true
Answer Key
No answer keys for this section.
Standards
No standards for this section.
Unit 7: Collaborative Final Project
Code your own open-ended final art project.
Description
Tynker’s introduction to foundational concepts of art and computer science.
In this course, students are introduced to art, design, and animation principles using Processing, a programming language designed for the visual arts community. Students explore the works of dozens of famous masters like Monet, Raphael, Picasso, and more — then recreate digital art in the same style using JavaScript and p5.js. This approach makes learning programming fundamentals both visual and fun.
Artists and coders have a lot in common. Exploring these intersections is a major theme of the course, and students will have extensive practice with logic, problem-solving, and design thinking.
Students who complete this course will achieve mastery of JavaScript and p5.js. More than that, students learn how to use code to create their own art and express themselves. The course has a series of hands-on Labs that allow students to imagine their own original masterpieces. Students work through the design and implementation process, iterating their artwork to digital perfection. The course ends with a final group project, putting students' coding and collaboration skills to the test.
Topics
- JavaScript syntax
- Conditional logic
- Nested loops
- Automation
- Functions
- Simple loops
- Conditional loops
- Expressions
- Operators
- Data types
- Variables
- Canvas Drawing
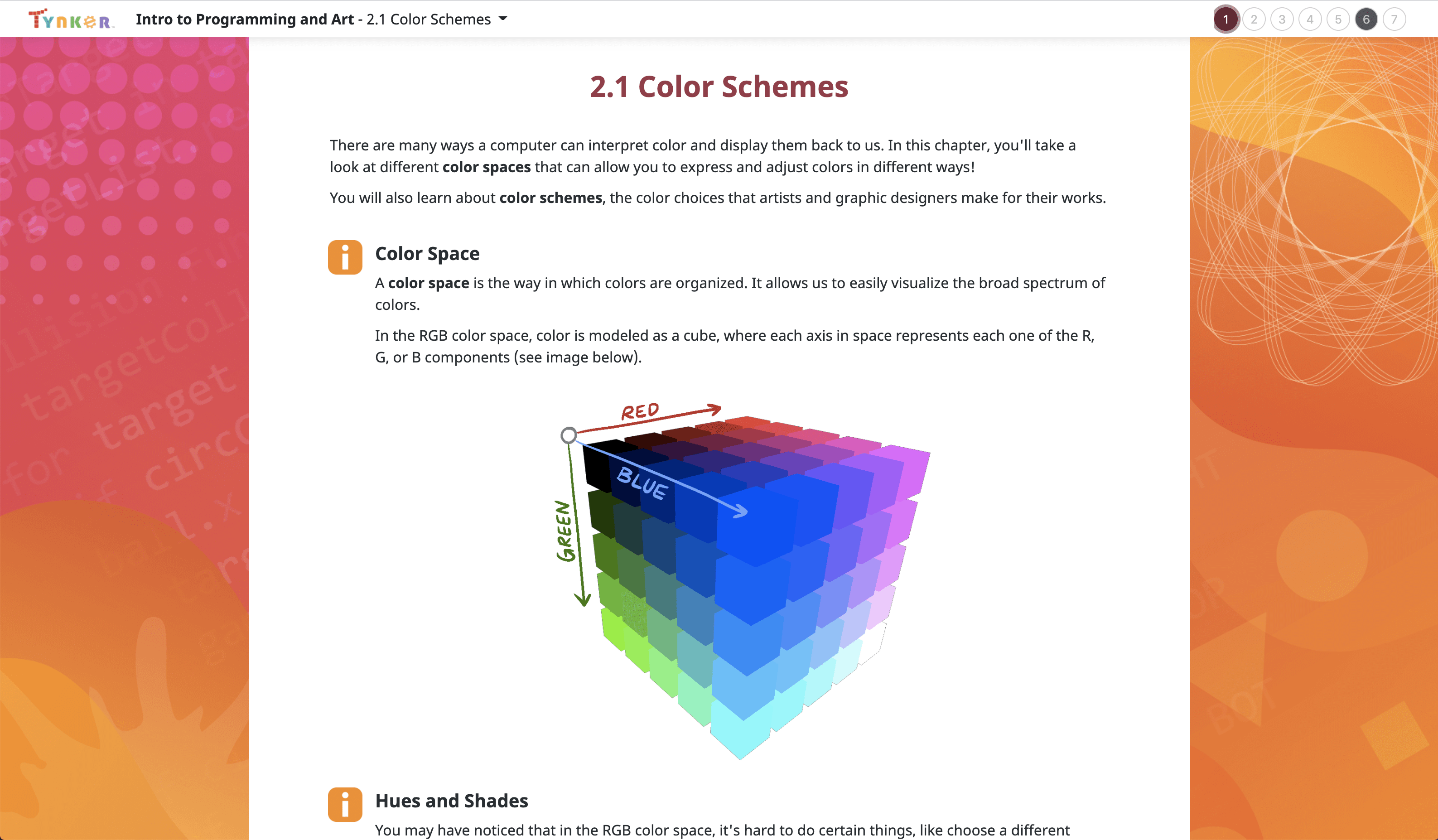
- Colors
- Drawing shapes
- Gradients
- Pixel art
- Animation
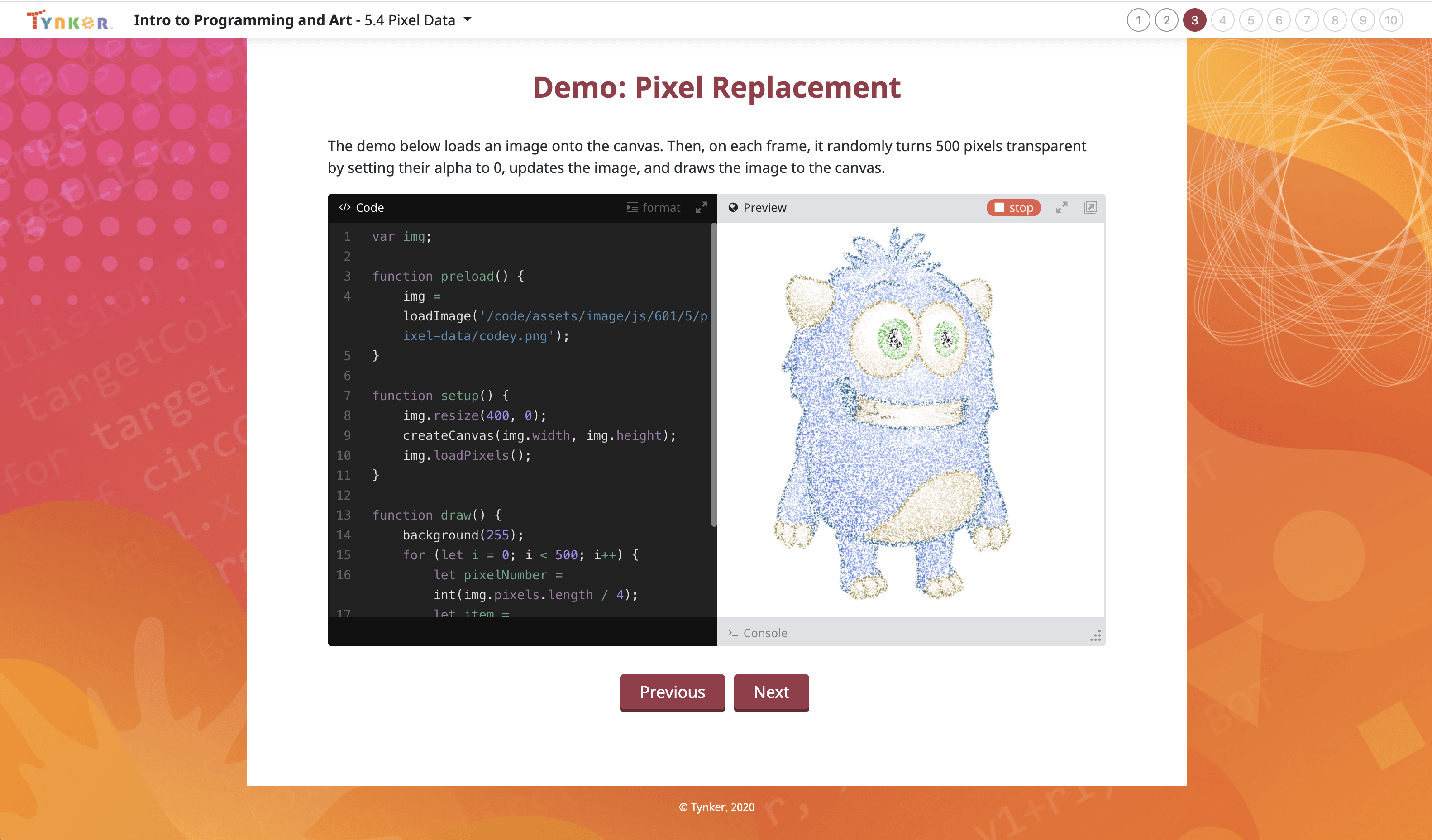
- Image processing
- Pixel editing
