Answer Key
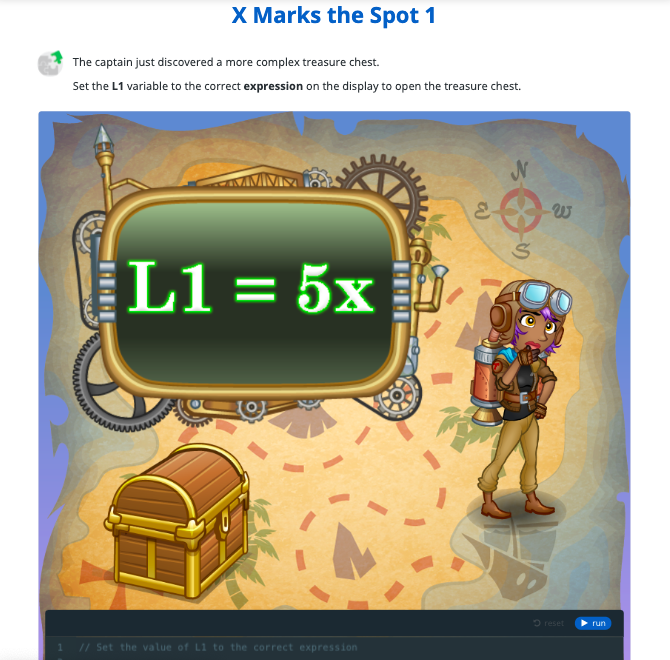
Module 2: X Marks the Spot 1

Module 3: Expressions: X Marks the Spot 2

Module 6: X Marks the Spot 3

Module 7: X Marks the Spot 4

Module 11: Quiz
1.
(4 + 1) * 2 - 4/2
-

8 -
3 -
-5 -
4
2.
-

var x = 'hello'; -

var x = "hello"; -
var x = hello; -
All are incorrect
3.
var x = “hello”;
var y = “world!”;
var z = y.length * 2 - x.length + (3);
-
1 -
8 -
9 -

10
4.
-

True -
False
5.
var a = “6” + 6;
-
It outputs an error, you can't add strings with numbers -

66 -
6, it ignores the integer addition -
6, it ignores the string addition
6.
var x = “hello”;
var y = “world”;
var z = x + y;
-
True -

False
7.
var x = “cup”;
x += “cake”;
-

"cupcake" -
"cup" -
"cake" -
Error: you cannot perform arithmetic addition on strings
8.
var a = “hello”;
var b = “hel”;
-
True -

False
9.
4 * "Hi"
-
HiHiHiHi -

Error, you cannot multiply a number with a string -
Hi -
4Hi
10.
-
True -

False
11.
-
c = “hello” + “world”; -
“4” + 4 -
“4” - 4 -

All are valid
12.
-
True -

False
13.
var x = “goodbye”
var y = “friend ”
var z = x + y
-

goodbyefriend -
Nothing -
goodbye -
friend
6.1 Do It Yourself
Sample answer:
var x = 7; // Set a value using an arithmetic expression with x: var arithmeticExpression = 3*x + 4; console.log(arithmeticExpression); var drinkingCoffee = false; var eatingCookies = true; // Set the 'imHappy' variable with a logical expression instead: var imHappy = drinkingCoffee || eatingCookies; console.log(imHappy); var name = "Codey"; // Make a sentence using a string expression: var stringExpression = "My name is " + name; console.log(stringExpression);
6.4 Do It Yourself
Sample answer:
a = parseInt("35"); b = parseFloat("9.42");6.5 Try it Out!
Sample answer:
//Multiplication then addition, because of order of operations x = 3 + 4 * 5; console.log(x); //Addition then multiplication, because parenthesizes take precedence y = (3 + 4) * 5; console.log(y); //Multiplication then addition, because parenthesizes take precedence z = 3 + (4 * 5); console.log(z);
6.8 Do It Yourself
Sample answer:
var items = [1, 2, 3, 4, 5]; for (i = 0; i < items.length; i++) { console.log(items[i]); }6.9 Do It Yourself
Sample answer:
var book = { title: "The Phantom Tollbooth", author: "Norton Juster" }; var favoriteBook = book["title"]; book.author = "Mary Pope Osborne";
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, HSA.CED.A.1, HSA.CED.A.3, MP.1, MP.2
- CSTA: 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.