Answer Key
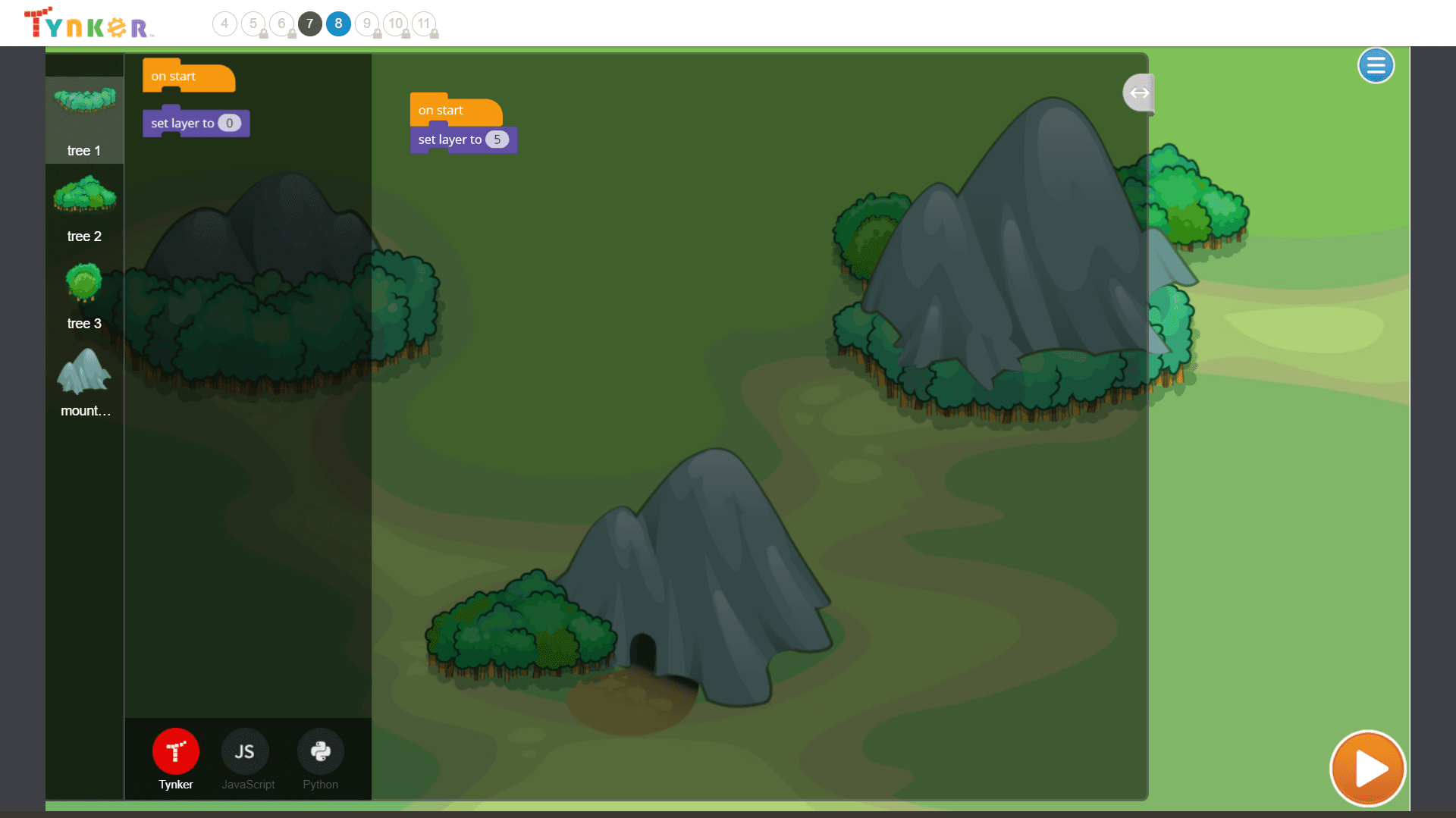
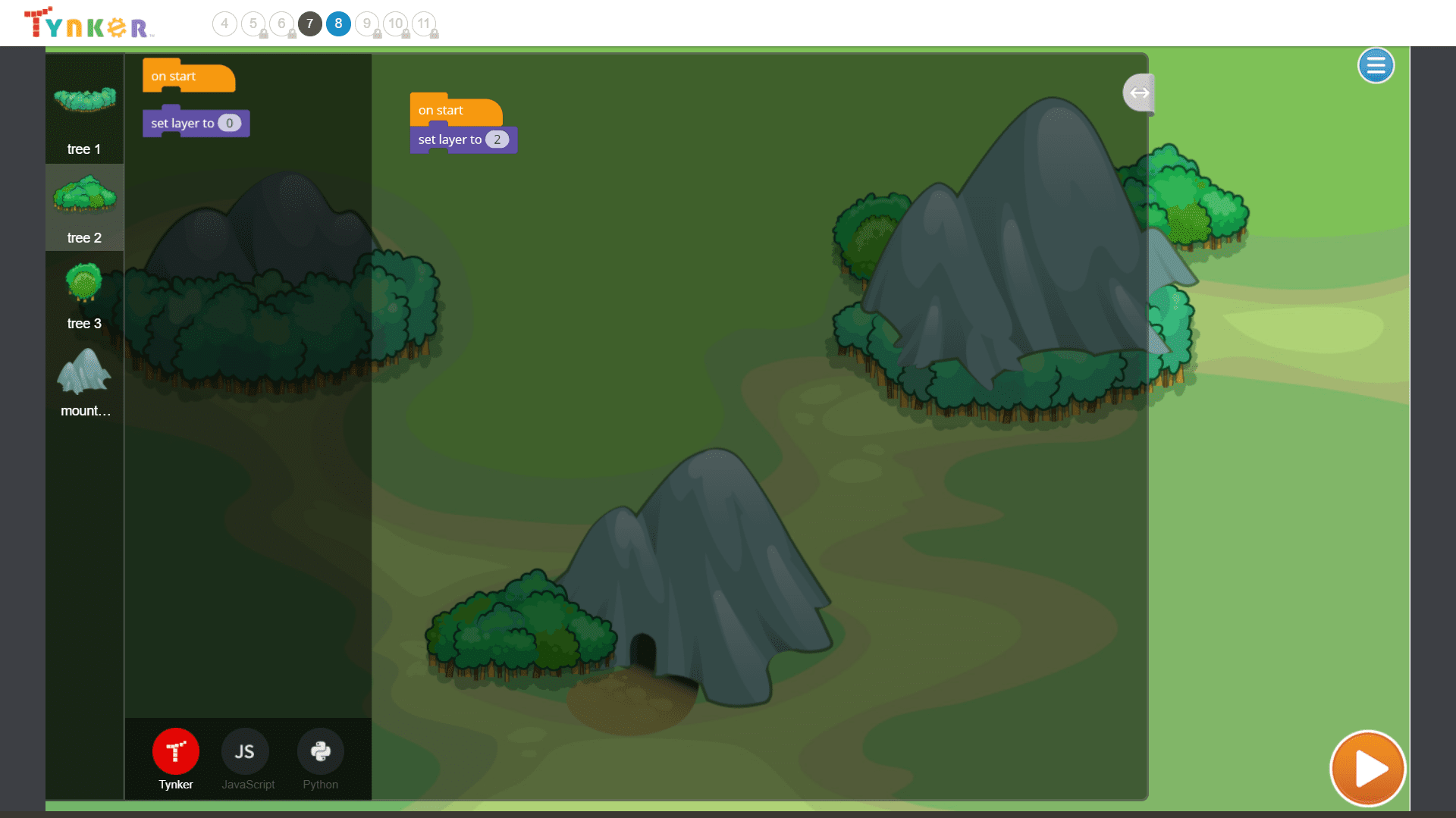
