Answer Key
Module 2: Game Setup and Concept
Module 3: Game Obstacle
Module 4: Game Hero
Module 6: First Contact
Module 7: Finders Keepers
Module 9: Score Keeper
Module 11: Losing It
Module 12: Winning
Module 14: Roll Credits
Module 16: Quiz
1.
-
repeat() -

setInterval() -
SetInterval() -
startInterval()
2.
-
stop() -
stopInterval() -

clearInterval() -
clear()
3.
setInterval(5 + 5, 100);
-

True -
False
4.
var i = 20;
setInterval(function(){
print(i);
}, 100);
-

Repeatedly prints out 20 -
Repeatedly prints out i -
Repeatedly prints out i and 20 -
Prints nothing
5.
-

Keeping track of the coordinates -

Redrawing the characters on the canvas -
Adding keyboard listeners -
None of the above
6.
-

True -
False
7.
-

The character reaches the end of a maze -
Drawing the score on the screen -
Moving the character -

Stopping the game when the character is out of health
8.
-
collision() -
checkCollision() -
isCollision() -

You have to create your own function
9.
-
True -

False
10.
-
True -

False
11.
-

A clear function -

Redrawing characters -
Assigning the canvas and context -

Displaying the score
12.
-

True -
False
13.
-
True -

False
14.
-

Color -

Size -

Font style -

Fill
15.
-
True -

False
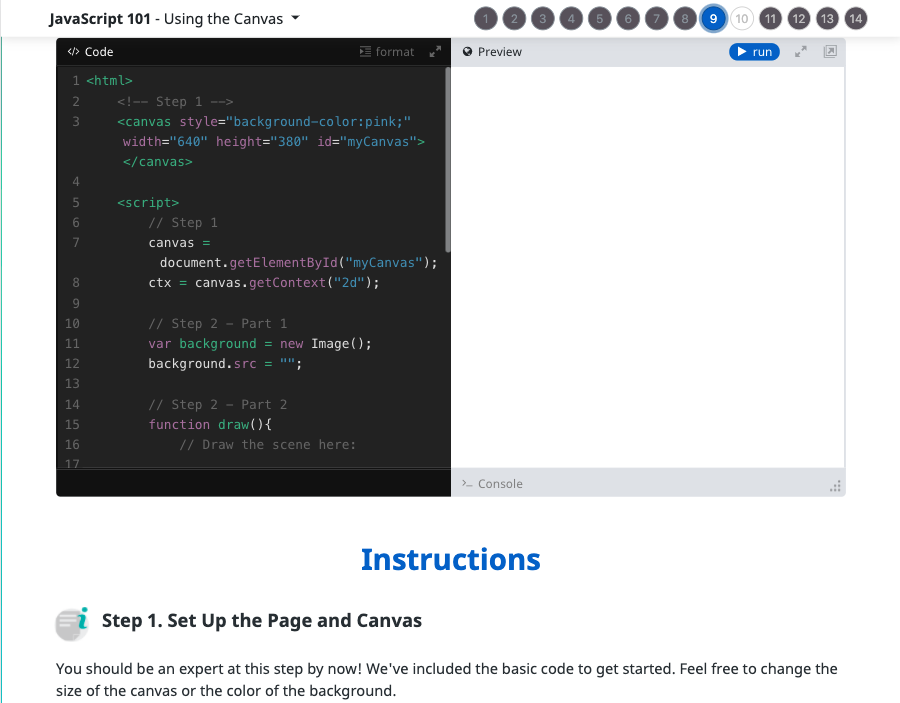
9.1 Do It Yourself
This sample answer makes a blue square move across the canvas.
<html> <canvas style="background-color:pink;" width="640" height="380" id="myCanvas"></canvas> <script> canvas = document.getElementById("myCanvas"); ctx = canvas.getContext("2d"); squareX = 0; squareY = 0; function update(){ squareX += 10; squareY += 10; } function draw(){ ctx.clearRect(0,0,canvas.width,canvas.height); ctx.fillStyle = "#0000FF"; ctx.fillRect(squareX, squareY, 100, 100); } function gameLoop(){ update(); draw(); } setInterval(gameLoop,50); </script> </html>9.3 Continue Adding to the Game
Sample answer (script tag only):
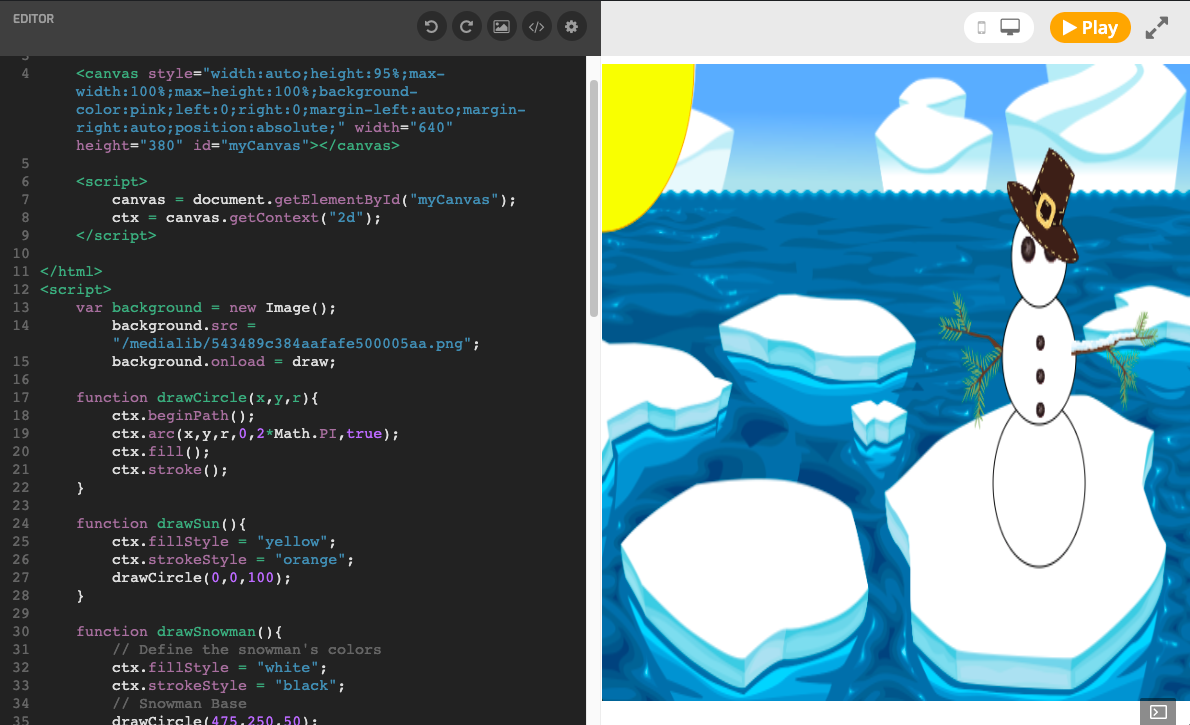
