Answer Key
Module 2: Detect a Path

Module 3: Forward, Left

Module 4: Right, Forward

Module 6: Path Ahead

Module 7: Left Spiral

Module 8: Right Spiral

Module 9: Choose a Path

Module 11: Quiz
1.
-
if (!isObstacle()) { forward(); } -

while (!isObstacle()) { forward(); } -
while (isObstacle()) { forward(); } -
if (isObstacle()) { backward(); }
2.
while (condition) {
if (condition) {
forward();
}
}
-
You cannot put a conditional in a loop -

There is a redundant check of the condition -
The code will infinitely loop -
Nothing is wrong with the code
3.
while (i < 10) {
print(i);
i++;
}
-
Print out the number 0 once -
Print out the number 0 ten times -
Print out the numbers 1-10 -

Print out the numbers 0-9
4.
while (true) {
print(“Hello”);
}
-
Print “Hello” once -

Print “Hello” infinitely -
Do nothing -
None of the above
5.
-
True -

False
6.
var i = 1;
while (i < 1) {
print(“hello”);
}
-
hello -
hello hello
-
It will output an error -

It won't output anything
7.
-
If you know exactly how many iterations you want to perform -

If you don’t know exactly how many iterations you want to perform -
You should always use a "while" loop instead of a "for" loop -
You should never use a "while" loop instead of a "for" loop
8.
-

A "while" loop checks the condition at the beginning of each loop, but a "do-while" loop checks the condition at the end of each loop -
A "do-while" loop checks the condition at the beginning of each loop, but a "while" loop checks the condition at the end of each loop -
A "while" loop will always execute the code inside the loop. A "do-while" loop will not -
They are the same and are used interchangeably
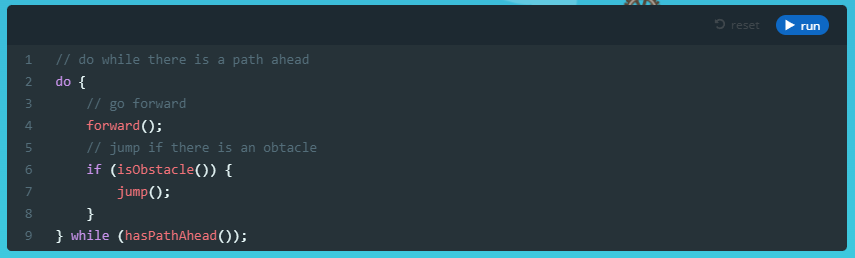
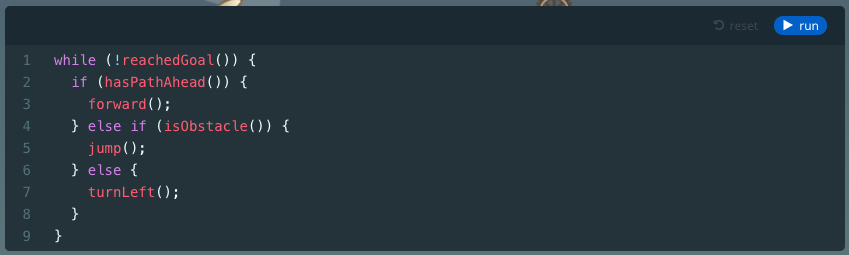
9.
do {
forward();
}
while (path_clear);
forward();
while (path_clear) {
forward();
}
-

True -
False
10.
-

When you want to run a loop at least once no matter what -
Whenever you want to do the same thing as a "while" loop -
When running a "while" loop takes too long -
None of the above
11.
var x = 0;
do {
console.log(“hello”);
x = x + 1;
}
while (x < ___);
-
1 -
2 -