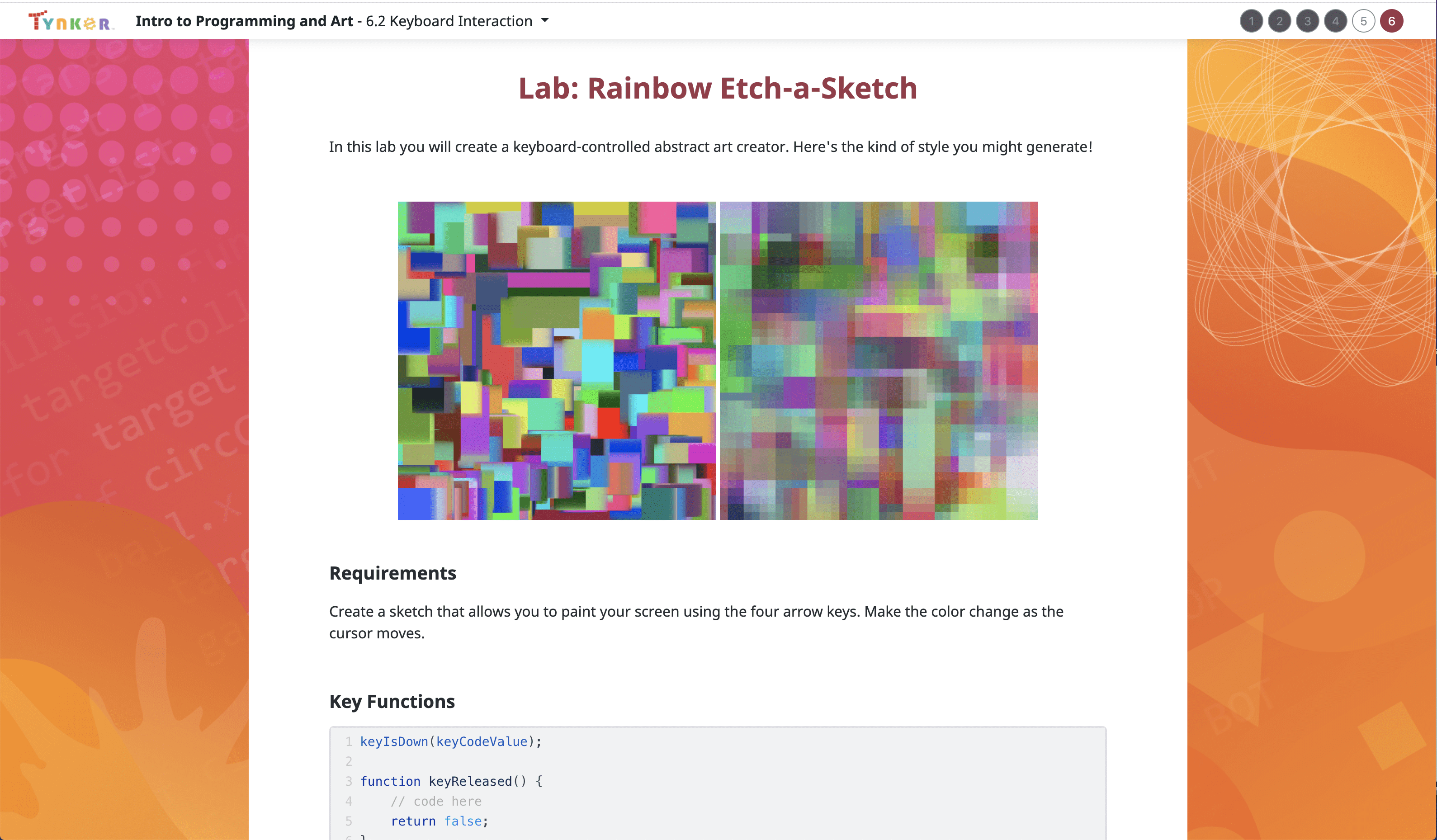
- Interactive art
What Students Learn
- Use p5.js toolkit to draw simple shapes using 2D coordinates
- Write and debug simple programs
- Emoji Maker
- Piet Mondrian (Grid Art)
- Origami
- Silhouette Cutting
- Picasso (Cubism)
- Pissarro (Cityscape)
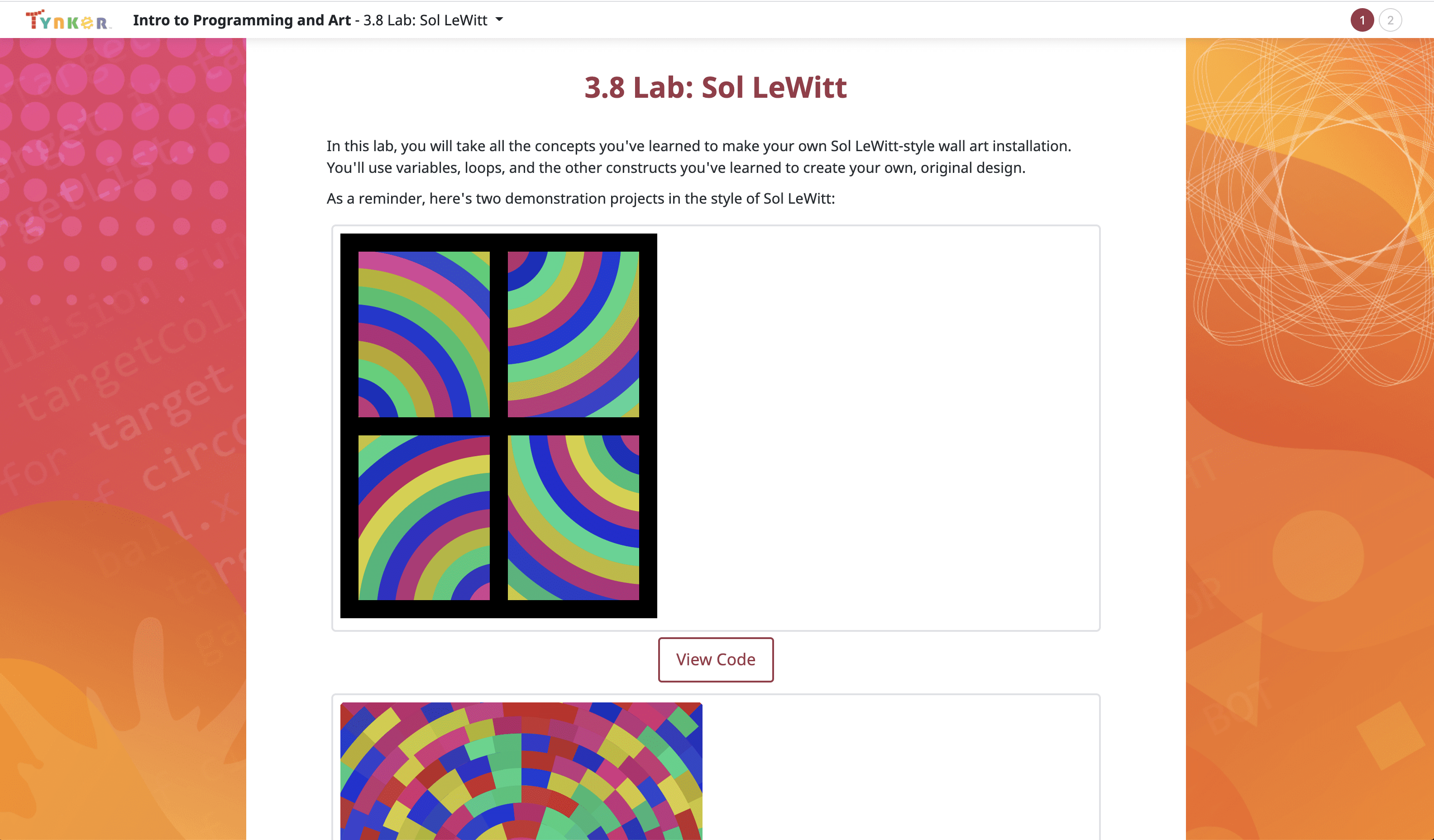
- Sol LeWitt (Geometric Wall Design)
- Seurat (Pointillism)
- Monet (Impressionism)
- Raphael (Perspective)
- Matisse (Post-Impressionism)
- Andy Warhol (Silkscreening)
- Halftones
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.