Elementary School course
Programming 101
- GRADES 3-4
- BEGINNER
- WEB IPAD
- 15 LESSONS
-
 Voiceovers
Voiceovers
Answer Key
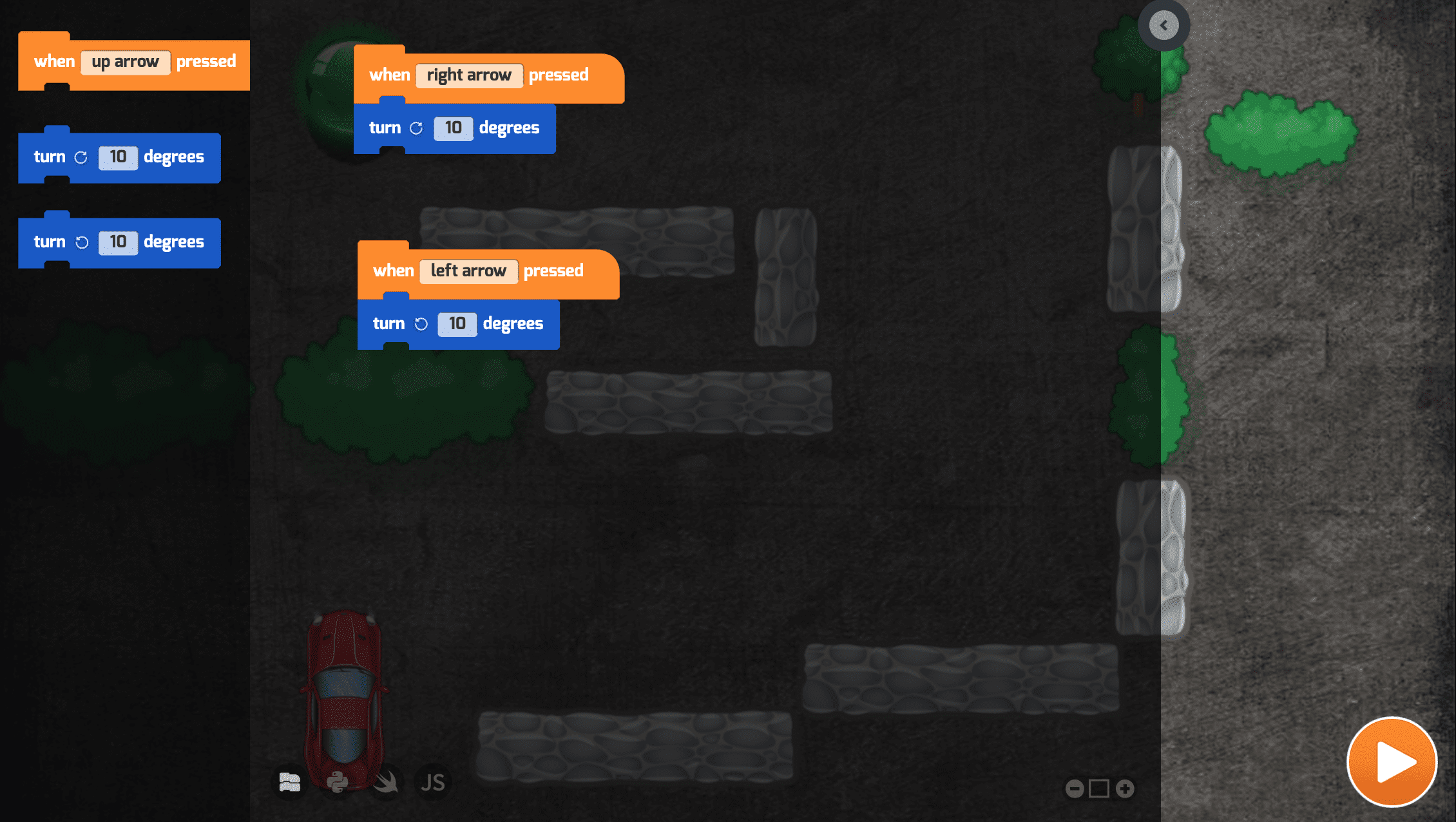
Module 10: Avoid the Obstacles

Module 14: Quiz
1.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"left arrow"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"right arrow"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
The kitten will move left -
The kitten will move off the Stage -

The kitten will still move right -
The kitten won't move no matter what is pressed
2.
{"func":"registerFlagTrigger","next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"right edge"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"up arrow"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"top edge"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-
Soccer_Ball will disappear off the Stage. -
Soccer_Ball will slowly start moving to the right, until the user presses the up arrow. Then, it will start moving up. -

Soccer_Ball will move a short distance to the right and stop. Then, it will only move when the user presses the up arrow, in which case it will move upwards. -
Soccer_Ball will move a short distance upwards and stop. Then, it will only move when the user presses the up arrow, in which case it will move upwards again.
3.
-

Use {"func":"blockMotionPointDirection","values":[{"type":"string","value":"135"}]}
-
Use {"func":"blockMotionPointDirection","values":[{"type":"string","value":45}]}
-
Use {"func":"blockMotionPointTowards","values":[{"type":"string","value":"bottom edge"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"right edge"}]}}
-
The only way to do this is to manually rotate the picture of the Actor before the program starts running and make it face the bottom right corner
4.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionTurnCW","values":[{"type":"string","value":"15"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".2"}]}}]}}
-

