Elementary School course
Programming 101
- GRADES 3-4
- BEGINNER
- WEB IPAD
- 15 LESSONS
-
 Voiceovers
Voiceovers
Answer Key
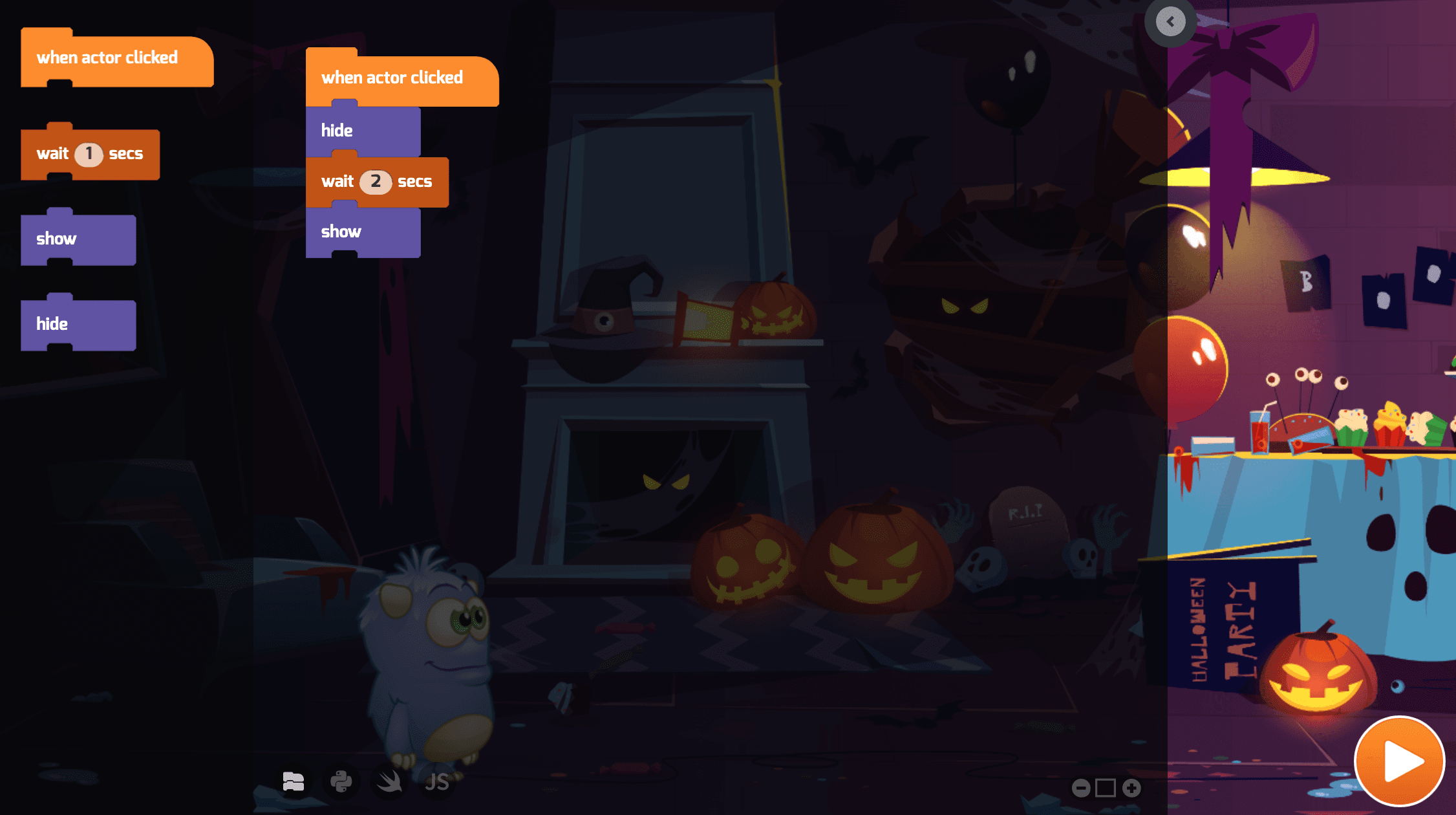
Module 9: Hide from the Ghosts

Module 12: Quiz
1.
-
{"func":"registerFlagTrigger"}
-

{"func":"registerBackgroundChange","values":[{"type":"string","value":""}]}
-

{"func":"registerBroadcastTrigger","values":[{"type":"string","value":""}]}
-
{"func":"blockLooksChangeEffect","values":[{"type":"choice","value":"color"},{"type":"number","value":"25"}]}
2.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockLooksShow","next":{"func":"blockLooksHide","next":{"func":"blockControlWait","values":[{"type":"number","value":".5"}]}}}]}}
-
The message will blink: it will appear for .5 seconds, then hide for .5 seconds over and over -

The message will not appear at all -
The message will appear but will not blink; it will just stay on the screen -
The message will disappear for .5 seconds and then show up and stay on the Stage without ever disappearing again
3.
{"func":"blockLooksHide"}
-
True -

False
4.
{"func":"registerSpriteTrigger","next":{"func":"blockLooksHide"}}
-

True -
False
5.
{"func":"registerFlagTrigger","next":{"func":"blockLooksChangeEffect","values":[{"type":"choice","value":"color"},{"type":"number","value":"25"}],"next":{"func":"blockLooksClearEffects"}}}
-

Blue -
Purple -
Green -
Yellow
6.
{"func":"blockLooksClearEffects"}
{"func":"registerFlagTrigger"}
{"func":"blockLooksClearEffects"}
-

{"func":"blockLooksSetEffect","values":[{"type":"choice","value":"color"},{"type":"number","value":"0"}]}
-
{"func":"blockLooksNextBackground"}
-
{"func":"blockLooksChangeEffect","values":[{"type":"choice","value":"color"},{"type":"number","value":"-100"}]}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
7.
-

Add an Actor and give it two Costumes, one for the opened card and one for the closed card -

Add a second background to the Stage so you have one background for open and one for closed -
Add an Actor with one Costume for the open card -

Add two Actors, one for the opened card and one for the closed card
8.
-

{"func":"registerSpriteTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockLooksNextCostume"}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockSoundStopAll"}}
9.
-

Use the {"func":"blockLooksShow"}
-
Add the Actor again -
You can't; once it's been hiding, it never comes back -
Click on it
10.
{"func":"registerSpriteTrigger","next":{"func":"blockLooksHide"}}
-

True -
False
11.
-

Add an Actor and give it two Costumes, one for the opened card and one for the closed card -

Add a second background to the Stage so you have one background for open and one for closed -
Add an Actor with one Costume for the open card -

Add two Actors, one for the opened card and one for the closed card
12.
-

{"func":"registerSpriteTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockLooksNextCostume"}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockSoundStopAll"}}
U.S. Standards
- CCSS-Math: 3.NBT.A.2, MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
An easy introduction to programming for beginners in lower elementary grades. Familiarize your class with visual programming techniques. Students progress through the lessons learning concepts in a game-like interface. To complete each lesson, students typically go through a concept review, solve a puzzle, run through a tutorial, build their own project, and take a quiz. They create interactive stories, animations, and mini-games to help Professor Ada battle the evil Dr. Glitch! After completing this lesson plan, students will be able to build a wide variety of simple programs with events, loops, and some conditional logic.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Pen drawing
- Drawing shapes and patterns
- Playing musical notes
- Sending and receiving messages
- Handling user input
- Color detection
What Students Learn
- Design animated characters
- Create interactive scenes
- Make animated birthday cards
- Write cartoon stories
- Create a music machine
- Experiment with math art
- Design and build small games
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access