Answer Key
Module 5: Create a Slideshow
Module 7: Design a Scene
Module 9: Draw a Snowman
Module 10: Draw Concentric Shapes
Module 12: Animation
Module 14: Quiz
1.
-

Draw -

Insert images -

Place objects -

Create animations
2.
-

<canvas id="myCanvas" width= "300" height= "300"></canvas> -
<canvas.width = 500; canvas.height = 500></canvas> -
<width= "300" height= "300"></canvas> -
<canvas width= "300" canvas height= "300"></canvas>
3.
-

document.getElementById(‘myCanvas’); -
document.getId(‘myCanvas); -
getElement(‘myCanvas’); -
element.id(‘myCanvas’);
4.
-

True -
False
5.
-
True -

False
6.
-

Top left -
Top right -
Bottom left -
Bottom right
7.
ctx.beginPath();
ctx.moveTo(20,20);
ctx.stroke();
-
True -

False
8.
-

Draws a rectangle that clears the specified dimensions -
Erases the entire canvas -
Resets the canvas to the initial state -
All of the above
9.
ctx.strokeStyle = ‘green’;
ctx.fillStyle = ‘yellow’;
If I drew a line, what color would it be?
-

Green -
Yellow -
Blue -
Error, fillStyle and strokeStyle must be the same.
10.
-

Draws a black filled in rectangle with a red outline -
Draws a red filled in rectangle with a black outline -
Draws a black outline of a rectangle -
Draws a red outline of a rectangle
11.
-

True -
False
12.
-
White -
Black -
Red -
None, you must set the canvas color at the start. -