// Set up the canvas and ctx variables var canvas = document.getElementById( "myCanvas" ); var ctx = canvas.getContext("2d"); // Create the background image object var backgroundImage = new Image(); backgroundImage.src = "images/water.png"; // Create the obstacle image object var obstacleImage = new Image(); obstacleImage.src = "images/TheObstacle.png"; // Create variables for the obstacle properties var obstacleX = 0, obstacleY = canvas.height / 3; function update() { obstacleX++; if (obstacleX > canvas.width) { obstacleX = 0 - obstacleImage.width; } } function draw() { // Draw the background image object ctx.drawImage( backgroundImage, 0, 0, canvas.width, canvas.height ); ctx.drawImage( obstacleImage, obstacleX, obstacleY ); } function gameLoop() { update(); draw(); } var desiredFrameRate = 30; var delay = 1000 / desiredFrameRate; setInterval(gameLoop, delay);9.4 Continue Making the Game
Sample answer (script tag only):
// Set up the canvas and ctx variables var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); // Create the background image object var backgroundImage = new Image(); backgroundImage.src = "images/water.png" // Create the obstacle image object var obstacleImage = new Image(); obstacleImage.src = "images/TheObstacle.png"; // Create variables for the obstacle properties var obstacleX = 0, obstacleY = canvas.height/3; // Create the ship image object for the player var shipImage = new Image(); shipImage.src = "images/ThePlayer.png"; // Create variables for the ship's properties var shipX, shipY; function resetShip(){ shipX = canvas.width/2; shipY = canvas.height - shipImage.height; } shipImage.onload = resetShip; function update(){ obstacleX++; if (obstacleX > canvas.width){ obstacleX = 0 - obstacleImage.width; } } function draw(){ // Draw the background image object ctx.drawImage(backgroundImage, 0, 0, canvas.width, canvas.height); ctx.drawImage(obstacleImage, obstacleX, obstacleY); ctx.drawImage(shipImage, shipX, shipY); } function gameLoop(){ update(); draw(); } var desiredFrameRate = 30; var delay = 1000/desiredFrameRate; setInterval(gameLoop,delay); // Handle keyboard input from the player function keyDownHandler(event){ var lastX = shipX, lastY = shipY; if (event.keyCode == 37) { shipX -= 10; } else if (event.keyCode == 38) { shipY -= 10; } else if (event.keyCode == 39) { shipX += 10; } else if (event.keyCode == 40) { shipY += 10; } if (shipX < 0 - shipImage.width/2 || shipX > canvas.width-shipImage.width/2 || shipY < 0 || shipY > canvas.height-shipImage.height/2){ shipX = lastX, shipY = lastY; } } document.addEventListener("keydown", keyDownHandler);9.5 Do It Yourself
Sample answer:
<html> <body> <canvas id="myCanvas" height="500" width="500" style="background-color:pink;height:95%;margin:auto;display:block;"></canvas> <script> var shipImage = new Image(); var enemyImage = new Image(); shipImage.src = "/assets2/asset/57b12f9baf923148578b4648.png"; enemyImage.src = "/assets2/asset/57b12f9aaf9231f3548b45c7.png"; var shipX = 0, shipY = 0, enemyX = 300, enemyY = 100, intervalID; canvas = document.getElementById('myCanvas'); ctx = canvas.getContext('2d'); function update(){ shipX += 10; shipY += 10; enemyX += 0; enemyY += 5; // Check for a collision if (((enemyX-shipX) < 100/2) && ((enemyY-shipY) < 100/2)){ // Collision Detected! clearInterval(intervalID); } } function draw(){ ctx.clearRect(0,0,canvas.width,canvas.height); ctx.drawImage(shipImage, shipX, shipY, 100, 100); ctx.drawImage(enemyImage, enemyX, enemyY, 100, 100); } function gameLoop(){ update(); draw(); } intervalID = setInterval(gameLoop,50); </script> </body> </html>9.8 Do It Yourself
Sample update() function:
function update(){ //Update Score Here score++; }9.10 Do It Yourself
Sample gameLoop() function:
function gameLoop() { //Check if enemy count is 0 if (enemyCount == 0) { win(); } //Check if enemy count is greater than 10 if (enemyCount > 10) { lose(); } }
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, HSA.CED.A.1, HSA.CED.A.3, MP.1, MP.2, MP.3
- CSTA: 2-AP-11, 2-AP-12, 2-AP-13, 2-AP-16, 2-AP-17, 2-AP-19, 3A-AP-13, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12, 3B-AP-22
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17, 6-8.AP.19, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.