Elementary School course
Programming 101
- GRADES 3-4
- BEGINNER
- WEB IPAD
- 15 LESSONS
-
 Voiceovers
Voiceovers
Answer Key
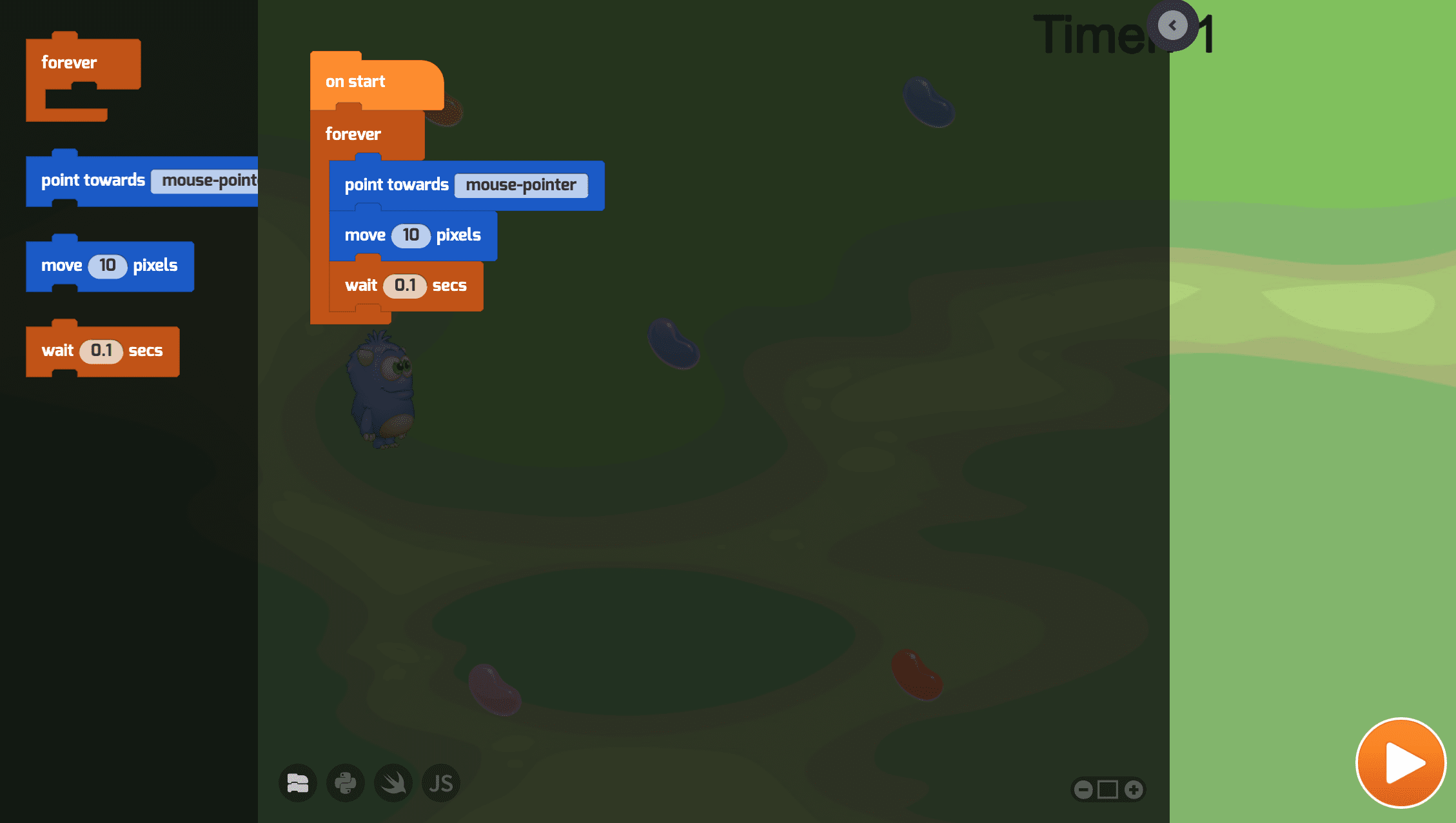
Module 7: Get the Jelly Beans

Module 11: Quiz
1.
{"func":"blockControlWait","values":[{"type":"number","value":""}]}
-

Make the animation slower -
Make the animation faster -
This would have no effect on the animation -
Make the animation pause forever
2.
-

{"func":"registerFlagTrigger"}
{"func":"blockControlForever","containers":[null]}
{"func":"blockLooksNextCostume"}
{"func":"blockControlWait","values":[{"type":"number","value":""}]}
-
{"func":"blockControlBroadcast","values":[{"type":"string","value":""}]}
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
-
{"func":"registerSpriteTrigger"}
{"func":"blockSoundPlay","values":[{"type":"string","value":""}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockLooksNextCostume"}
3.
-
True -

False
4.
{"func":"blockControlForever","containers":[{"func":"blockMotionMove","values":[{"type":"number","value":"10"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}}]}
-
True -

False
5.
-

{"func":"blockControlForever","containers":[null]}
-
{"func":"blockControlWait","values":[{"type":"number","value":"1"}]}
-
{"func":"registerSpriteTrigger"}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
6.
{"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
{"func":"blockLooksNextCostume"}
-
There is no difference; you can choose which one you want to use -
The {"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
{"func":"blockLooksNextCostume"}
-

The {"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
{"func":"blockLooksNextCostume"}
-
The {"func":"blockLooksSwitchCostume","values":[{"type":"string","value":""}]}
{"func":"blockLooksNextCostume"}
7.
{"func":"blockControlWait","values":[{"type":"number","value":""}]}
-

Pauses the program for however long you specify -
Deletes the Actor -
Waits until the user presses play to start running the program -
Ends the program
8.
-

Infinite -
Round -
Temporary -
Conditional
9.
-

Add a bunch of Costumes to the Actor and switch through them quickly -
Drag the Actor around with your mouse -
Draw the Actor and it will automatically update -
None of the above
10.
{"func":"blockLooksNextCostume"}
-
Costume1 -

Costume2 -
Costume3
11.
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"blockMotionMove","values":[{"type":"number","value":"50"}]}
-

The Actor will move further to the right -
Nothing changes -
The Actor won't move at all -
The Actor will play a sound
12.
-

Do the animation by switching Costumes, and use a 'Move' block to move across the Stage -
You cannot do this -
Use a 'Move' block and the Costumes will automatically change -
Switch Costumes and the Actor will automatically move
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
An easy introduction to programming for beginners in lower elementary grades. Familiarize your class with visual programming techniques. Students progress through the lessons learning concepts in a game-like interface. To complete each lesson, students typically go through a concept review, solve a puzzle, run through a tutorial, build their own project, and take a quiz. They create interactive stories, animations, and mini-games to help Professor Ada battle the evil Dr. Glitch! After completing this lesson plan, students will be able to build a wide variety of simple programs with events, loops, and some conditional logic.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Pen drawing
- Drawing shapes and patterns
- Playing musical notes
- Sending and receiving messages
- Handling user input
- Color detection
What Students Learn
- Design animated characters
- Create interactive scenes
- Make animated birthday cards
- Write cartoon stories
- Create a music machine
- Experiment with math art
- Design and build small games
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access