True -
False
5.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"right arrow"}],"next":{"func":"blockMotionTurnCW","values":[{"type":"string","value":"15"}]}}
-
Yes -

No
6.
{"func":"blockMotionTurnCW","values":[{"type":"string","value":90}]}
-

{"func":"blockMotionTurnCCW","values":[{"type":"string","value":"270"}]}
-
{"func":"blockMotionTurnCCW","values":[{"type":"string","value":"90"}]}
-
{"func":"blockMotionTurnCW","values":[{"type":"string","value":"0"}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
7.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"20"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
-
Make Codey move to the right -
Make Codey spin every .05 seconds -
Make Codey disappear -

Make Codey follow the mouse-pointer
8.
{"func":"blockMotionTurnCW","values":[{"type":"string","value":90}]}
{"func":"registerFlagTrigger"}
{"func":"blockMotionTurnCW","values":[{"type":"string","value":90}]}
{"func":"registerKeyTrigger","values":[{"type":"choice","value":""}]}
-

Using the 'On Start' block makes the Actor move right when the program starts, but using the 'When Key Pressed' block makes the Actor only move when you press the key -
You can only put a {"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
{"func":"registerKeyTrigger","values":[{"type":"choice","value":""}]}
-
There is no difference -
Using the 'When Key Pressed' block makes the Actor move each time the key is pressed while using the "On Start" block makes the Actor move forever
9.
-

{"func":"registerKeyTrigger","values":[{"type":"choice","value":"up arrow"}],"next":{"func":"blockMotionPointDirection","values":[{"type":"string","value":0}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"registerKeyTrigger","values":[{"type":"choice","value":"up arrow"}],"next":{"func":"blockMotionTurnCW","values":[{"type":"string","value":"10"}]}}
10.
{"func":"registerSpriteTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-

Make the Actor move 10 pixels every time you click on it -
Make the Actor move 10 pixels when the program starts running -
Make the Actor move forever -
Make the Actor spin
11.
{"func":"blockMotionPointDirection","values":[{"type":"string","value":0}]}
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"mouse-pointer"}]}
-

{"func":"blockMotionPointTowards","values":[{"type":"string","value":"top edge"}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"blockLooksHide"}
12.
-

{"func":"blockMotionPointTowards","values":[{"type":"string","value":"left edge"}]}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"registerFlagTrigger"}
-
{"func":"blockMotionPointTowards","values":[{"type":"string","value":"bottom edge"}]}
13.
-

{"func":"registerTiltTrigger","values":[{"type":"choice","value":"forward"}],"next":{"func":"blockMotionPointDirection","values":[{"type":"string","value":0}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-
{"func":"registerFlagTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}
-
{"func":"registerTiltTrigger","values":[{"type":"choice","value":"forward"}],"next":{"func":"blockMotionTurnCW","values":[{"type":"string","value":"10"}]}}
14.
{"func":"registerTiltTrigger","values":[{"type":"choice","value":"left"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
{"func":"registerTiltTrigger","values":[{"type":"choice","value":"right"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-
The kitten will move left -
The kitten will move off the Stage -

The kitten will still move right -
The kitten won't move
15.
{"func":"registerFlagTrigger","next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"right edge"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
{"func":"registerTiltTrigger","values":[{"type":"choice","value":"forward"}],"next":{"func":"blockMotionPointTowards","values":[{"type":"string","value":"top edge"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}}
-
Soccer_Ball will disappear off the Stage. -
Soccer_Ball will slowly start moving to the right, until the user tilts the mobile device forward. Then, it will start moving up. -

Soccer_Ball will move a short distance to the right and stop. Then, it will only move when the user tilts the mobile device forward, in which case it will move upwards. -
Soccer_Ball will move a short distance upwards and stop. Then, it will only move when the user tilts the mobile device forward, in which case it will move upwards again.
16.
{"func":"registerFlagTrigger","next":{"func":"blockControlForever","containers":[{"func":"blockMotionPointTowards","values":[{"type":"string","value":"touch location"}],"next":{"func":"blockMotionMove","values":[{"type":"number","value":"20"}],"next":{"func":"blockControlWait","values":[{"type":"number","value":".05"}]}}}]}}
-
Make Codey move to the right -
Make Codey spin every .05 seconds -
Make Codey disappear -

Make Codey follow the finger touch forever
17.
{"func":"registerSpriteTrigger","next":{"func":"blockMotionMove","values":[{"type":"number","value":"10"}]}}
-

Make the Actor move 10 pixels every time you tap on it -
Make the Actor move 10 pixels when the program starts running -
Make the Actor move forever -
Make the Actor spin
U.S. Standards
- CCSS-Math: 3.NBT.A.2, MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-13, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
An easy introduction to programming for beginners in lower elementary grades. Familiarize your class with visual programming techniques. Students progress through the lessons learning concepts in a game-like interface. To complete each lesson, students typically go through a concept review, solve a puzzle, run through a tutorial, build their own project, and take a quiz. They create interactive stories, animations, and mini-games to help Professor Ada battle the evil Dr. Glitch! After completing this lesson plan, students will be able to build a wide variety of simple programs with events, loops, and some conditional logic.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Pen drawing
- Drawing shapes and patterns
- Playing musical notes
- Sending and receiving messages
- Handling user input
- Color detection
What Students Learn
- Design animated characters
- Create interactive scenes
- Make animated birthday cards
- Write cartoon stories
- Create a music machine
- Experiment with math art
- Design and build small games
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access