Answer Key
Module 5: Draw an Ice Cream Cone

U.S. Standards
- CCSS-Math: 5.G.A.1, MP.1, MP.2
- CCSS-ELA: RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
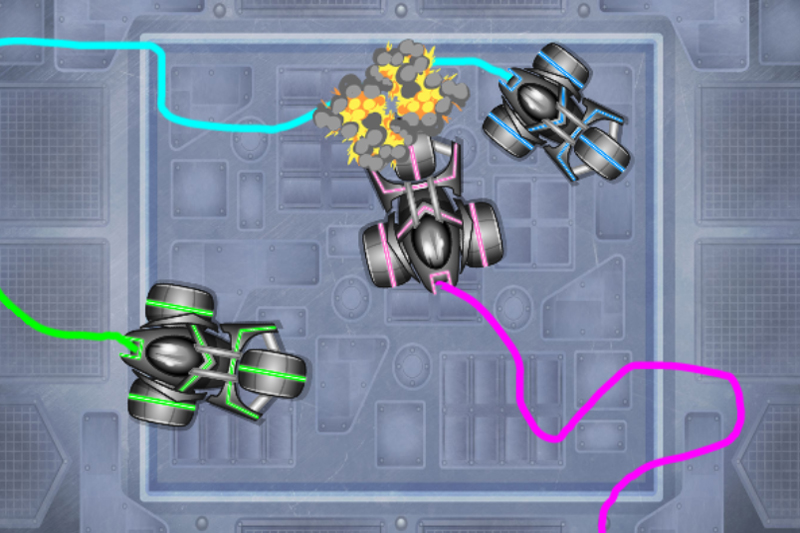
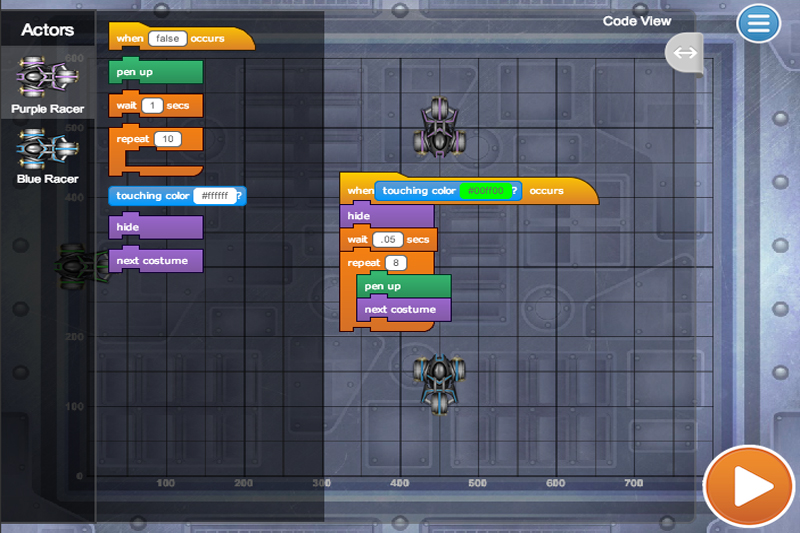
Help your students advance their skills as they build Paint Racer, a pen-drawing game, and Cannon Crasher, a physics game. Harness the power of the physics engine to easily program realistic jumps and bouncing balls. Upon completing this lesson plan, students will be able to use model physics properties and generate math art.