3 -
4
12.
-

True -
False
13.
var x = 0;
do {
x = x + 1;
}
while (x < 0);
-
0 -

1 -
2 -
The code will output an error
4.1 Do It Yourself
// print odd number from 1-10 var i = 1; console.log("Printing odd numbers"); while (i <= 10) { if(i%2 == 1){ console.log(i); } i++; } // print even number from 1-10 i = 1; console.log("Printing even numbers"); while (i <= 10) { if(i%2 == 0){ console.log(i); } i++; }4.5 Fix This Code!
// "while" loop checks condition at the top console.log("while loop"); var i = 1; while (i <= 1) { console.log(i); i++; } console.log(); // "do-while" loop checks condition at the bottom console.log("do-while loop"); var i = 1; do { console.log(i); i++; } while (i < 1);
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, MP.1
- CSTA: 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12
- CS CA: 6-8.AP.11, 6-8.AP.13, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16, 9-12.AP.18
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
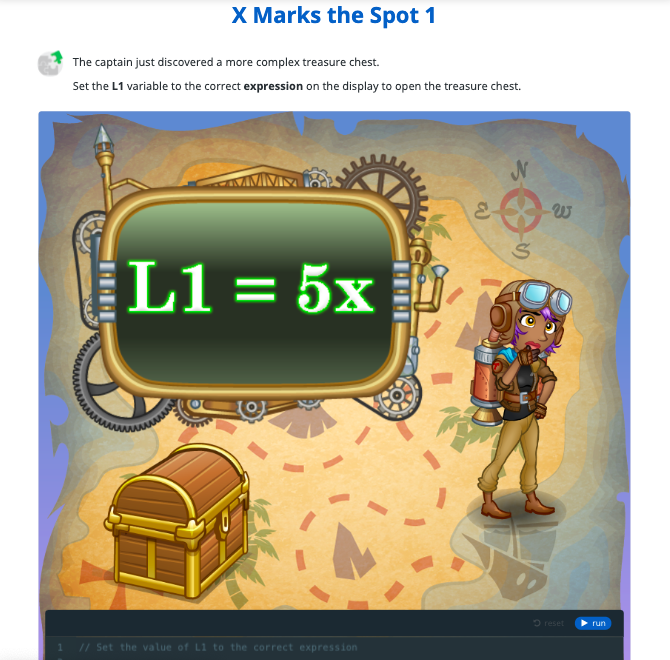
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
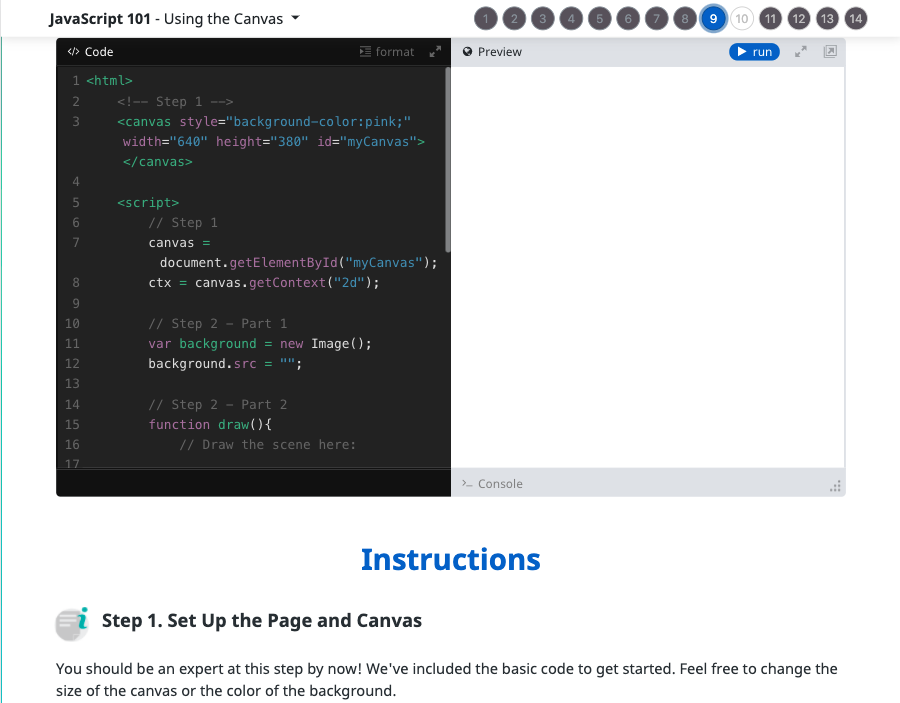
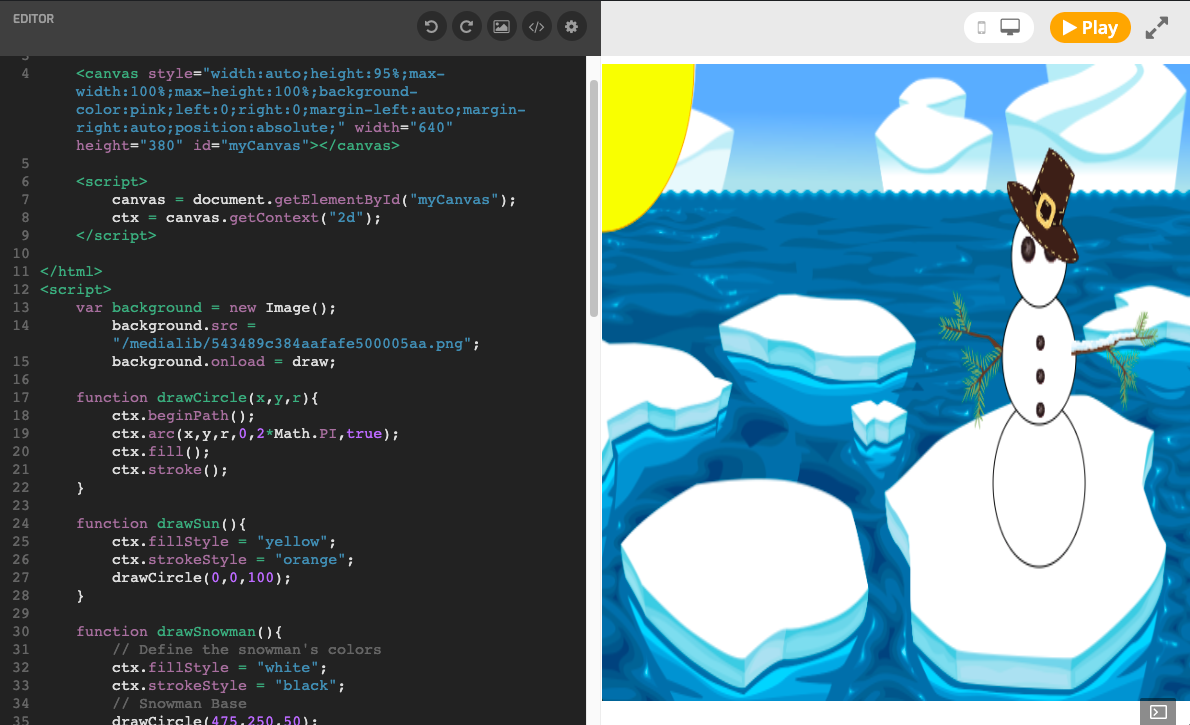
- Use the HTML canvas for drawing and displaying images
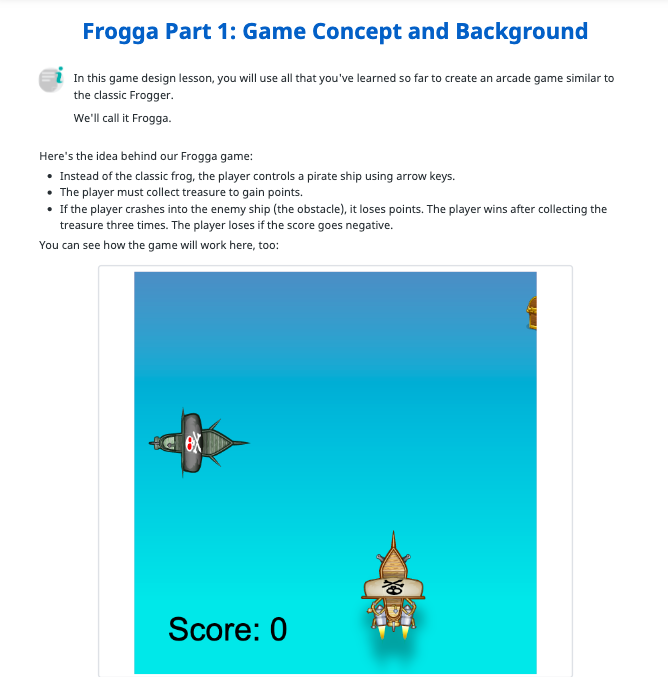
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.