, scenes and music
- Design animations using loops
- Program motion along x- and y-axes
- Build algorithms using conditional logic
- Understand scripts running in parallel
- Program music using notes, tempo and instruments
- Create different scenarios and effects in games
- Publish projects to the Web
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access










