
Code the Web: HTML, JavaScript, CSS and Python with Live Preview
As pioneers in early childhood education, we’ve had the privilege of watching millions of students discover coding and computer science for the first time using our scenario-driven puzzles, coding games and interactive tutorials. For middle-school and high-school students who want to advance to real-world coding languages such as HTML, CSS, Python, and JavaScript, we now have a new tool – Tynker Code Editor!
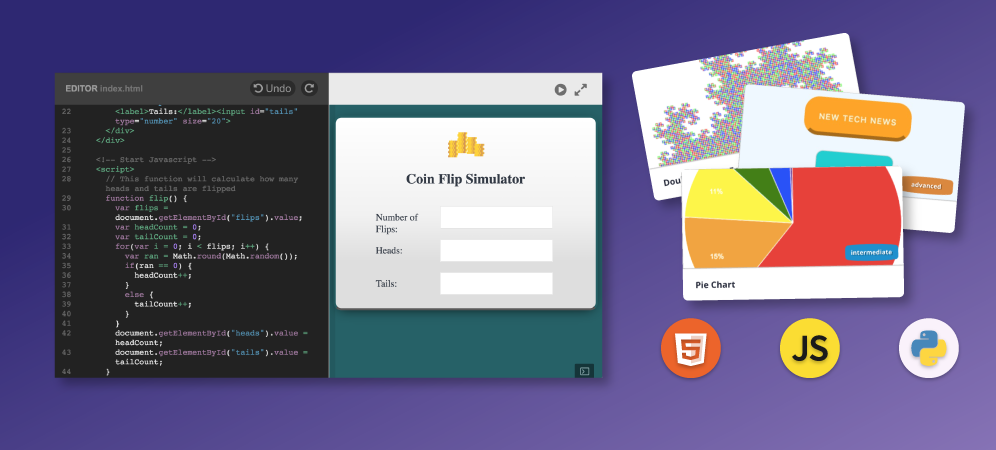
The Code Editor is a visual environment for editing JavaScript, Python, HTML and CSS pages right in your browser, and even lets you preview your work and publish your pages on Tynker. Tynker Code Editor is inspired by Brackets, an Open Source project created by the Mozilla Foundation.
To make it easy for students, we’ve added a library of starter projects to help anyone get started easily!
Meet Tynker’s New Code Editor
As you work in the Code Editor, you will see a live representation of what you type in the coding area on the left. The inspector allows you to click on the code, and select the elements in the live page for quick reference. You can work with multiple files in each project. For example, your project may include several HTML, CSS, JavaScript and image files.
Publishing a project is easy. Once you save your project, you can see it listed under My Projects.
Editing Python Files
With Tynker Code Editor, you can create games and apps using Python and JavaScript right in your web browser. No plug-ins or downloads are necessary to get started. The Code Editor features syntax highlighting and basic auto-complete features for both JavaScript and Python. The panel on the right displays the output when you run your code. This is especially useful to get real-time feedback as you are coding. Once you save projects, you can easily share your code with anyone with just a web link!
Library of Starter Projects
An easy way to get started is to remix one of the starter projects that we provide. Navigate to Projects->Templates and select the Python, JavaScript or HTML tabs to access the templates. These are useful snippets of code that you can remix from. Simply select a template, modify the code, and save it as your own.
If you are starting with HTML programming, you may begin with templates from the Web Elements and Layouts directories that demonstrate the use of basic web elements such as lists, paragraphs, hyperlinks, images and various text layouts on a page. Explore the Charting, Data Structures and Widgets directories to delve into JavaScript programming where you learn to build tools and widgets to calculate a result based on a formula and plot different kinds of charts. Python programmers can get some inspiration from the examples in Text Games, Turtle Graphics, Fractals and other directories.
Explore the various templates and try Tynker Code Editor yourself. Send us feedback at support@tynker.com. We’d love to hear your thoughts!




