Answer Key
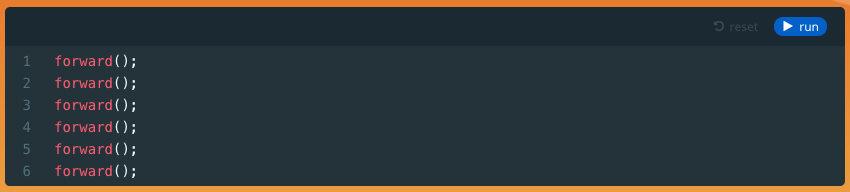
Module 1: Repeating Commands

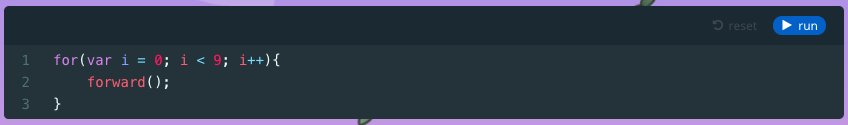
Module 5: Onwards, Forward!

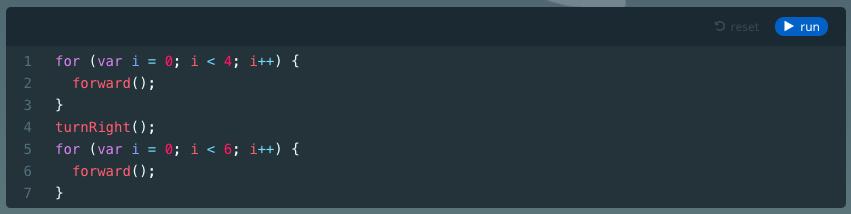
Module 6: Broken Steering 1

Module 7: Broken Steering 2

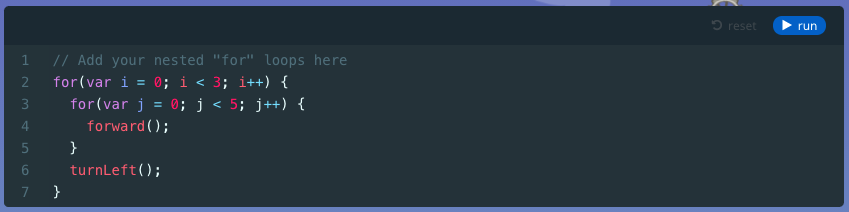
Module 8: Two Loops

Module 9: Jump, Forward

Module 10: Forward, Jump

Module 11: Up and Down

Module 13: Navigating the Cs

Module 16: Quiz
1.
for (i = 1; i < 5; i++) {
forward();
}
-
3 -

4 -
5 -
6
2.
-
for(i = 0; i < 6; i++) { forward(); } -
for(i = 1; i <5; i++) { forward(); } -

for(i = 0; i < 5; i++) { forward(); } -
for(i = 1; i < 3; i++) { forward(); }
3.
for (i = 0, i = 5, i++)
-
True -

False
4.
for (i = 0; i < 10; i++) {
for (j = 0; j < 10; j++) {
function1();
}
}
-
10 -
20 -

100 -
200
5.
-
for(i = 1; i < 10; i++)
-
for(i = 10; i = 0; i--)
-
for(i = 0; i < 10; i++)
-

for(i = 0; i <= 10; i++)
6.
for (i = 5; i >= 1; i++)
-
True -

False
7.
-
for (i = 2; i < 10; i++) { print(i); } -
for (i = 2; i < 10; i = i + 2) { print(i); } -

for (i = 2; i <= 10; i = i + 2) { print(i); } -

for (i = 1; i <= 5; i++) { print(2*i); }
8.
for (i = 0; i < 5; i++) {
for(i = 0; i < 5; i++) {
print("hello");
}
}
-
True -

False
9.
-

True -
False
10.
-

for(i = 0; i < 5; i++) -
for(i = 0; i <= 5; i++) -

for(i = 1; i < 10; i = i + 2) -

for (i = 5; i < 10; i++)
11.
-
for (i = 10; i < 15; i++) -

for (i - 10; i + 15; i++) -

for (i = 10, i <= 15, i++) -

for (i < 10; i < 20; i++)
12.
for (i = 10; i > 5; i++)
-
5 -
10 -
20 -

Infinite
13.
for(i = 0; i < 2; i++) {
print('a');
}
-
a -

aa -
aaa -
aaaa
14.
for(i = 2; i < 9; i = i * 2) {
print(i + 1);
}
-
2 4 8 -
2 3 4 5 6 7 8 -

3 5 9 -
3 5 9 17
15.
-
function foo(){ bar();} -

function foo() { bar(); } -
function foo(){ bar( ); }
16.
-
In JavaScript, the program’s execution changes based on whether you indent or not -
Code that is not indented will produce syntax errors -

Indenting organizes your code and helps minimize possible mistakes you make -
All of the above
17.
-
Indenting incorrectly -

Commenting incorrectly -
Naming variables and functions without the camelCase naming convention -
All of the above
2.2 Do It Yourself!
for (i = 0; i <= 20; i++) { console.log(i); }2.3 Do It Yourself!
for (j = 0; j <= 9; j++) { console.log(j); }2.4 Do It Yourself!
Sample answer:
var x = 7 + 4; console.log(x); x++; console.log(x);
2.12 Do It Yourself!
for (j = 0; j < 5; j++) { for (i = 0; i < 5; i++) { console.log(i); } console.log(); }2.14 Pattern Maker
// go to starting point turnRight(); forward(); turnLeft(); forward(); forward(); // start pattern lightOn(); for (j=0; j<3; j++) { for(i=0; i<4; i++) { forward(); turnRight(); } lightOff(); forward(); forward(); turnRight(); forward(); forward(); turnLeft(); lightOn(); }
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, MP.1, MP.2
- CSTA: 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12
- CS CA: 6-8.AP.11, 6-8.AP.13, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Lesson 2: Loops and Patterns
Course: | Web
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.