Topics
- Geometric patterns
- Angles
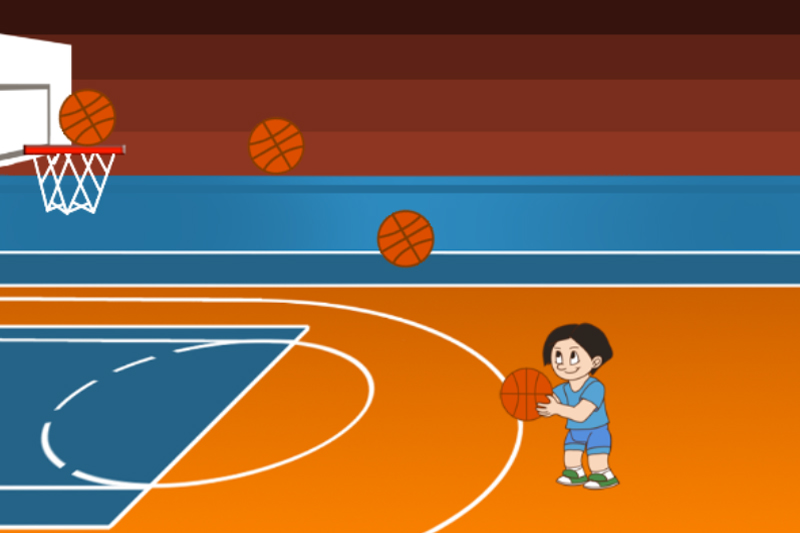
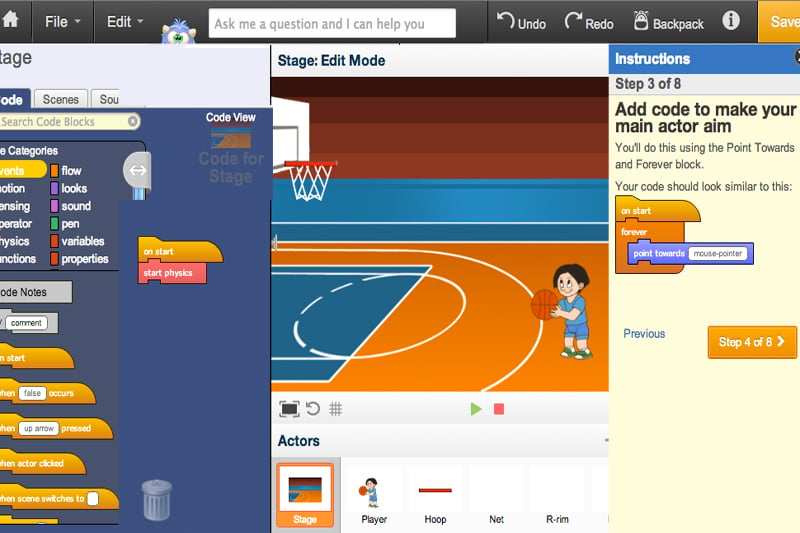
- Projectile physics
- Physics engine
- Gravity
- Hit boxes
- Collisions
- Bouncing
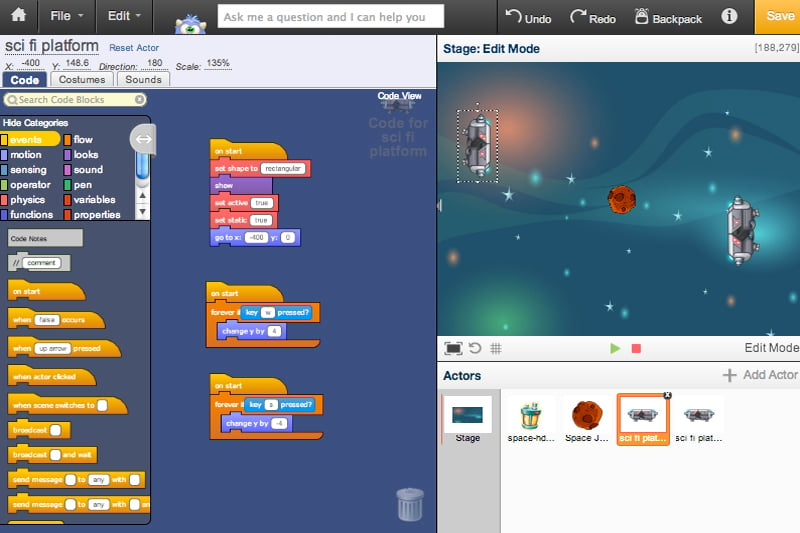
- Static platforms
- Impulse
- Velocity and force
- Timers
- Interactions between objects
- Special effects
What Students Learn
- Draw shapes and patterns using pen drawing commands
- Program fluid motion with keyboard control
- Control Actors using messaging
- Define and use functions with parameters
- Build physics projects using gravity, impulse, and velocity
- Build their own versions of classic arcade games
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access