Answer Key
Module 2: Path Left

Module 3: Path Right

Module 4: More Turns!

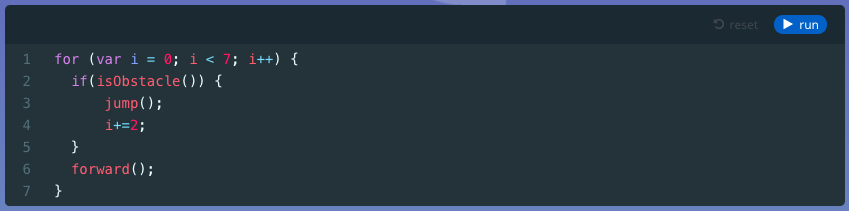
Module 8: Stormy Path

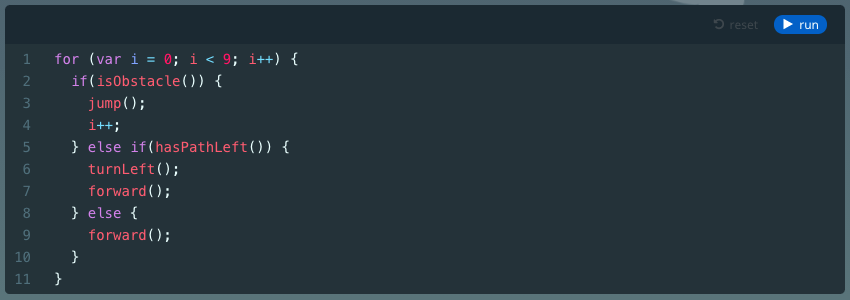
Module 10: Stormy Turns 1

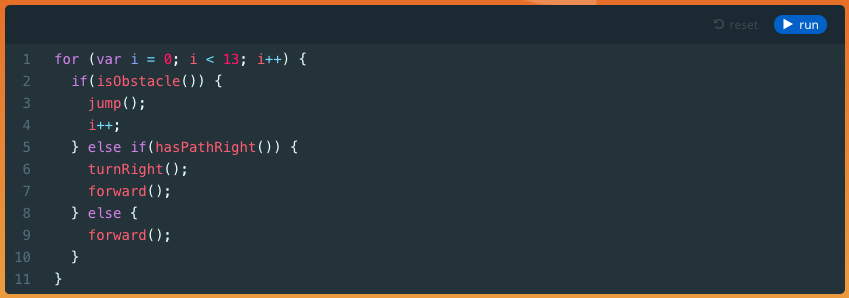
Module 11: Stormy Turns 2

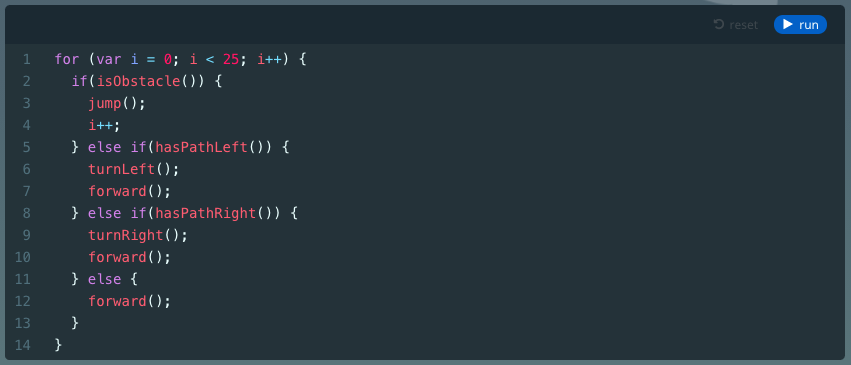
Module 13: Stormy Night 1

Module 14: Stormy Night 2

Module 16: Quiz
1.
-

if (!isObstacle()) { forward(); } -

if (isObstacle()) { backward(); } else { forward(); } -
if (forward();) { isObstacle(); } -

if (!isObstacle()) { forward(); } else { backward(); }
2.
if (condition) {
forward();
}
if (condition) {
forward();
} else {
backward();
}
-
True -

False
3.
-
true -

false -
maybe -
null
4.
-
When you want to stop running code once the condition is false -

When you want to run different code if a condition is false -
When you want to run code and then check if the condition is true after -
They have the exact same function
5.
-
The word “if” -
The word “else” -
The code to run -

The condition
6.
-
True -

False
7.
if(condition){
//execute code here
}
-

True -
False
8.
if (condition1) {
function1();
}
if (condition2) {
function2();
}
if (condition1) {
function1();
} else if (condition2) {
function2();
}
-
True -

False
9.
-
Combine all the conditions in one condition using “or” -

Use “else if” statements -
Put everything in the “else” statement -
Create two functions
10.
if (!isObstacle()) {
forward();
}
-
Move forward -
Move backward -

Do nothing -
Return with an error
11.
var x = 2;
if (x > 0) {
println(“hello”);
} else {
println(“goodbye”);
}
println(“world”);
-
hello -
goodbye -

hello world
-
goodbye world
12.
var x = 2;
if (x > 0) {
println(“hello”);
} else {
println(“goodbye”);
println(“world”);
}
-

hello -
goodbye -
hello world
-
goodbye world
13.
var x = 2;
if (x > 0) {
println(“hello”);
} else if (x < 0) {
println(“goodbye”);
} else {
printl("world");
}
-

hello -
goodbye -
world -
hello world
14.
var x = 2;
if (x != 2) {
return 1;
} else if (x == 2) {
return 2;
} else {
return 3;
}
-
1 -

2 -
3 -
It will return with an error
3.5 Do It Yourself
x = 10; console.log(x); i = 5; i *= x; console.log(i); j = 12; j /= x; console.log(j);
3.6 Do It Yourself
console.log(y == x); console.log(x === x); console.log(x != y); console.log(x !== "12"); console.log(x >= 12); console.log(y > 8); console.log(x <= 10);
3.7 Do It Yourself
w = false; x = true; y = w || x; z = w && !x; console.log(y); console.log(z);
3.12 Nested Grading
Only the value of grade on line 2 needs to be changed. No other changes or additions to the code are necessary.
3.12 Many Else If Statements
var grade = 70; /* letter grade. "A" - 90 and above "B" - 80 to 89 "C" - 70 to 79 "D" - 60 to 69 "FAIL" - less than 59 */ // using else-if for each each letter grade console.log(grade); if (grade >= 90) { console.log("A"); } else if (grade >= 80) { console.log("B"); } else if (grade >= 70) { console.log("C"); } else if (grade >= 60) { console.log("D"); } else { console.log("FAIL"); }
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, MP.1, MP.2
- CSTA: 2-AP-11, 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16, 9-12.AP.18
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Lesson 3: Conditional Logic
Course: | Web
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.