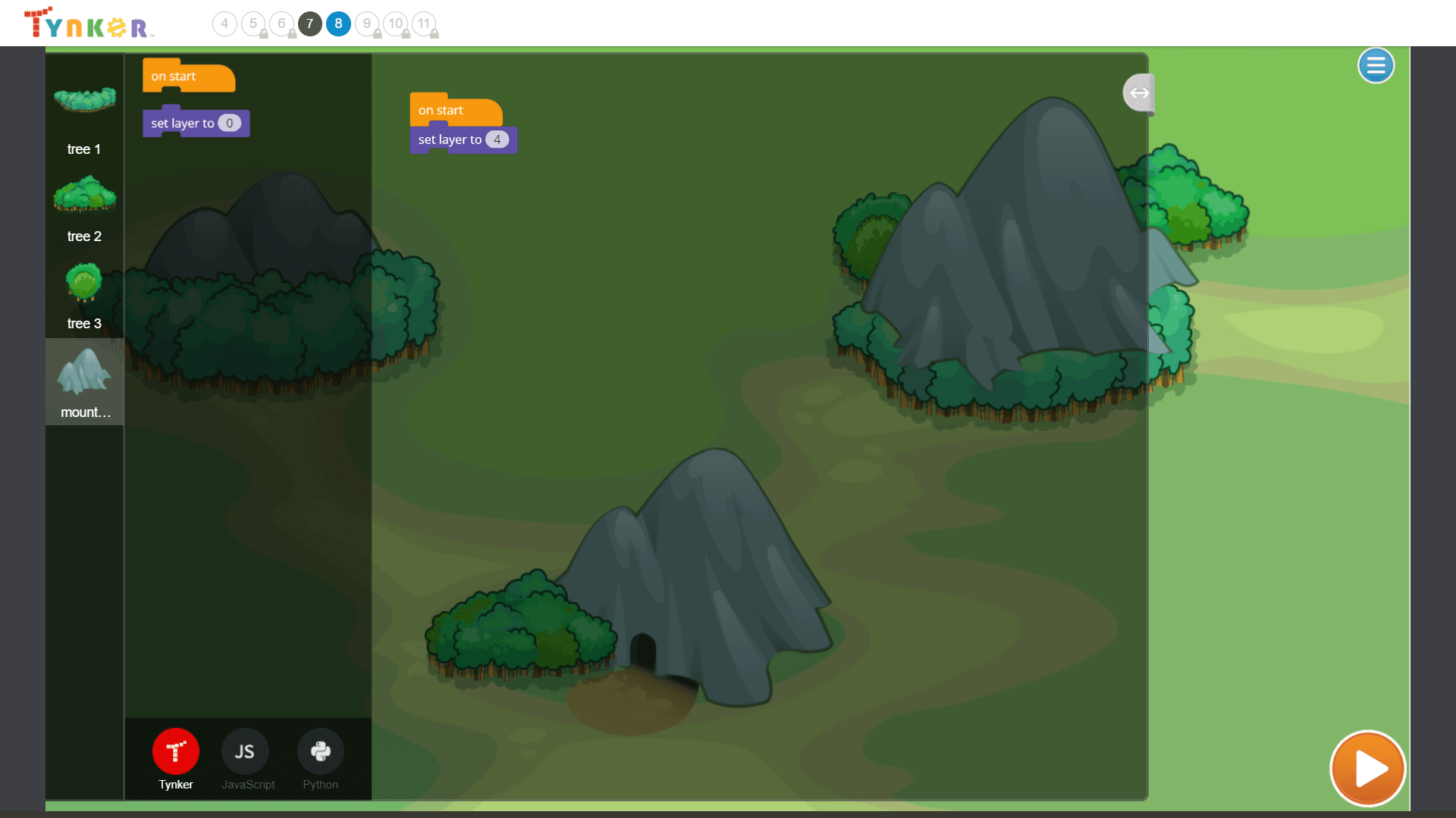
Module 8: Forest Layers




