Answer Key
Module 4: Dance Moves

Module 7: Quiz
1.
{"func":"blockControlPostMessage","values":[{"type":"string","value":""},{"type":"string","value":"bee_character"},{"type":"string","value":""}]}
{"func":"blockControlBroadcast","values":[{"type":"string","value":""}]}
-

The 'Send Message' block sends a message to one Actor in particular while the 'Broadcast' block is used to send a message to all Actors on the Stage -
The 'Broadcast' block sends the message to one Actor in particular while the 'Send Message' block is used to send a message to all Actors on the Stage -
The 'Send Message' block is be used to send messages to Actors while the 'Broadcast' block is used to display a message on screen to the user -
The 'Send Message' block is used to send messages to Actors while the 'Broadcast' block is used to send messages only to the Stage
2.
-

Loop through the Actor's Costumes with a short pause after each costume change -
Use the 'Dance' block built in to Tynker -
Use the 'Play Sound' block and the Actor will dance automatically -
Loop through difference scenes on the Stage
3.
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":"dance"}],"next":{"func":"blockControlRepeat","values":[{"type":"number","value":"10"}],"containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".2"}]}}]}}
-

Once the Actor receives the message "dance", he will loop through the next 10 Costumes, creating an animation -
Once the Actor receives the message "dance", he will move left and right 10 times -
Once the Actor starts dancing, he'll send the message "dance" to other Actors -
The Actor will broadcast the message "dance" once another Actor starts dancing
4.
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":""}]}
-

True -
False
5.
-

{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}],"next":{"func":"blockControlBroadcast","values":[{"type":"string","value":"dance"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockLooksNextCostume","next":{"func":"blockMotionBounceOnEdge","next":{"func":"blockControlWait","values":[{"type":"number","value":".2"}]}}}}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksNextCostume","next":{"func":"blockControlWait","values":[{"type":"number","value":".2"}]}}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlPostMessage","values":[{"type":"string","value":""dance""},{"type":"string","value":"any"},{"type":"string","value":""}]}}
6.
-

{"func":"registerSpriteTrigger","next":{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":"music"}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockSoundChangeVolume","values":[{"type":"number","value":"-10"}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockSoundStopAll"}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockSoundChangeVolume","values":[{"type":"number","value":"10"}]}]}}
7.
-

{"func":"registerSpriteTrigger","next":{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":"music"}],"next":{"func":"blockControlBroadcast","values":[{"type":"string","value":""dance""}]}}} -
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":""dance""}],"next":{"func":"blockSoundStopAll"}} -
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"up arrow"}],"next":{"func":"blockSoundPlay","values":[{"type":"string","value":"music"}]}}
-
{"func":"blockControlBroadcast","values":[{"type":"string","value":""music""}]}
8.
-

He should put the {"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
{"func":"blockControlForever","containers":[null]}
-
He should put the {"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
{"func":"blockControlRepeat","values":[{"type":"number","value":""}],"containers":[null]}
-
He should add more sounds to his program -
There is no way to have background music loop for the entire program
9.
-
{"type":"wrapper","func":"valueControlMessageSource"}
-

{"func":"blockControlPostMessage","values":[{"type":"string","value":""},{"type":"string","value":"bee_actor"},{"type":"string","value":""}]}
-
{"func":"blockControlBroadcast","values":[{"type":"string","value":""}]}
-
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":""}]}
10.
-

True -
False
11.
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":"dance"}]}
-

True -
False
12.
{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
-
True -

False
13.
{"func":"blockControlBroadcast","values":[{"type":"string","value":""}]}
-
True -

False
14.
{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":""}]}
-

True -
False
15.
{"func":"blockControlWait","values":[{"type":"number","value":""}]}
-

It pauses the code block for the specified amount of time -
It pauses the entire program for the specified amount of time -
It waits until the user presses play to begin running the program -
It ends the program
16.
-

