Answer Key
Module 1: Make a Game: Pong
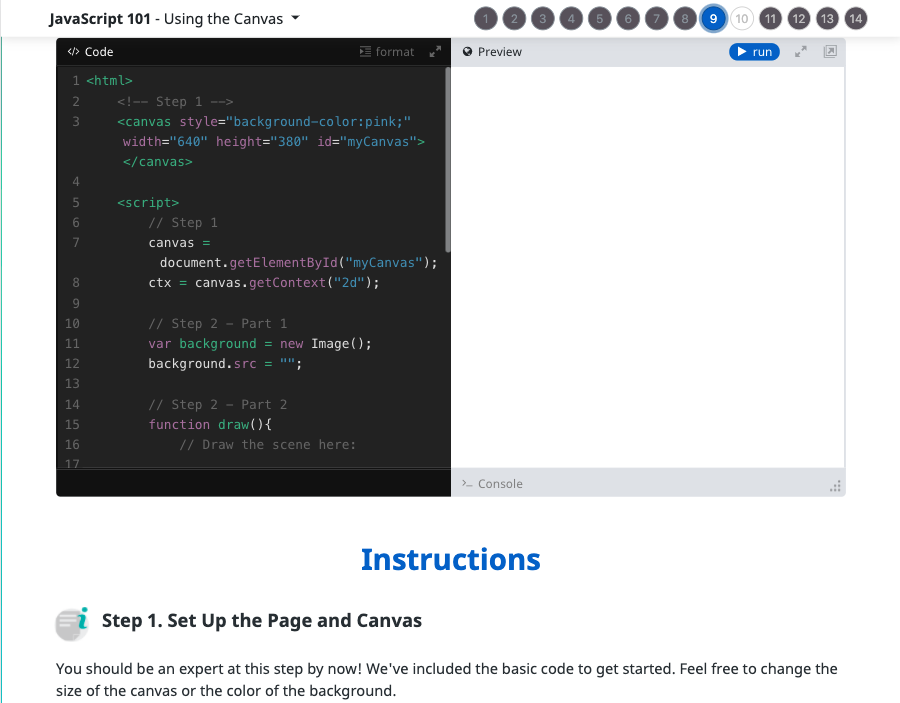
12.2 - Step 1. Create the Canvas
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); </script> </html>12.3 - Step 2. Get the Context
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawNet() { var netWidth = 10; var netXPosition = (canvas.width - netWidth)/2; var netYPosition = 0; var step = canvas.height/10; // how many net segments while (netYPosition < canvas.height) { context.beginPath(); context.rect(netXPosition, netYPosition + step/4, netWidth, step/2); context.fillStyle = "white"; context.fill(); context.closePath(); netYPosition += step; } } function draw() { context.fillStyle = "black" context.fillRect(0, 0, canvas.width, canvas.height); drawNet(); } setInterval(draw, 20); </script> </html>12.4 - Step 3. Create the Background
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawNet() { var netWidth = 10; var netXPosition = (canvas.width - netWidth)/2; var netYPosition = 0; var step = canvas.height/10; // how many net segments while (netYPosition < canvas.height) { context.beginPath(); context.rect(netXPosition, netYPosition + step/4, netWidth, step/2); context.fillStyle = "white"; context.fill(); context.closePath(); netYPosition += step; } } function draw() { context.fillStyle = "black" context.fillRect(0, 0, canvas.width, canvas.height); drawNet(); } setInterval(draw, 20); </script> </html>12.5 - Step 4. Set up the Ball
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawNet() { var netWidth = 10; var netXPosition = (canvas.width - netWidth)/2; var netYPosition = 0; var step = canvas.height/10; // how many net segments while (netYPosition < canvas.height) { context.beginPath(); context.rect(netXPosition, netYPosition + step/4, netWidth, step/2); context.fillStyle = "white"; context.fill(); context.closePath(); netYPosition += step; } } function draw() { context.fillStyle = "black" context.fillRect(0, 0, canvas.width, canvas.height); drawNet(); } setInterval(draw, 20); var ballRadius = 9; var ballX = (canvas.width - ballRadius) / 2; var ballY = (canvas.height - ballRadius) / 2; var dx = 5; var dy = 5; function drawBall() { context.beginPath(); context.arc(ballX, ballY, ballRadius, 0, Math.PI*2); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } </script> </html>12.6 - Step 5. Set up the Paddles and Scoreboard
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawNet() { var netWidth = 10; var netXPosition = (canvas.width - netWidth)/2; var netYPosition = 0; var step = canvas.height/10; // how many net segments while (netYPosition < canvas.height) { context.beginPath(); context.rect(netXPosition, netYPosition + step/4, netWidth, step/2); context.fillStyle = "white"; context.fill(); context.closePath(); netYPosition += step; } } function draw() { context.fillStyle = "black" context.fillRect(0, 0, canvas.width, canvas.height); drawNet(); } setInterval(draw, 20); var ballRadius = 9; var ballX = (canvas.width - ballRadius) / 2; var ballY = (canvas.height - ballRadius) / 2; var dx = 5; var dy = 5; function drawBall() { context.beginPath(); context.arc(ballX, ballY, ballRadius, 0, Math.PI*2); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } // paddle variables var paddleHeight = 80; var paddleWidth = 12; var playerOneY = (canvas.height - paddleHeight) / 2; var playerTwoY = (canvas.height - paddleHeight) / 2; // player score variables var playerOneScore = 0; var playerTwoScore = 0; function