Module 11: Quiz
1.
{"func":"blockMotionPointDirection","hiddenInSandbox":false,"values":[{"type":"string","value":"90"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-

The Actor will move left instead of right -
The Actor will move up instead of right -
The Actor will move down instead of right -
The Actor will still move right
2.
{"func":"blockMotionPointDirection","values":[{"type":"string","value":""}]}
-

0 -
90 -
-90 -
180
3.
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-

True -
False
4.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":""}]}
-
up arrow -
a -
enter -

All of these keys can be used as values inside the When Key Pressed block
5.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}],"next":{"func":"blockLooksNextCostume"}}
-

When the spacebar is pressed, the Actor will change to the next Costume -
When the Play button is pressed, the Actor will change to the next Costume -
When the up arrow is pressed, the Actor will change to the next Costume -
When the spacebar is pressed, the Actor will change to a specific Costume
6.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}]}
{"func":"registerFlagTrigger"}
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}],"next":{"func":"blockLooksNextCostume"}}
-

The Actor will change Costumes when the Play button is pressed, rather than when the spacebar is pressed. -
The Actor will change Costumes when the spacebar is pressed, rather than when the Play button is pressed. -
The Actor will change Costumes when the up arrow is pressed. -
The Actor will disappear when the spacebar is pressed.
7.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"right arrow"}],"next":{"func":"blockMotionPointDirection","hiddenInSandbox":false,"values":[{"type":"string","value":"90"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-

The Actor would move right when you held the left arrow -
The Actor would move left when you held the left arrow -
The Actor would move right when you held the right arrow -
The Actor would move left when you held the right arrow
8.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}],"next":{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":"Easy Rider - bass"}]}}
-

