Elementary School course
Programming 101
- GRADES 3-4
- BEGINNER
- WEB IPAD
- 15 LESSONS
-
 Voiceovers
Voiceovers
Answer Key
Module 9: Match the Scene

Module 12: Quiz
1.
-
10 seconds after it starts -
When the blocks inside it finish executing once -
When any sounds start playing -

When the program stops running
2.
{"func":"registerSpriteTrigger"}
-
True -

False
3.
{"func":"registerFlagTrigger", "next": {"func":"blockControlForever","containers":[{"func":"blockControlWait","values":[{"type":"number","value":"3"}]}]}}
-

{"func":"blockLooksNextBackground"}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
-
{"func":"blockLooksSwitchBackground","values":[{"type":"string","value":""}]}
4.
-
{"func":"blockLooksSay","values":[{"type":"string","value":""}]}
-

{"func":"registerSpriteTrigger"}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockMotionMove","values":[{"type":"number","value":""}]}
5.
-
{"func":"registerSpriteTrigger"}
-
{"func":"blockControlForever","containers":[null]}
-
{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
-

{"func":"registerKeyTrigger","values":[{"type":"choice","value":"space"}]}
6.
-
True -

False
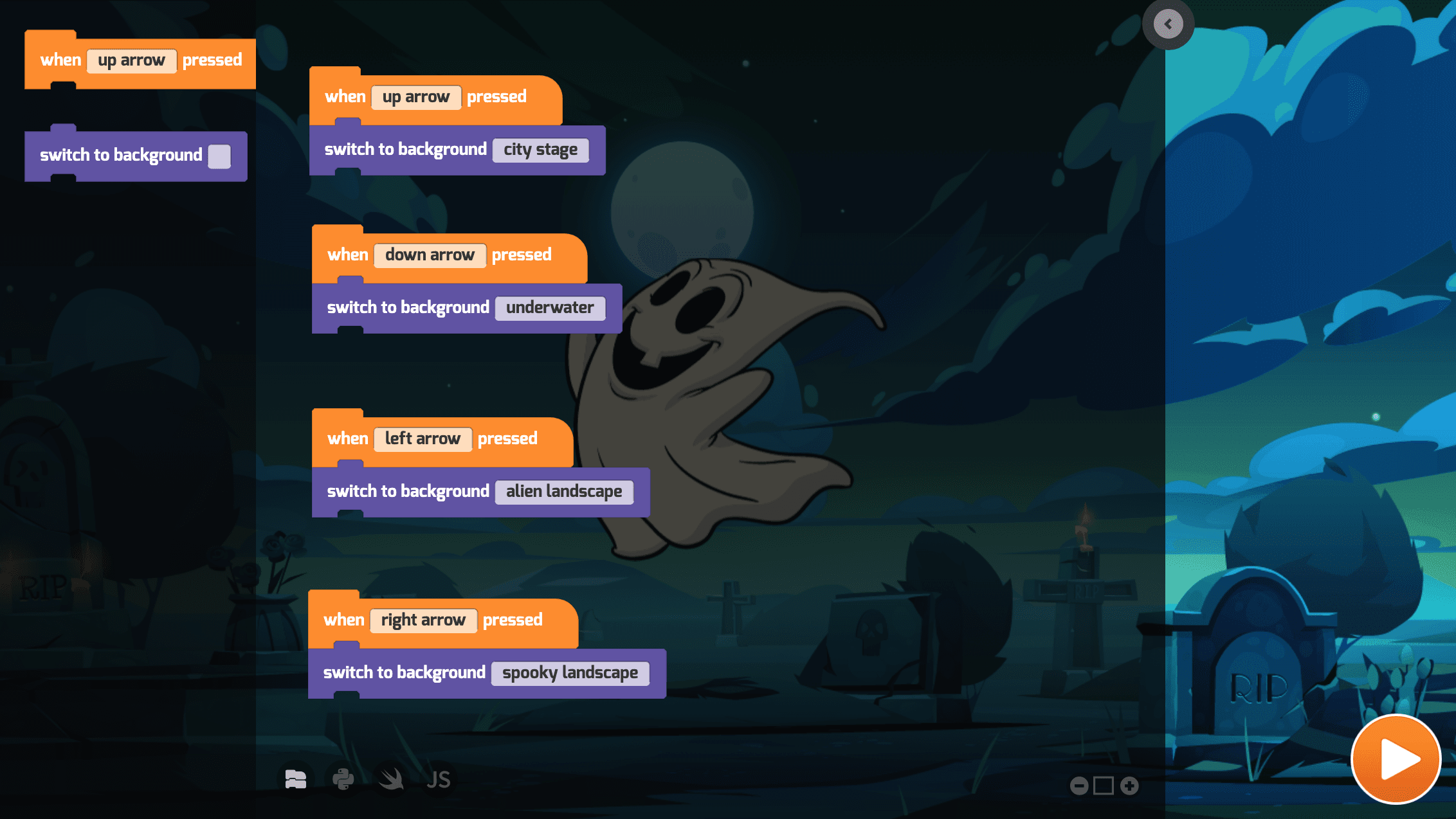
7.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"right arrow"}]}
-

{"func":"blockLooksNextBackground"}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockLooksSwitchBackground","values":[{"type":"string","value":""}]}
-
None of these
8.
-

Just add multiple backgrounds to the Stage and add code switch through them -
Just add multiple Actors and add code to make them dance -
Just add some sounds and add code to play the sounds -
Use the {"func":"blockLooksChangeEffect","values":[{"type":"choice","value":"color"},{"type":"number","value":"25"}]}
9.
{"func":"blockLooksNextBackground"}
{"func":"blockLooksNextCostume"}
-

The {"func":"blockLooksNextBackground"}
{"func":"blockLooksNextCostume"}
-
They are exactly the same -
The {"func":"blockLooksNextBackground"}
{"func":"blockLooksNextCostume"}
-
The {"func":"blockLooksNextBackground"}
{"func":"blockLooksNextCostume"}
10.
-

{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
-
{"func":"blockLooksNextCostume"}
-
{"func":"blockLooksNextBackground"}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
11.
-

{"func":"registerSpriteTrigger","next":{"func":"blockLooksNextBackground"}}
-
{"func":"registerFlagTrigger","next":{"func":"blockLooksNextBackgroundInGroup","values":[{"type":"string","value":"next"}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
12.
-

{"func":"registerSpriteTrigger","next":{"func":"blockLooksNextBackground"}}
-
{"func":"registerFlagTrigger","next":{"func":"blockLooksNextBackgroundInGroup","values":[{"type":"string","value":"next"}]}}
-
{"func":"registerSpriteTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
{"func":"registerFlagTrigger","next":{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}}
U.S. Standards
- CCSS-Math: 3.NBT.A.2, MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-13, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
An easy introduction to programming for beginners in lower elementary grades. Familiarize your class with visual programming techniques. Students progress through the lessons learning concepts in a game-like interface. To complete each lesson, students typically go through a concept review, solve a puzzle, run through a tutorial, build their own project, and take a quiz. They create interactive stories, animations, and mini-games to help Professor Ada battle the evil Dr. Glitch! After completing this lesson plan, students will be able to build a wide variety of simple programs with events, loops, and some conditional logic.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Pen drawing
- Drawing shapes and patterns
- Playing musical notes
- Sending and receiving messages
- Handling user input
- Color detection
What Students Learn
- Design animated characters
- Create interactive scenes
- Make animated birthday cards
- Write cartoon stories
- Create a music machine
- Experiment with math art
- Design and build small games
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access