Answer Key
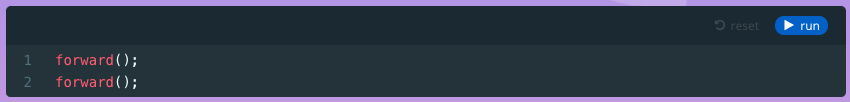
Module 3: Set Sail

Module 4: Smooth Sailing

Module 5: Turn Right

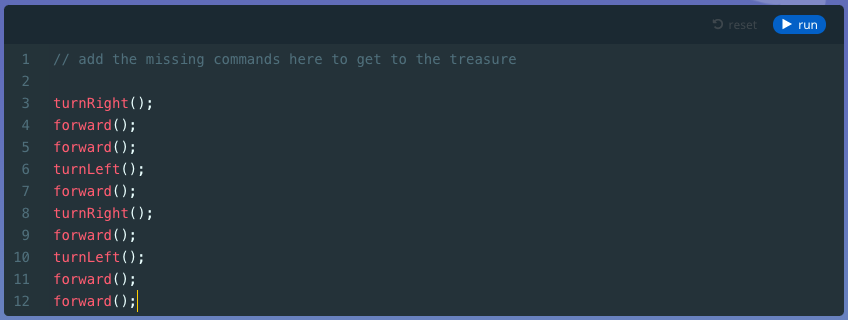
Module 6: Treasure Ahoy!

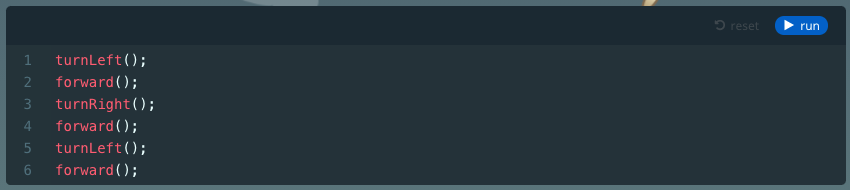
Module 7: Turn Right, Turn Left

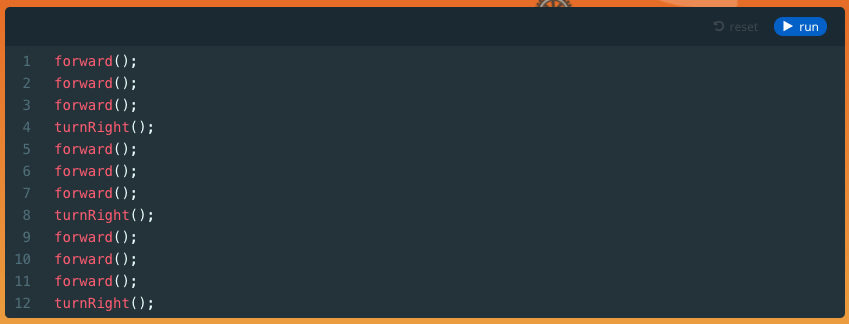
Module 9: Turn! Turn! Turn!

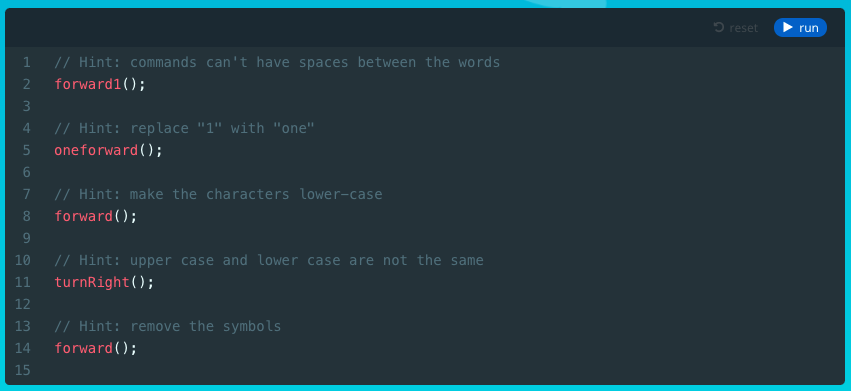
Module 10: Buggy Code

Module 12: More Bugs?

Module 13: Complete the Path

Module 16: Quiz
1.
-

1identifier -
Identifier1 -
_identifier -
$IDENTIFIER
2.
-

True -
False
3.
-
True -

False
4.
-

$ident1 -

_ident -

IDENT20 -
20IDENT
5.
-
forward; -
forward -

forward(); -
All answers are correct
6.
-

(move); -

call function move -

move; -
forward();
7.
-
Call myFunction(); -
myfunction(); -

myFunction(); -
call function myFunction();
8.
-

True -
False
9.
-
True -

False
10.
-
forward(); -
forward(); forward();
-

forward((); -

forward{};
11.
-

&ident -

1ident -
_ident -

-ident
12.
-

forward(); forward(); forward();
-
forward() * 3; -
Call_forward() 3 times; -
forward() {3};
13.
-
True -

False
14.
-
True -

False
15.
-
True -

False
16.
-
// -
*/ -

/* -
\
17.
//hello
//world
/*hello
world*/
-

True -
False
18.
-

// hello
-

/* hello */
-

/*he llo */ -
/*he llo
19.
-
True -

False
20.
-
*/ hello World */
-
*/ hello World /*
-

/* hello World */
-
/*hello World /*
21.
/*
This function does something
*/
function foo() {
print("hello world"); \ print a message
}
-

The single line comment must use // instead of \ -
The end to the multi-line comment cannot be on its own line -
The beginning and end of the multi line comments are incorrect -
All answers are errors in the code
1.11 - What are Naming Conventions?
Note: The variables in this lesson can be renamed to anything, as long as they are not using reserved words.
Fix This Code! // modify these names to be camelCase var shoeSize = 5; var myAge; function getMyAge() { } Fix This Code var value = 4; console.log(value); Do it Yourself var value = 5; var second = 8; var birthdayCake = 9; console.log(value); console.log(second); console.log(birthdayCake);
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, MP.1
- CSTA: 2-AP-10, 2-AP-13, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12, 3B-AP-24
- CS CA: 6-8.AP.13, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.