The color of the parent HTML element.
13.
-
True -

False
14.
-
True -

False
15.
-

True -
False
7.2 Try It Out
Sample answer:
<html> <canvas id="myCanvas"></canvas> <script> var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.fillStyle = "yellow"; ctx.fillRect(0,0,300,300); ctx.fillStyle = "black"; ctx.fillText("I Love JavaScript",50,50); </script> </html>7.3 Do It Yourself
The student should modify the number argument in the call to setTimeout() on line 9.
7.4 Try It Out
The student should modify the string arguments for width and height in the canvas tag, and set myImage.src to a new image URL, which they can find online as directed in the lesson.
7.5 Create a Slideshow
A sample project is linked in the lesson and can be found at https://tynker.com/code/project/600f6665df84a309a20e04b9 .
7.6 Try It Out
The student should call the pointAt()function inside the script tag (between lines 5 and 41) with their own x and y values.
7.7 Design a Scene
A sample project is linked in the lesson and can be found at https://tynker.com/code/project/60120f1e04b79608ab6e406f .
7.8 Try It Out
Sample answer:
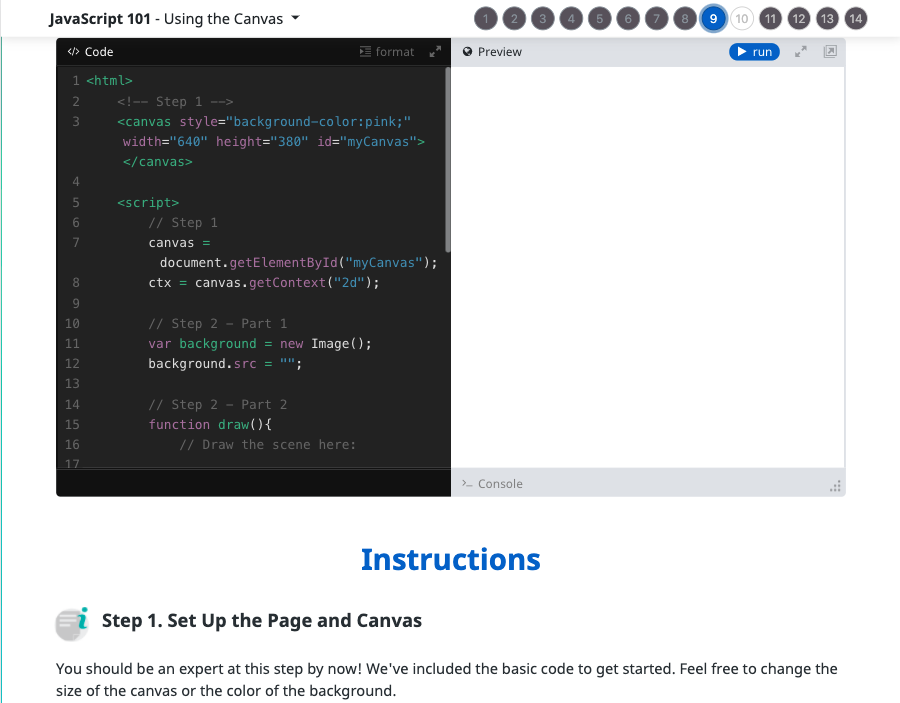
<html> <canvas style="background-color:pink;" width="640" height="380" id="myCanvas"></canvas> <script> canvas = document.getElementById("myCanvas"); ctx = canvas.getContext("2d"); function greenLine(){ //this draws a green line from (100,50) to (200, 50) ctx.strokeStyle = 'green'; ctx.moveTo(100, 50); ctx.lineTo(200, 50); ctx.stroke(); } function greenLine2(){ //this draws a green line from (400,50) to (500, 50) ctx.strokeStyle = 'green'; ctx.moveTo(400, 50); ctx.lineTo(500, 50); ctx.stroke(); } function purpleCircleWithBlueOutline(){ //changing the pen color to blue, and the fill color to purple ctx.strokeStyle = 'blue'; ctx.lineWidth = "10"; ctx.fillStyle = 'purple'; //starting a new path, we draw a purple circle with a blue outline. ctx.beginPath(); ctx.arc(175,175,50,0,Math.PI*2); //adds the blue outline ctx.stroke(); //fills in the circle purple ctx.fill(); } function purpleCircleWithBlueOutline2(){ //changing the pen color to blue, and the fill color to purple ctx.strokeStyle = 'blue'; ctx.lineWidth = "10"; ctx.fillStyle = 'purple'; //starting a new path, we draw a purple circle with a blue outline. ctx.beginPath(); ctx.arc(400,175,50,0,Math.PI*2); //adds the blue outline ctx.stroke(); //fills in the circle purple ctx.fill(); } function redFilledRectangle(){ //change the pen color to green, and draw a red filled in rectangle ctx.strokeStyle = 'green'; ctx.fillStyle = 'red'; ctx.fillRect(250, 250, 70, 40); } greenLine(); greenLine2(); purpleCircleWithBlueOutline(); purpleCircleWithBlueOutline2(); redFilledRectangle(); </script> < /html >7.9 Draw a Snowman
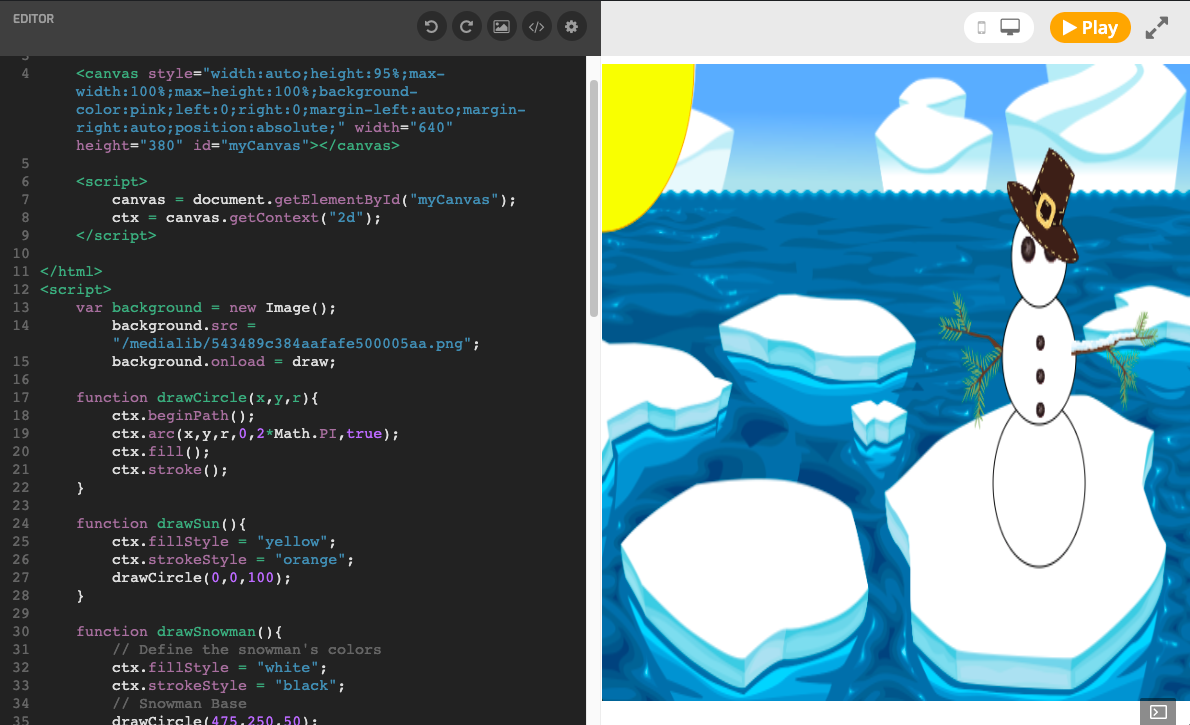
A sample project is linked in the lesson and can be found at
https://tynker.com/code/project/6012098c63f35656701cf723 .7.10 Draw Concentric Shapes
A sample project is linked in the lesson and can be found at https://tynker.com/code/project/6039a7527a34f22227471d9f .
7.11 Do It Yourself
Sample answer:
function message() { console.log("I Love JavaScript"); } setInterval(message, 500);7.12 Animation
A sample project is linked in the lesson and can be found at https://tynker.com/code/project/6012042fabd4aa2e0a5c7ab8 .
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, HSA.CED.A.1, HSA.CED.A.3, MP.1, MP.2, MP.3
- CSTA: 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17, 3A-AP-17, 3B-AP-11, 3B-AP-12, 3B-AP-22
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Lesson 7: Using the Canvas
Course: | Web
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.