When the spacebar is pressed, the music will play once -
When the Play button is pressed, the music will play once -
When the up arrow is pressed, the music will play forever -
When the spacebar is pressed, the music will play forever
9.
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksShow"},{"func":"blockLooksHide"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForeverIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"edge"}]}],"containers":[{"func":"blockLooksShow"}]}}
-

{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksHide"},{"func":"blockLooksShow"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksHide"}]}}
10.
-

{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"ghost"}]}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"left edge"}]}
-
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}
-
{"type":"wrapper","func":"valueSensingTouchingColor","values":[{"type":"color","value":"#ff0000"}]}
11.
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":""}]}
-

If an Actor is touching a corner of the Stage -
If an Actor is touching the edge of the Stage -
If an Actor is touching the mouse pointer -
If an Actor is touching another Actor
12.
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"-10"}]}
-

Both of the blocks change the position of the Actor based on its direction, but the {"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"-10"}]}
-
The {"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"-10"}]}
-
The {"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"-10"}]}
-
There is no difference between the two blocks
13.
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":""}]}
-

True -
False
14.
{"func":"blockMotionPointDirection","values":[{"type":"string","value":"180"}]}
-
True -

False
15.
{"func":"blockMotionPointDirection","values":[{"type":"string","value":"90"}]}
-

True -
False
16.
{"func":"registerScreenTrigger","values":[{"type":"choice","value":"clicked"}],"next":{"func":"blockLooksNextCostume"}}
-

When the screen is tapped, the Actor will change to the next Costume -
When the Play button is pressed, the Actor will change to the next Costume -
When the device is tilted forward, the Actor will change to the next Costume -
When the screen is tapped, the Actor will change to a specific Costume
17.
{"func":"registerScreenTrigger","values":[{"type":"choice","value":"clicked"}]}
{"func":"registerFlagTrigger"}
{"func":"registerScreenTrigger","values":[{"type":"choice","value":"clicked"}],"next":{"func":"blockLooksNextCostume"}}
-

The Actor will change Costumes when the Play button is pressed, rather than when the screen is tapped. -
The Actor will change Costumes when the screen is tapped, rather than when the Play button is pressed. -
The Actor will change Costumes when the device is tilted forward. -
The Actor will disappear when the screen is tapped.
18.
{"func":"registerTiltTrigger","values":[{"type":"choice","value":"right"}],"next":{"func":"blockMotionPointDirection","hiddenInSandbox":false,"values":[{"type":"string","value":"90"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-

The Actor would move right when you tilted left -
The Actor would move left when you tilted left -
The Actor would move right when you tilted right -
The Actor would move left when you tilted right
19.
{"func":"registerScreenTrigger","values":[{"type":"choice","value":"clicked"}],"next":{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":"Easy Rider - bass"}]}}
-

When the screen is tapped, the music will play once -
When the Play button is pressed, the music will play once -
When the device is tilted forward, the music will play forever -
When the screen is tapped, the music will play forever
20.
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksShow"},{"func":"blockLooksHide"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForeverIf","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"edge"}]}],"containers":[{"func":"blockLooksShow"}]}}
-

{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockControlIfElse","values":[{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":"mouse-pointer"}]}],"containers":[{"func":"blockLooksHide"},{"func":"blockLooksShow"}]}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksHide"}]}}
21.
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":""}]}
-

If an Actor is touching a corner of the Stage -
If an Actor is touching the edge of the Stage -
If an Actor is touching the touch location -
If an Actor is touching another Actor
22.
{"type":"wrapper","func":"valueSensingTouchingSprite","values":[{"type":"string","value":""}]}
-

True -
False
U.S. Standards
- CCSS-Math: 3.NBT.A.2, MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
Advance your class to intermediate level programming concepts using a wider set of visual blocks. In Snowball Siege, students learn about layering, Actor visibiliy, motion, and collisions. Then, in Star Runner, they use line drawing commands and program math art. They build several mini-games while understanding how to create more complex programs. After completing this lesson plan, students will be able to build a wide variety of school projects and their own comprehensive games.
Topics
- Animation sequences
- Motion
- Game design basics
- Built-in animation commands
- Advanced keyboard and mouse control
- Sending and receiving messages
- Actor layering
- Advanced events
- Math operators
- Functions
What Students Learn
- Gain confidence in building a variety of programs
- Apply programming concepts to build your own games
- Design characters with multiple animation sequences
- Write interactive stories with multiple scenes
- Make an image editor using drawing primitives
- Define more advanced keyboard and mouse interaction
- Program special effects and explosions
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access