{"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockControlBroadcast","values":[{"type":"string","value":""}]}
-
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":""}]}
17.
{"func":"registerBroadcastTrigger","hiddenInSandbox":false,"values":[{"type":"string","value":"punch"}],"next":{"func":"blockLooksSwitchCostume","hiddenInSandbox":true,"values":[{"type":"string","value":"attack_1"}],"next":{"func":"blockControlRepeat","values":[{"type":"number","value":"7"}],"containers":[{"func":"blockControlWait","values":[{"type":"number","value":".1"}],"next":{"func":"blockLooksNextCostume"}}]}}}
-

The BeatBot will only go through a part of the "attack" animation -
The BeatBot will play the "attack" animation twice -
The BeatBot will not play any of the "attack" animation -
The BeatBot will play the "attack" animation normally
18.
{"func":"registerBroadcastTrigger","values":[{"type":"string","value":"punch"}],"next":{"func":"blockControlForever","containers":[{"func":"blockLooksSwitchCostume","values":[{"type":"string","value":"attack_1"}],"next":{"func":"blockControlRepeat","values":[{"type":"number","value":"7"}],"containers":[{"func":"blockControlWait","values":[{"type":"number","value":".1"}],"next":{"func":"blockLooksNextCostume"}}]}}]}}
-

When the "punch" message is received, the "attack" animation will be played until the end of the program -
When the "punch" message is received, the "attack" animation will play once -
When the play button is pressed, the "attack" animation will be played until the end of the program -
When the play button is pressed, the "attack" animation will play once
19.
{"func":"blockLooksNextCostume"}
-
Costume1 -

Costume2 -
Costume3
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
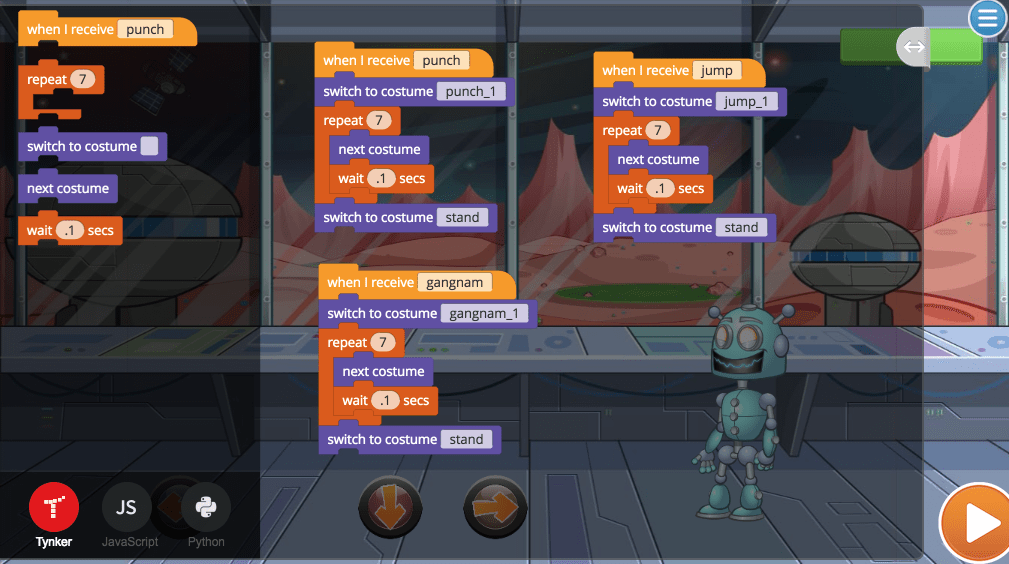
An introduction to programming for beginners in upper elementary grades. Introduce your class to programming using a fun scenario-based approach where they build two complete games. Side Scroller Survival introduces them to basics of motion and animation. In BeatBot Battle, they program a robot to make it dance. On completing this lesson plan students will be able to build simple games, animations, and a variety of simple projects.
Topics
- Use sequencing
- Pattern recognition
- Loops
- Conditional logic
- Create scenes
- Add sounds and music
- Use keyboard controls
- Learn about motion
- Broadcasting messages
- Adding special effects
What Students Learn
- Create interactive scenes with actors, scenes and music
- Design animations using loops
- Program motion along x- and y-axes
- Build algorithms using conditional logic
- Understand scripts running in parallel
- Program music using notes, tempo and instruments
- Create different scenarios and effects in games
- Publish projects to the Web
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access