Game Design Studio 2
- GRADES 6-8
- BEGINNER
- WEB
- 17 LESSONS
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-13, 2-AP-17
- CS CA: 6-8.AP.10,6-8.AP.13, 6-8.AP.15, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Learn to plan and design a variety of game types. Over the course of a week, you will design and build 2D platformers, top-down RPGs, side scrollers, and physics-based games. Students learn a foundation of programming basics and apply them as they build a different class of game each day. Use the level editor to create a physics game like Angry Birds and design platformer and top-down worlds. At the end of the week, show off your own original games and play them with friends and family. No prior programming experience required.







What Students Learn
- Day 1: Programming Basics
- Day 2: Level Design
- Day 3: Physics Games
- Day 4: Top-Down Games
- Day 5: Game Studio
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
2 : Frame-Based Animation
Game Design Studio 2
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
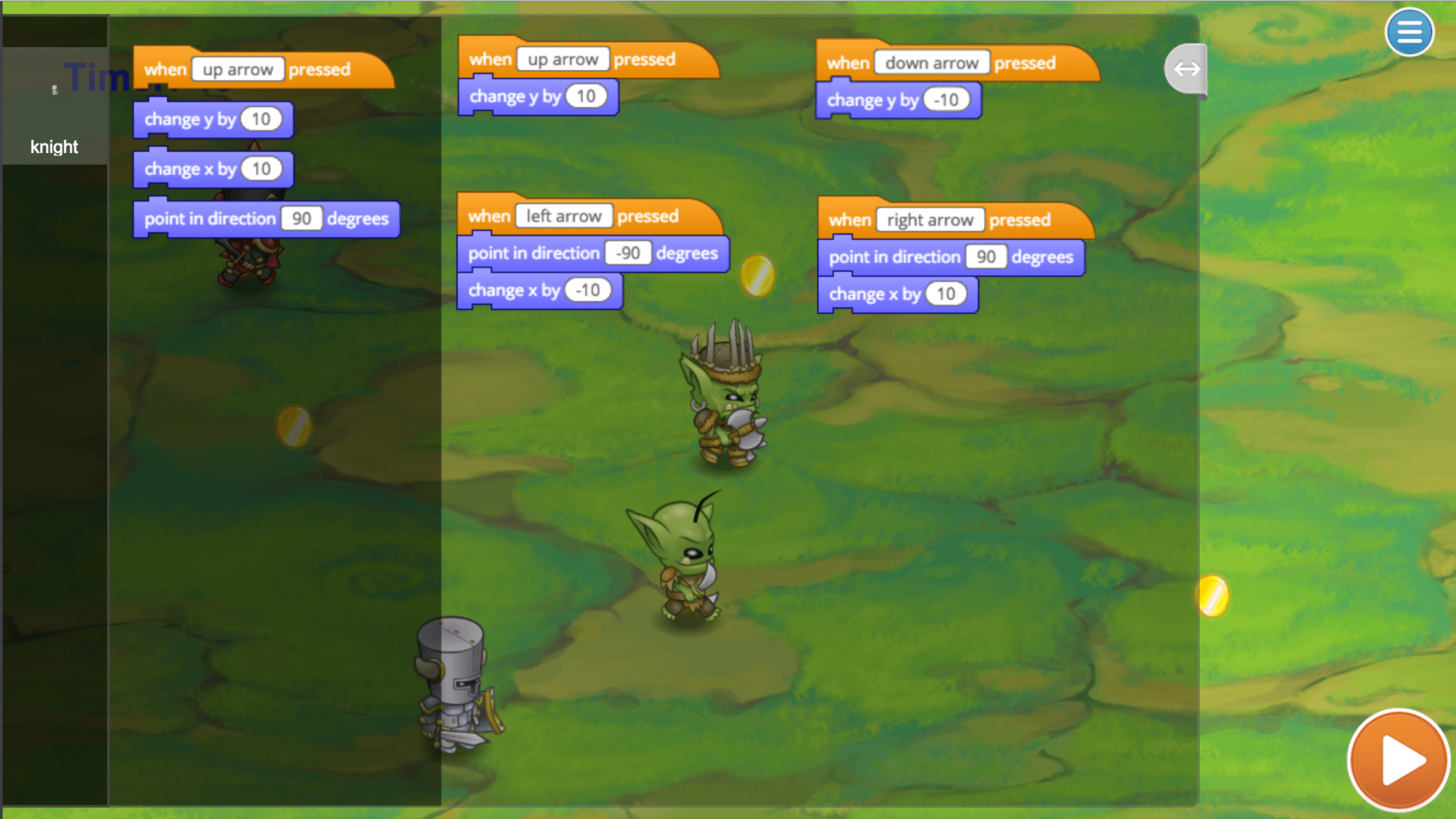
Facilitate as students complete all Frame-Based Animation modules on their own:
1. Concepts (Video)2. Walking Goblins 1 (Tutorial)
3. Walking Goblins 2 (Tutorial)
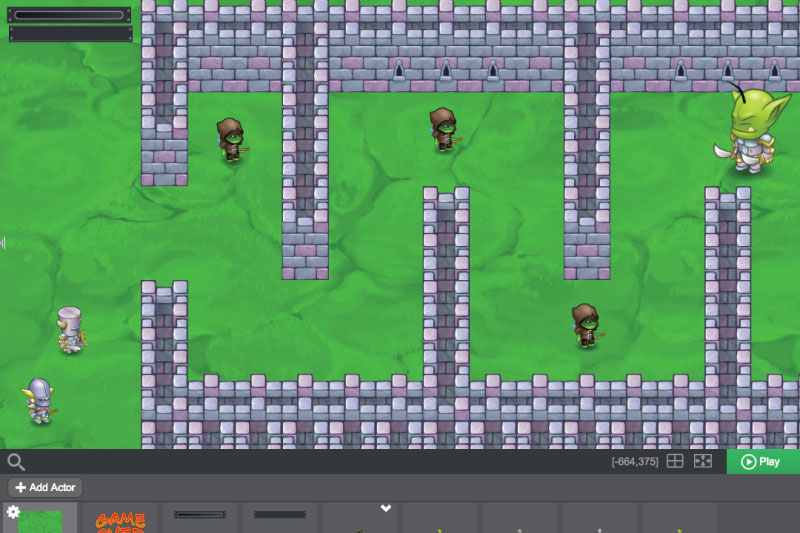
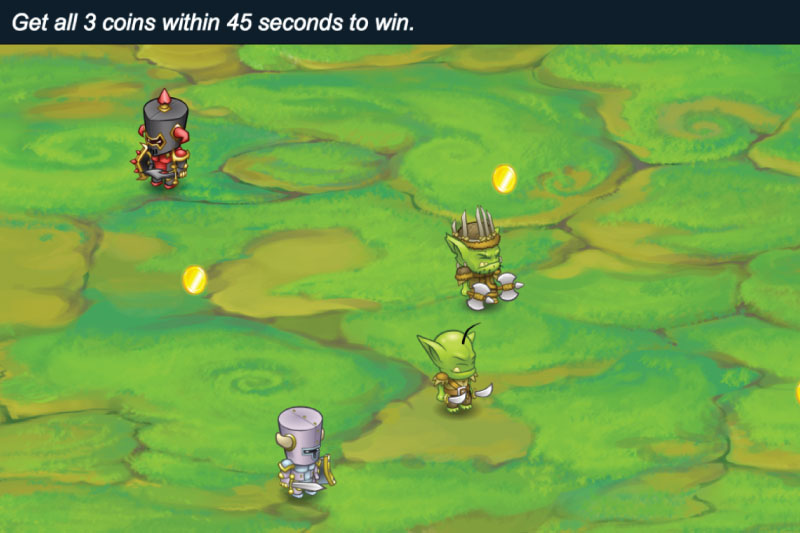
4. Cross the Battlefield (Puzzle)
5. Fantasy Adventure (DIY)