drawPlayerOne() { context.beginPath(); context.rect(0, playerOneY, paddleWidth, paddleHeight); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } function drawPlayerTwo() { context.beginPath(); context.rect(canvas.width - paddleWidth, playerTwoY, paddleWidth, paddleHeight); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } function drawPlayerOneScore() { context.font = "70px Arial"; context.fillStyle = "ffffff"; context.fillText(playerOneScore.toString(), canvas.width / 4, 70); } function drawPlayerTwoScore() { context.font = "70px Arial"; context.fillStyle = "ffffff"; context.fillText(playerTwoScore.toString(), canvas.width * 3 / 4 - 40, 70); } </script> </html>12.7 - Step 6. Keyboard Control
<html> <canvas id="canvas" width="500" height="350"></canvas> <script> var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); function drawNet() { var netWidth = 10; var netXPosition = (canvas.width - netWidth)/2; var netYPosition = 0; var step = canvas.height/10; // how many net segments while (netYPosition < canvas.height) { context.beginPath(); context.rect(netXPosition, netYPosition + step/4, netWidth, step/2); context.fillStyle = "white"; context.fill(); context.closePath(); netYPosition += step; } } function draw() { context.fillStyle = "black" context.fillRect(0, 0, canvas.width, canvas.height); drawNet(); // players moving if (downPressed && playerTwoY < canvas.height - paddleHeight) { playerTwoY += 5; } else if (upPressed && playerTwoY > 0) { playerTwoY -= 5; } } setInterval(draw, 20); var ballRadius = 9; var ballX = (canvas.width - ballRadius) / 2; var ballY = (canvas.height - ballRadius) / 2; var dx = 5; var dy = 5; function drawBall() { context.beginPath(); context.arc(ballX, ballY, ballRadius, 0, Math.PI*2); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } // paddle variables var paddleHeight = 80; var paddleWidth = 12; var playerOneY = (canvas.height - paddleHeight) / 2; var playerTwoY = (canvas.height - paddleHeight) / 2; // player score variables var playerOneScore = 0; var playerTwoScore = 0; function drawPlayerOne() { context.beginPath(); context.rect(0, playerOneY, paddleWidth, paddleHeight); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } function drawPlayerTwo() { context.beginPath(); context.rect(canvas.width - paddleWidth, playerTwoY, paddleWidth, paddleHeight); context.fillStyle = "#ffffff"; context.fill(); context.closePath(); } function drawPlayerOneScore() { context.font = "70px Arial"; context.fillStyle = "ffffff"; context.fillText(playerOneScore.toString(), canvas.width / 4, 70); } function drawPlayerTwoScore() { context.font = "70px Arial"; context.fillStyle = "ffffff"; context.fillText(playerTwoScore.toString(), canvas.width * 3 / 4 - 40, 70); } // key handler variables var upPressed = false; var downPressed = false; function keyDownHandler(e) { if(e.keyCode == 38) { upPressed = true; } else if (e.keyCode == 40) { downPressed = true; } } function keyUpHandler(e) { if(e.keyCode == 38) { upPressed = false; } else if (e.keyCode == 40) { downPressed = false; } } document.addEventListener("keydown", keyDownHandler, false); document.addEventListener("keyup", keyUpHandler, false); </script> </html>
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, HSA.CED.A.1, HSA.CED.A.3, MP.1, MP.2, MP.3
- CSTA: 2-AP-11, 2-AP-12, 2-AP-13, 2-AP-16, 2-AP-17, 2-AP-19, 3A-AP-13, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12, 3B-AP-22
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17, 6-8.AP.19, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data
What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.