Answer Key
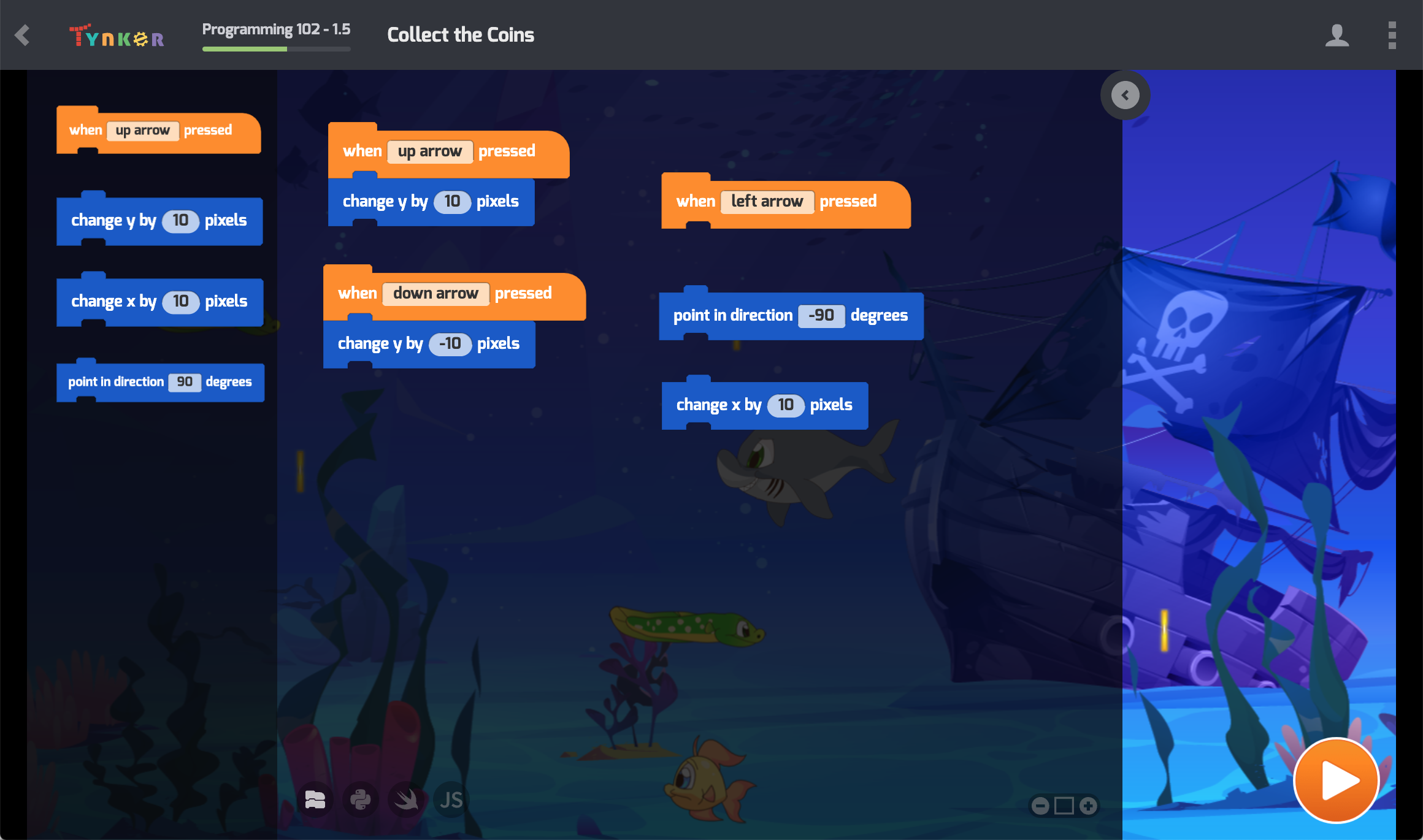
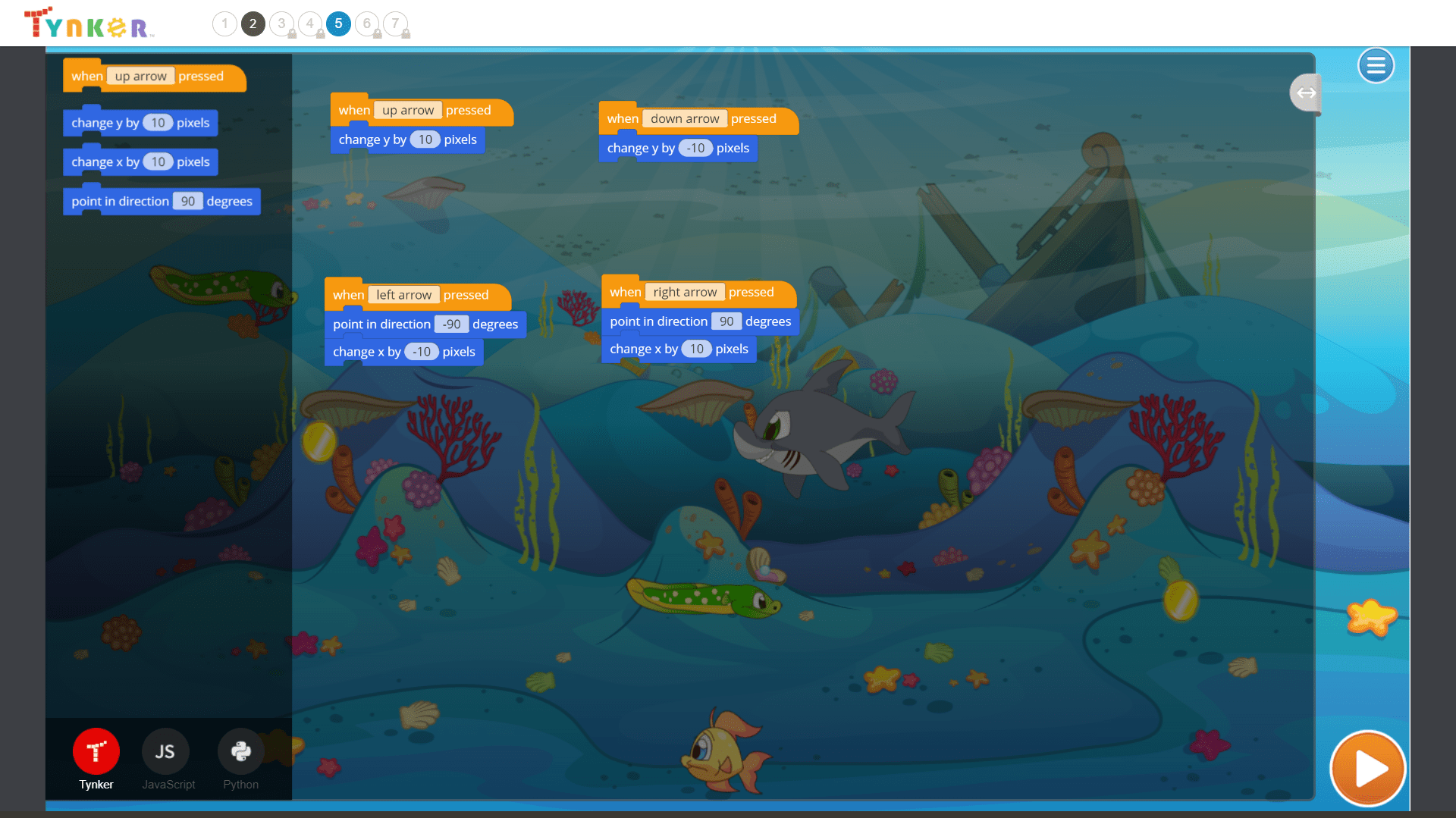
Module 5: Collect the Coins

Description
Advance your class to intermediate level programming concepts using a wider set of visual blocks. In Snowball Siege, students learn about layering, Actor visibiliy, motion, and collisions. Then, in Star Runner, they use line drawing commands and program math art. They build several mini-games while understanding how to create more complex programs. After completing this lesson plan, students will be able to build a wide variety of school projects and their own comprehensive games.
Topics
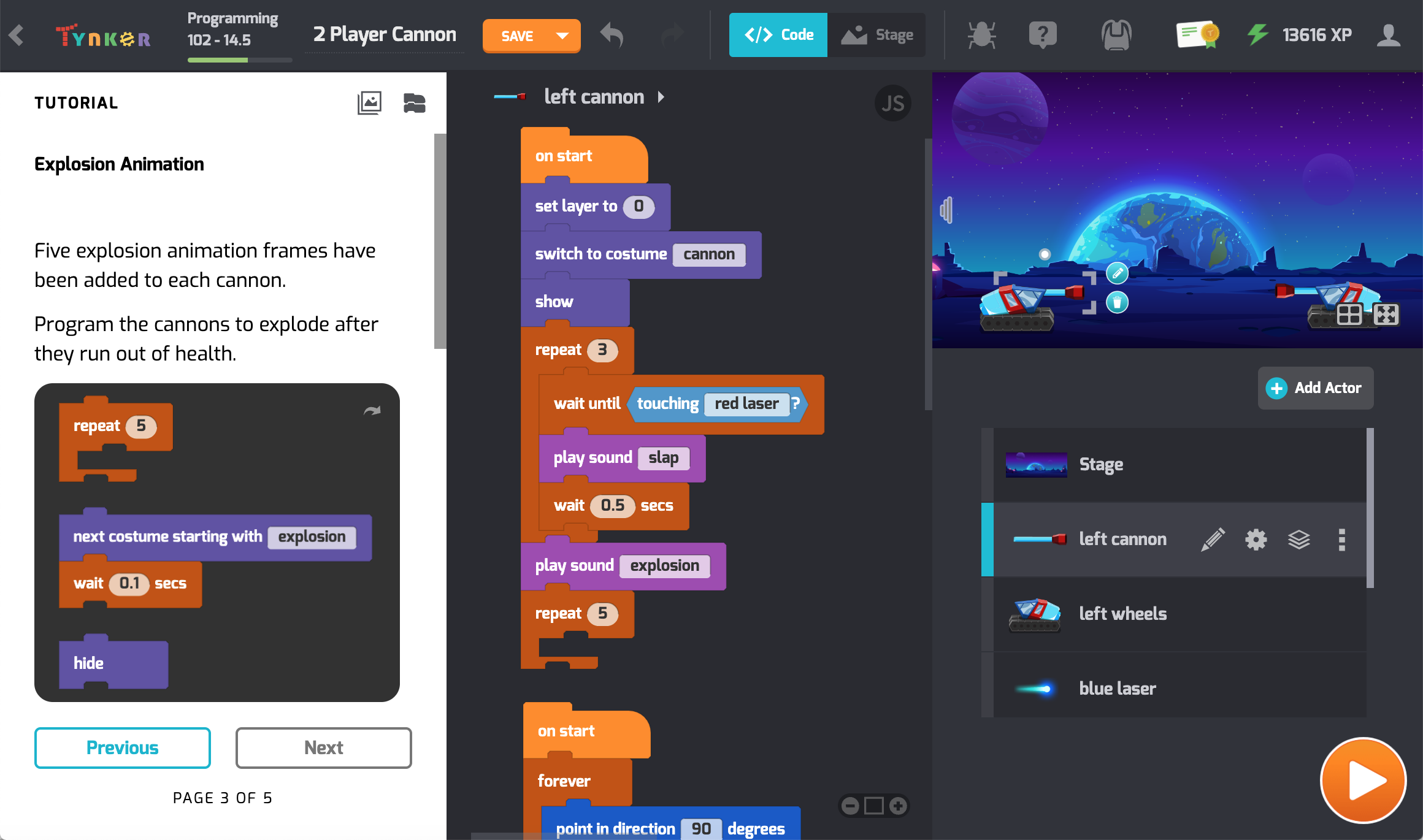
- Animation sequences
- Motion
- Game design basics
- Built-in animation commands
- Advanced keyboard and mouse control
- Sending and receiving messages
- Actor layering
- Advanced events
- Math operators
- Functions
What Students Learn
- Gain confidence in building a variety of programs
- Apply programming concepts to build your own games
- Design characters with multiple animation sequences
- Write interactive stories with multiple scenes
- Make an image editor using drawing primitives
- Define more advanced keyboard and mouse interaction
- Program special effects and explosions
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access